Photoshop製作質感的金屬立體字
這一次的教學是屬於PS教程領域中的文字特效的相關教學。
文章出處是來自Iconfans的PS教程類文章,寫教學的作者是min,感謝min提供文字特效的實作教學。
教學大綱:
本教程主要使用Photoshop製作質感的金屬立體字。下面一起來學習吧。
文字特效教學開始
最終效果預覽

Tutorial Details
Program: Adobe Photoshop CS3+
Difficulty: Beginner
Estimated Completion Time: 30 Minutes
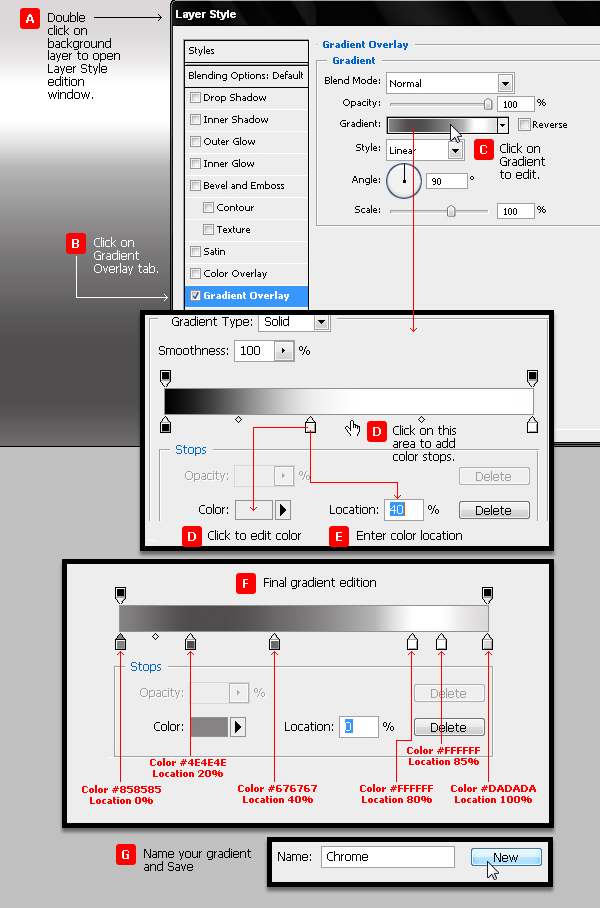
Step 1
Make a new .PSD document, size 600 x 450 pixels, RGB color, 72 dpi and transparent background. Paint the new layer with black color (press Alt + Backspace key to use the foreground color of PS toolbar). Now we will create a layer style based on a gradient that will include several grey tones, with a bright area to simulate a metallic car door.
新建一個600px × 450px的文檔,把背景填充圖層填充為黑色。然後創建一個圖層樣式通過漸變疊加來模擬金屬車門的效果。

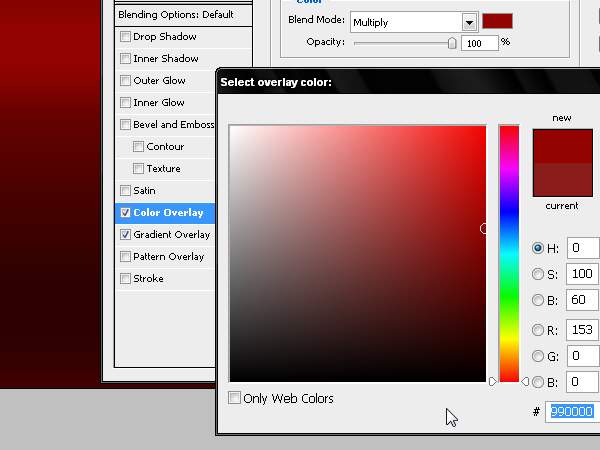
Step 2
We will add Color Overlay in Multiply Blend mode using color #990000. But we can later give the car the color we wish.
在圖層樣式里添加顏色疊加,混合模式為正片疊底,色值為#990000。

