Photoshop製作金屬鏽蝕文字效果
這一次的教學是屬於PS教程領域中的文字特效的相關教學。
文章出處是來自E譯者論壇的PS教程類文章,寫教學的作者是梧桐翻譯,感謝梧桐翻譯提供文字特效的實作教學。
教學大綱:
本教程主要用Photoshop來製作金屬鏽蝕文字效果,主要教大家如何運用圖案來填充字體,然後在用Alpha色版來做出藝術的效果.
文字特效教學開始
最終效果御覽:
原文作者:Eren Goksel
英文原版地址: http://psd.tutsplus.com/tutorial … ext-with-photoshop/

第一步:
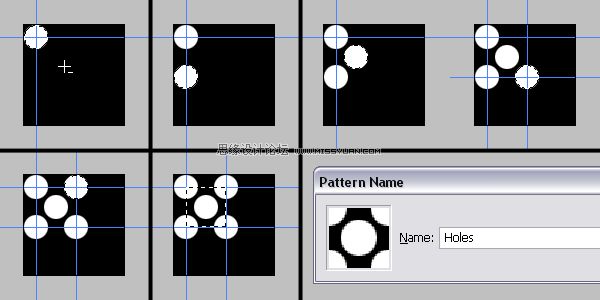
首先我們需要定義一種點狀樣式. 建立一個100×100像素的新文件,分辨率設置為300像素/英寸。背景填充為黑色。採用橢圓選擇工具,設置為固定尺寸,高度和寬度都為24像素。在畫布的任何地方點擊,然後在選擇框里點擊,拖動並置於畫布的左上角。
將選區填充為白色,拖出一條水平和垂直輔助線置於選區的中心。按下SHIFT鍵並保持,按4下方向鍵將選區向下移動40像素。填充為白色。現在將選區向上和向右分別移動20像素,再次填充白色。接下來將選區向下和向右分別移動20像素並填充白色。
現在按下圖再拖出兩條輔助線置於選區的中心。將選區向上移動40像素然後再次填充白色。現在用矩形選擇工具選取交叉的輔助線之間的區域,見下圖。然後執行編輯〉定義樣式,命名為“孔”。現在可以關閉文件了。

第二步:
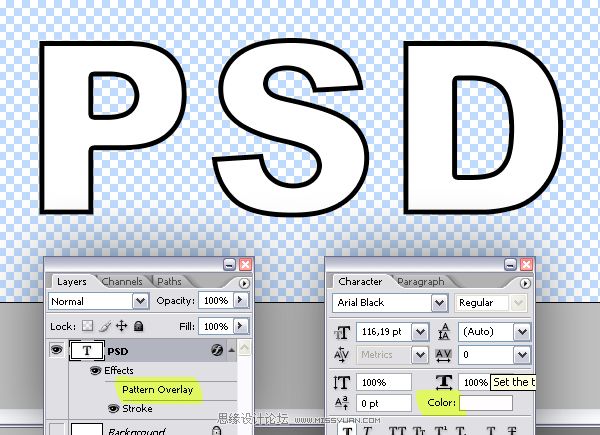
新建一個寬1450px 高700px的文件,分辨率為300px/inch。確保顏色模式為RGB。選擇水平文字工具輸入文字。我這裡採用字體Arial Black,大小為116pt。

第三步:
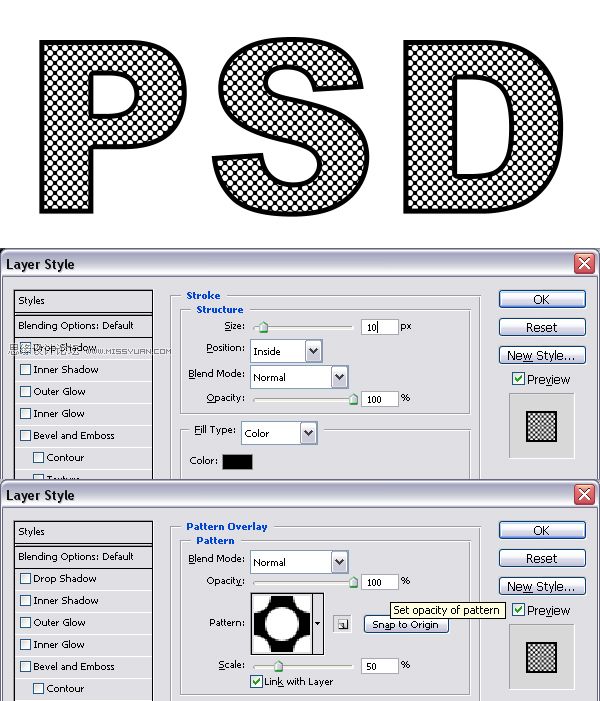
現在我們將應用兩種圖層樣式。首先應用描邊(Stroke)樣式,設置如下:尺寸10像素,位置為內部,混合模式為正常。不透明度為100%,顏色為黑色。然後應用圖案疊加樣式(Pattern Overlay),設置如下:混合模式為正常,不透明度100%,樣式設置為“孔”,比例設置為50%。

