Photoshop製作圓形卷邊效果的網頁圖標
這一次的教學是屬於PS教程領域中的設計教程的相關教學。
文章出處是來自一起PS吧的PS教程類文章,寫教學的作者是佚名,感謝佚名提供設計教程的實作教學。
教學大綱:
本教程學習如何用Photoshop製作捲曲的不幹膠紙帖圖標教程,主要用到了自定義形狀工具和圖層樣式工具來完成。下面讓我們一起來學習。
設計教程教學開始
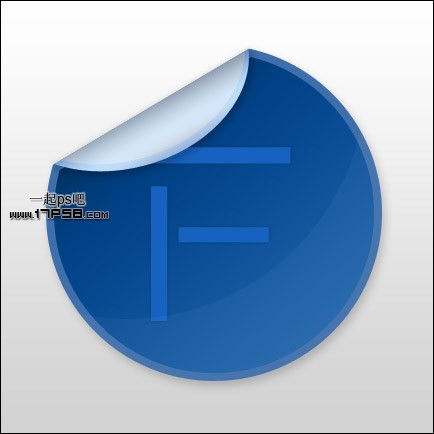
先看效果圖:

新建文檔450×450像素,背景白色,新建圖層填充黑色,添加漸變疊加樣式,設置很簡單,我就不截圖了。

建新層前景色#8c0000畫一個正圓。

添加圖層樣式。



效果如下。

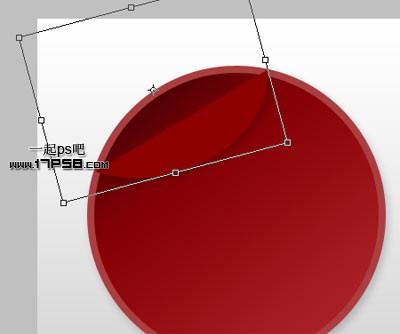
只保留投影效果的顯示,然後減法模式用鋼筆做如下路徑,只保留左上角部分。

Ctrl+T選擇縮放位置如下。

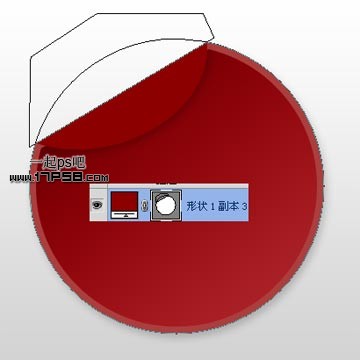
選擇第一步畫的正圓圖層,用鋼筆減法模式畫一個路徑,得到下圖效果。

選擇形狀1副本,修改圖層樣式。



把漸變中心往下挪動一定距離,會得到類似下圖的效果。

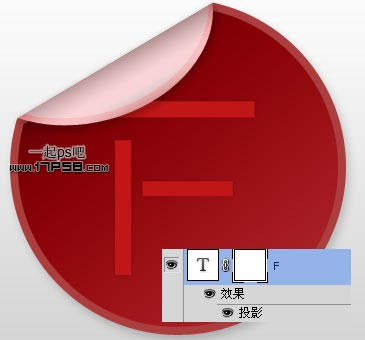
輸入文字F,顏色#c01616,並添加一些投影。

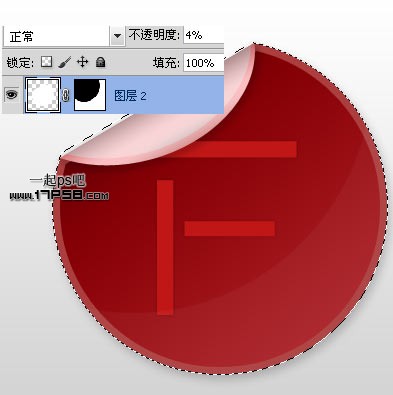
新建層,調出形狀1副本的選區填充白色,之後橢圓工具減選,圖層不透明度4%,此為右下角高光部分。

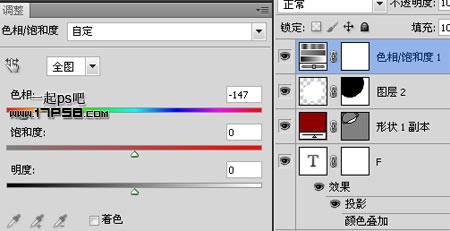
如果顏色不喜歡,可以添加色相/飽和度調整層,調節顏色。

最終效果如下,本ps教程結束。

— —
文章永久連結為: Photoshop製作圓形卷邊效果的網頁圖標