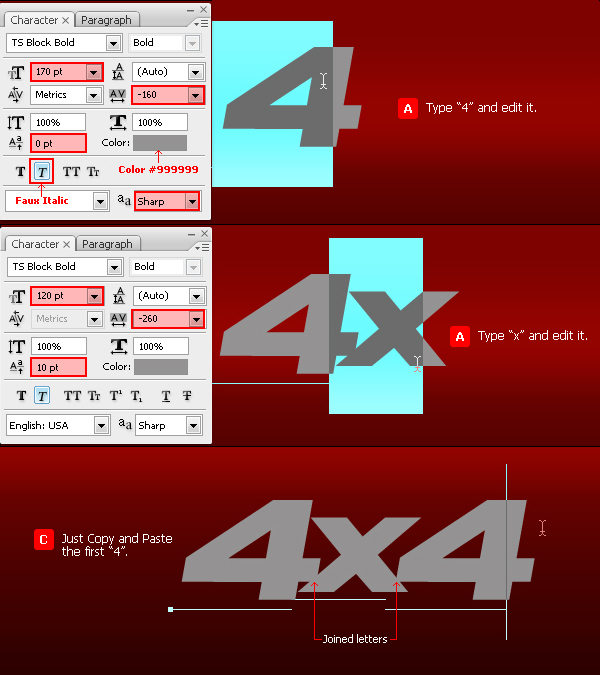
Step 3
Create some text using an extra bold font in grey color #999999, similar to the ones that are usually used in this kind of motor badges. I have chosen TS Block. Reduce the size of the X as shown and increase the baseline shift in order to join some edges of these 3 letters and give more realism to the fake industrial design. So type “4” with TS Block font and apply some character parameters (see image). Type “x” and edit it (see image) and then Copy-Paste the first “4” (press Command/Ctrl + C + Command/Ctrl + V) to get “4×4” text.
創建文字圖層,作者採用的字體為「TS Block」,色值為#999999。具體參數見圖,其中字母X的基線位置向上偏移了10像素。

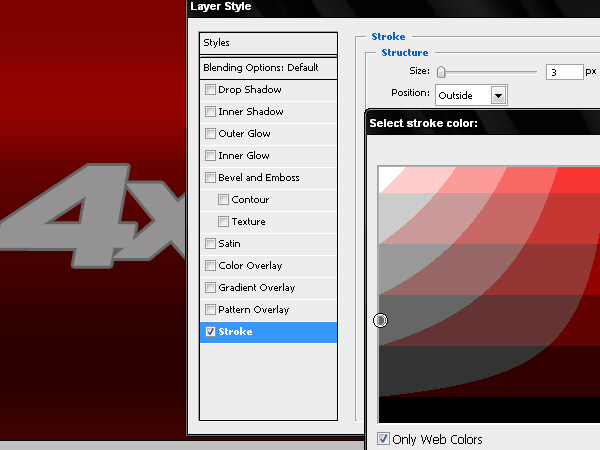
Step 4
Add a layer style with a 3 pixels Outside Stroke and color #666666.
添加圖層樣式,外描邊,3像素,色值為#666666。

Step 5
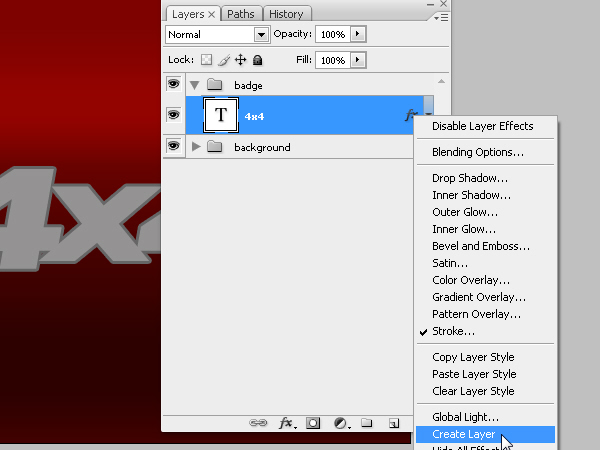
We will separate the stroke style in a new independent layer. To do so we click the mouse’s right button on the “fx” icon of the layer and then choose the option “Create Layer”.
在圖層樣式上右鍵並選擇「創建圖層」,以將描邊樣式分離成一個新圖層。