第四步:
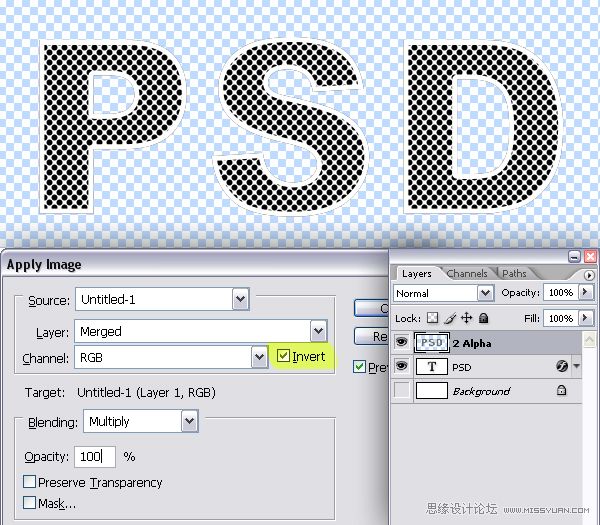
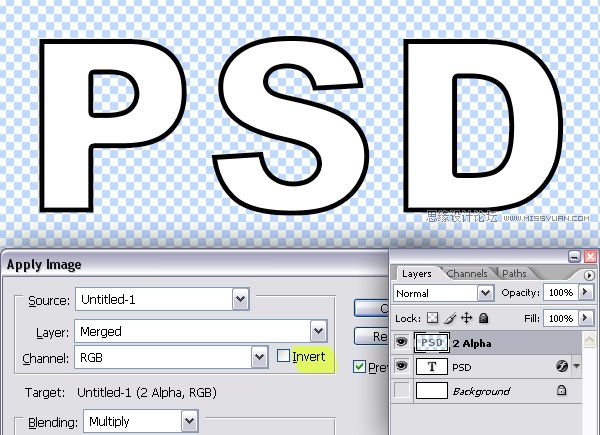
將背景層隱藏,在最上面建立新層命名為“2 透明”,執行圖像〉Apply Image and check Invert.。 該操作將當前可見圖層的選區變平並反轉。

第五步:
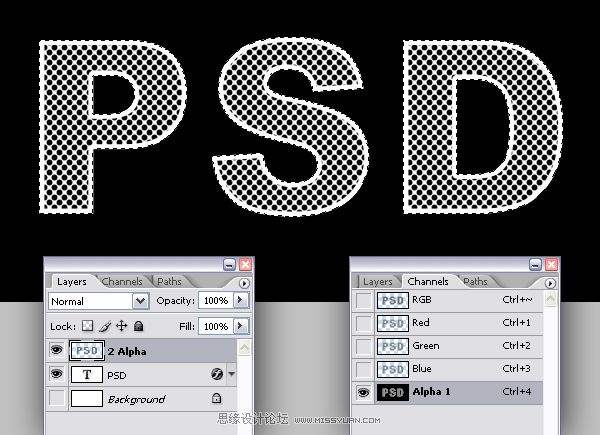
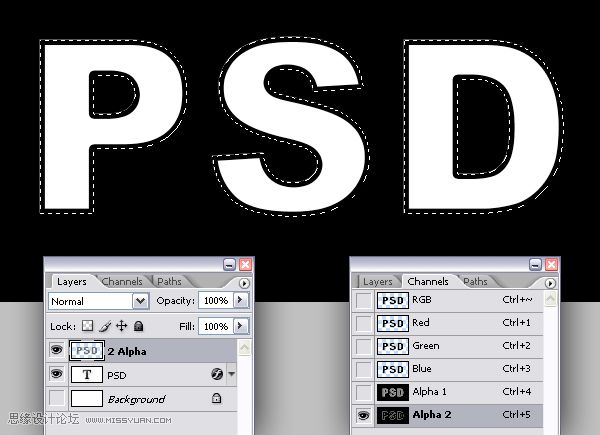
按住Ctrl並點擊“2 透明”層以載入選區,並按下Ctrl+C複製。進入色版面板,建立新色版。按下Ctrl+V粘貼。然後Ctrl + D取消選擇。