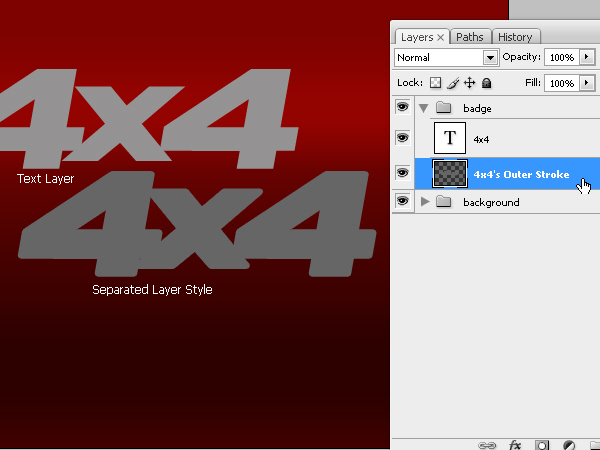
Step 6
Now we have a new layer -with the name of the style we use- and we will add new layer styles to this layer to simulate the badge’s bevel. But first let’s define the style of the front text.
這樣我們就得到了兩個圖層,一個是文字圖層,一個是樣式圖層。我們先對文字圖層進行處理。

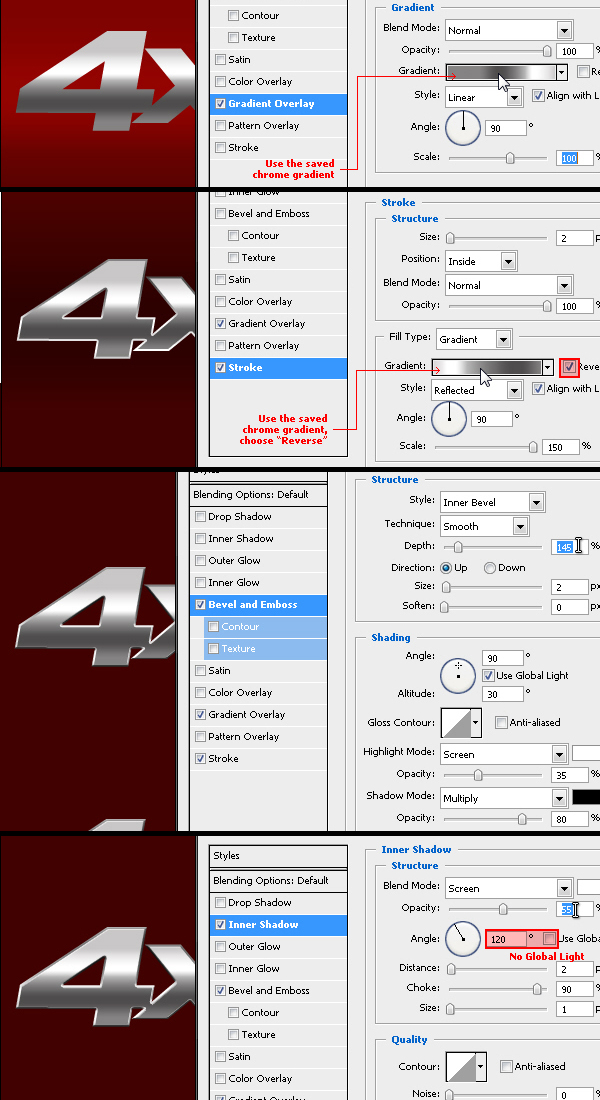
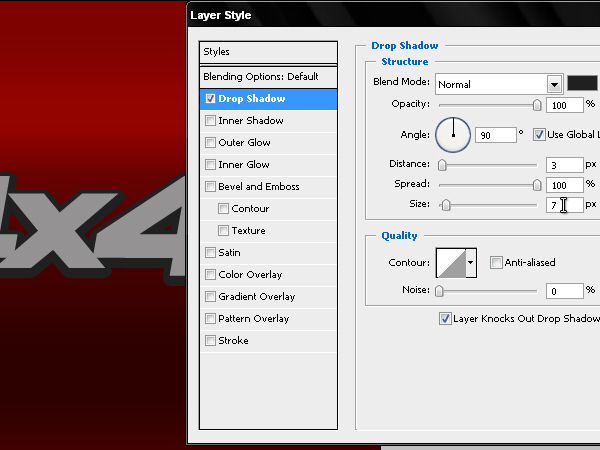
Step 7
With some values inside the layer styles window we will create the front of the badge. The layer that will work as a pseudo 3D bevel can be seen behind.
對文字圖層添加以下圖層樣式。