第六步:
進入圖層面板,現在我們不需要“2 透明”這個層,所以將它刪除。將PSD層的圖案疊加樣式設為隱藏,將文字顏色設為白色。這裡圖層命名為PSD是因為我們輸入的是PSD。你可以按你自己的文字命名。

第七步:
在最上面建立新層,再次命名為“2 Alpha“因為這個層將作為alpha色版。確保背景層仍然為隱藏。執行圖像〉Apply Image and uncheck Invert

第八步:
現在Ctrl+單擊“2 Alpha“圖層載入選區。然後Ctrl+ C 複製,進入色版面板建立新色版,點擊Ctrl+ V粘貼。保持在色版面板,Ctrl+單擊”Alpha 1“色版載入選區

第九步:
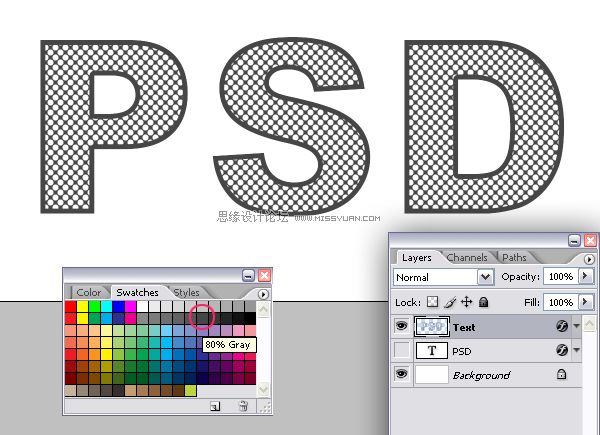
進入到圖層面板建立新層命名為“文字“,通過ALT+退格鍵將前景色設置為80%的灰度。然後取消選擇。

第十步
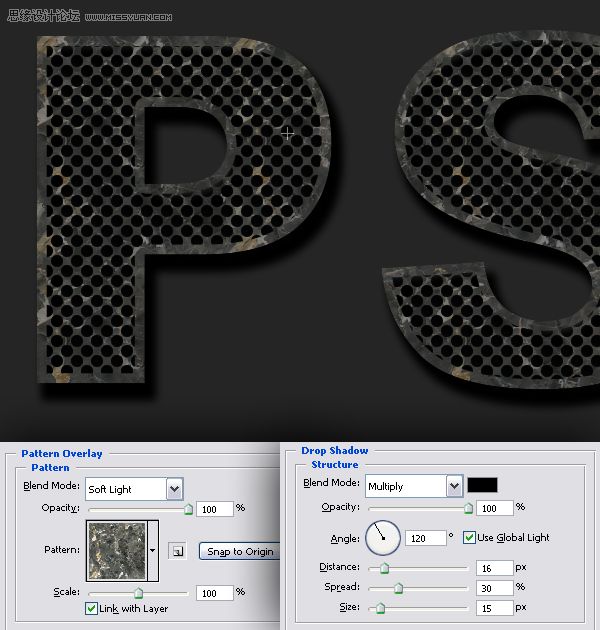
由於我們的最終圖上是黑色背景。那麼最好現在就將背景調暗。將背景層填充為90% 灰度。現在對“文字“層應用2種樣式。第一種為圖案疊加,設置為:柔光,不透明度100%,樣式為”黑色大理石“,範圍為100%。第二個樣式為投影。設置為:正片疊底,100%不透明度,角度為120。距離16像素,平鋪30%,大小為15像素。

第十一步:
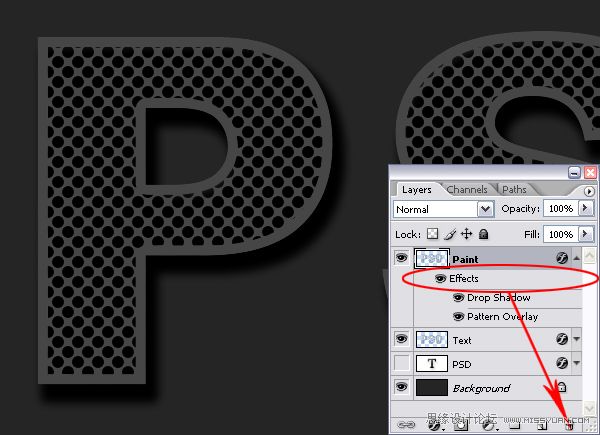
執行層〉複製圖層命名為“上色“。將本層的樣式拖到層面板的垃圾箱里(即刪除樣式)。

第十二步:
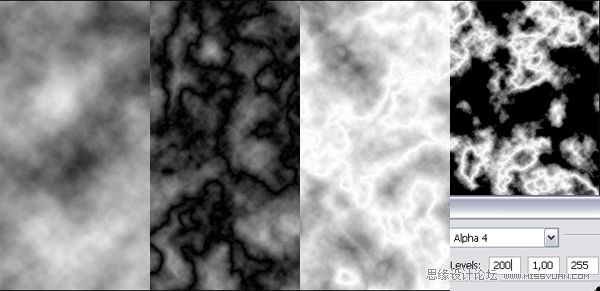
進入層面板創建新層。執行濾鏡〉渲染〉雲彩。然後執行濾鏡〉渲染〉分層雲彩。然後按下CTRL+ F再應用兩次濾鏡。現在執行圖像〉調整〉反相。 圖像〉調整〉色階(CTRL+L),輸入為200,1,255。此圖的白色區域將作為鏽蝕部分。CTRL+ 單擊色版載入選區。

第十三步
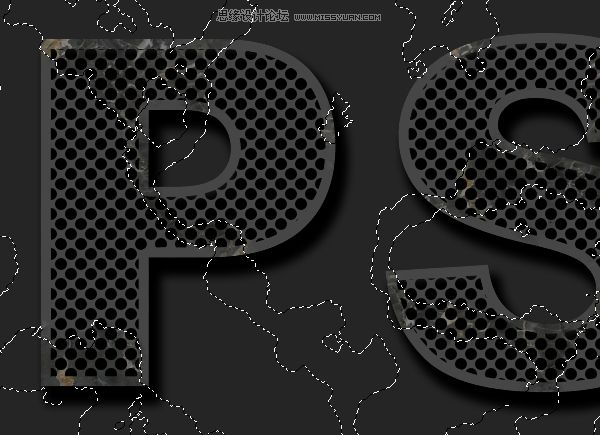
選擇“着色“層按下DELETE刪除選擇區域。執行層〉複製圖層命名為”顆粒“。現在將”顆粒“曾設置為隱場。取消選區。

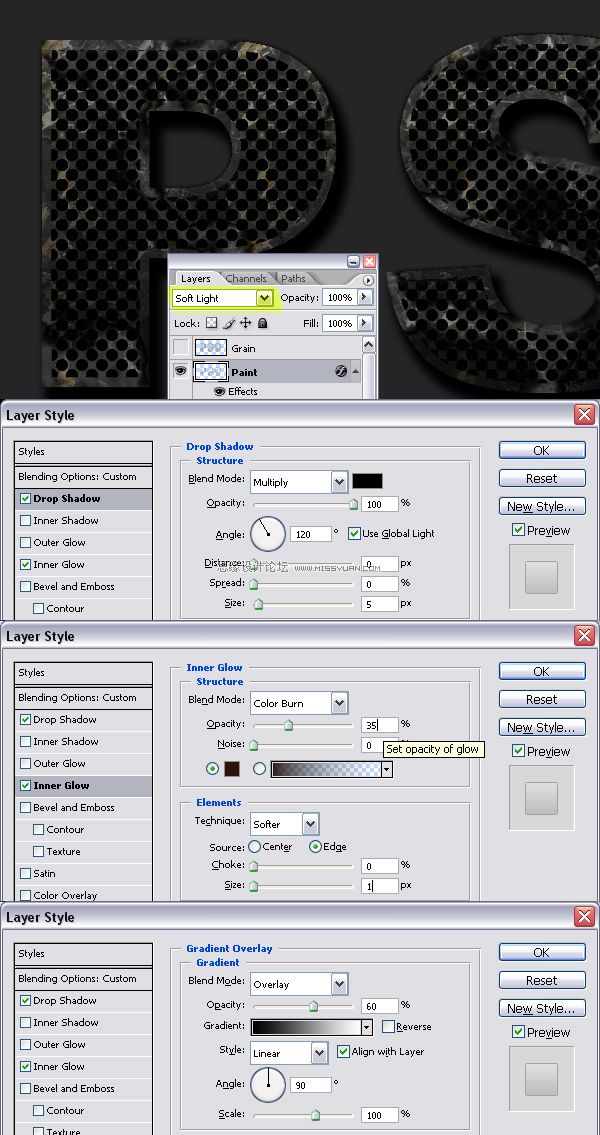
第十四步:
回到“着色“層,應用投影樣式。設置為:正片疊底,不透明度100%,角度120,距離和分佈為0,大小5像素。應用內發光,設置為:顏色加深,不透明度35%,大小1像素。應用線性疊加,設置為:疊加,不透明度60%,漸變為黑白,樣式為線性,角度90。將”着色“的混合模式設置為柔光

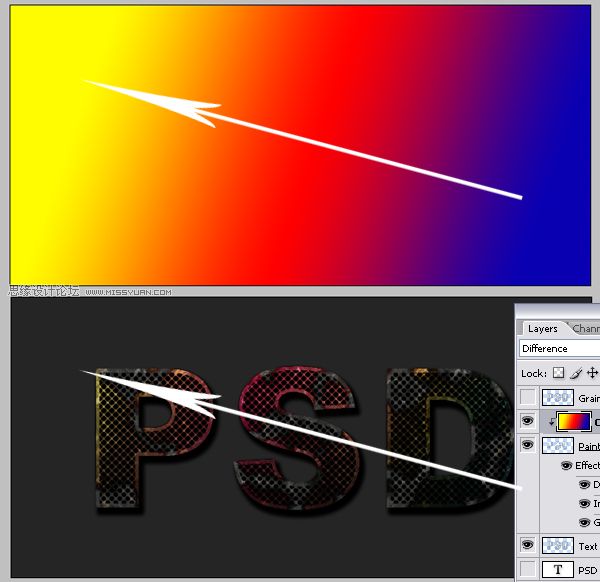
第十五步:
在”着色”層上新建一層命名為”顏色”.選擇漸變工具,打開線性選擇工具,選擇:藍色,紅色,黃色。設置為線性漸變並按如下方式填充圖層。按下ALT鍵,點擊“着色”和“顏色”層中間的分隔線,以將“着色”層定義為剪貼蒙板。將“顏色”層的混合模式改為差異。

第十六步
選擇“顆粒”圖層,設為可見。執行濾鏡〉藝術化〉薄膜紋理。 顆粒設置為10,高光區和強度為0,圖層混合模式為顏色減淡。

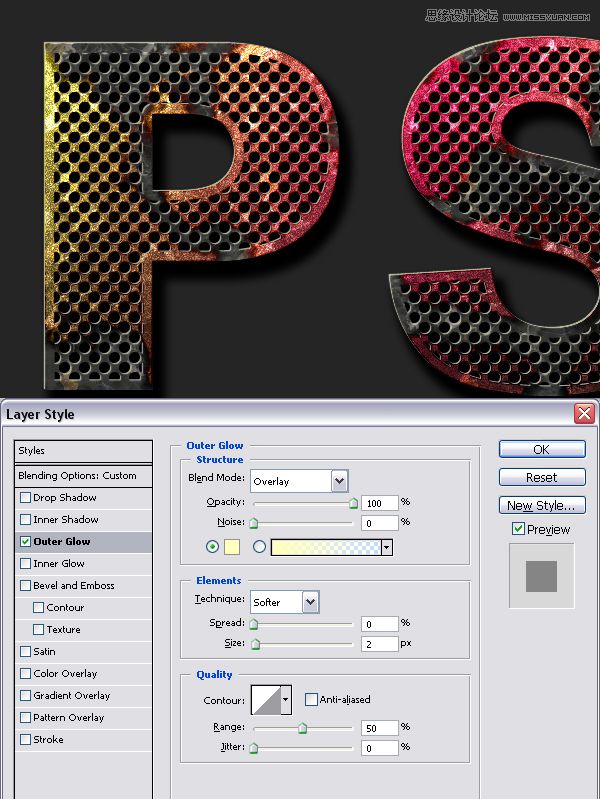
第十七步
CTRL+單擊“文字”層以載入選區。在其上面建立新層命名為“高光”。選擇橢圓選擇工具,用方向鍵將選區向左和向上移動1像素。將選區填充白色。將選區向右和向下移動一像素回到原處。按下DELETE刪除。對“高光層”應用外發光層樣式,設置:疊加,不透明度100%,大小2像素

第十八步
進入色版面板,CRTL+單擊“ALPHA 2”載入選區。回到層面板,在上面建立新層命名為“高光2”。將選區向右和向下移動2像素。填充白色。然後將選區向左和向上移動2像素,按下DELETE刪除。取消選擇。

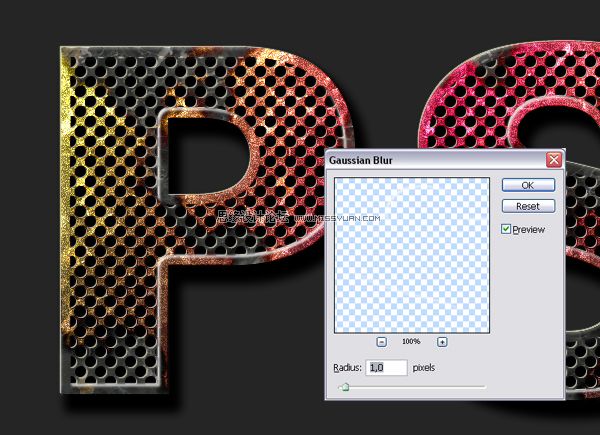
第十九步
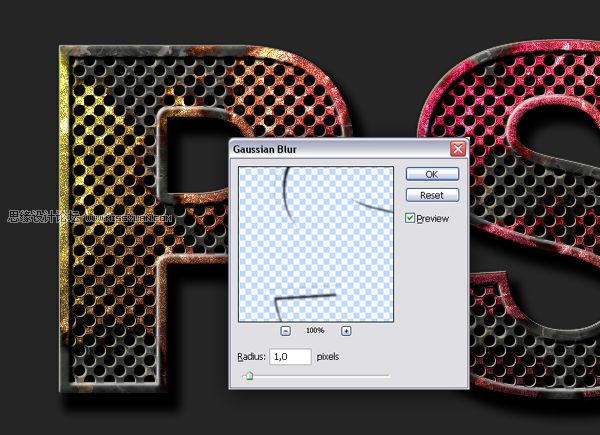
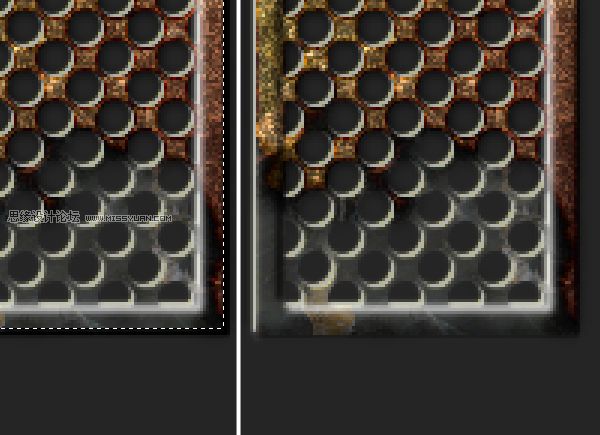
執行濾鏡〉模糊〉高斯模糊,應用1像素的半徑。用來將高光變得平滑。

第二十步
進入色版面板,CTRL+單擊“ALPHA2”層載入選區。回到層面板,在上面建立新層命名為“陰影”。將選區向左和向上移動2像素。填充黑色。將選區向右和向下移動2像素。按下DELETE刪除。

第二十一步
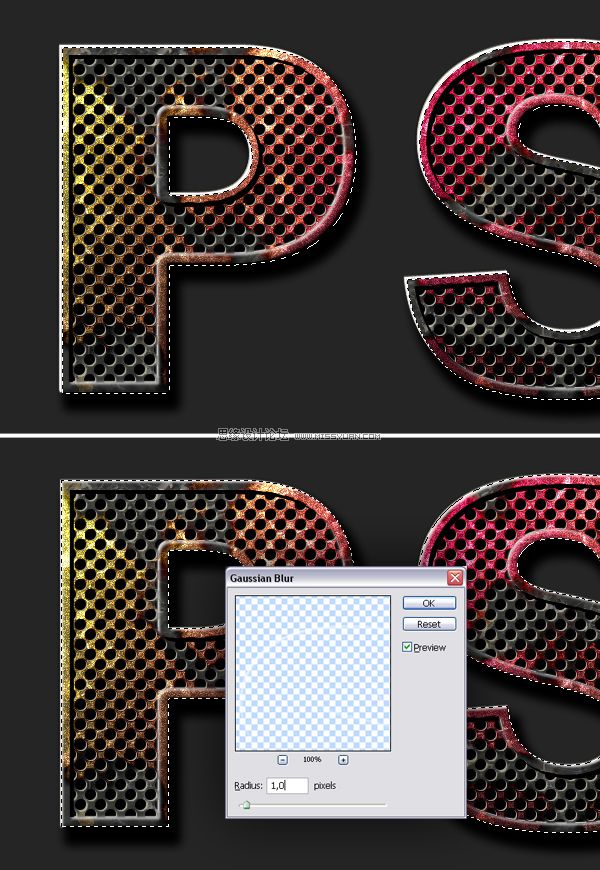
CTRL+D取消選擇。執行濾鏡〉模糊〉高斯模糊,應用1像素半徑。

第二十二步
CTRL+單擊“PSD”圖層載入選區。在最上面建立新層命名為“陰影2”。填充黑色。將選區向上和向左移動2像素,按下DELETE刪除。再次CTRL+單擊“PSD”圖層。執行濾鏡〉模糊〉高斯模糊。應用2像素半徑。

第二十三步
CTRL+單擊“PSD”圖層載入像素。在最上面建立新層命民為“高光3”。將選區填充黑色。將選區向下和向右移動2像素,按下DELETE刪除。CTRL+單擊“PSD”圖層載入選區,因為我們不希望此高光向外模糊。現在執行濾鏡〉模糊〉高斯模糊,應用1像素半徑。CTRL+D取消選擇。

第二十四步
在上面建立新層,命名為“紋理”。填充為黑色。執行濾鏡〉渲染〉鏡頭光暈。將亮度設為160%,鏡頭類型為50-300mm 變焦。 然後執行濾鏡〉渲染〉分層雲彩。接下來圖像〉調整〉去色(Desaturate)。 執行濾鏡〉扭曲〉玻璃,設置為:扭曲20,平滑2,範圍(Scale)100%。 最後應用漸變疊加樣式,設置為:正片疊底,不透明度70%。

第二十五步
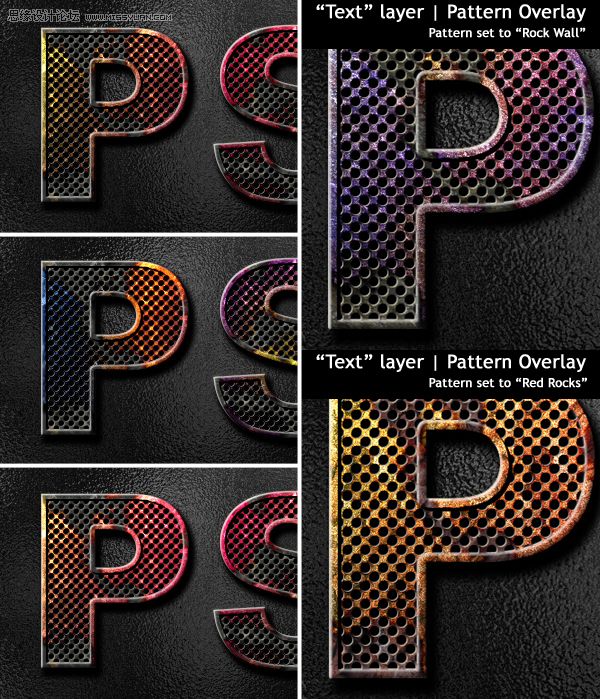
通過改變漸變和“顏色”層的顏色,以及改變“文字”層的圖案疊加樣式的紋理,你可以實現各種效果。

總結
好了。現在完工了。希望您學到了新東西,也希望您喜歡本教程。

— —
文章永久連結為: Photoshop製作金屬鏽蝕文字效果