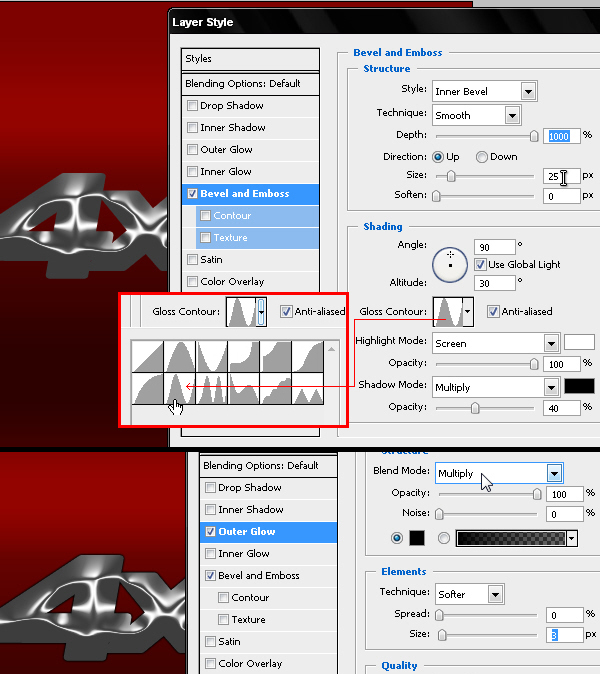
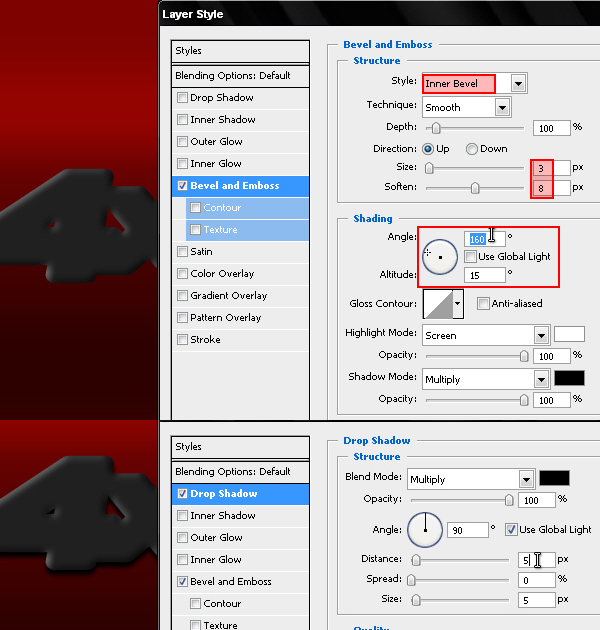
Step 8
Now we will work on the bevel of this badge with the values for Bevel and Emboss and Outer Glow you can see in this picture. The idea is to add the chrome effect to the bevel of the object. You can choose the angle and color tones that better help you create this effect.
對分離出來的描邊圖層添加以下圖層樣式。

Step 9
Now we will create the black plastic base that these badges have in the back, which is the area that is stick to the car. Duplicate the text layer and Clear its layer styles. We will use a very hard Drop Shadow little bigger than the text and lightly moved towards down, using color #202020. Repeat Step 05 to separate this style in a new layer.
複製文字圖層並將之前創建的圖層樣式刪除,重新添加以下圖層樣式。然後重複第5步的動作,把圖層樣式分離到新圖層。

Step 10
This must create a 3D effect that we will add more layer styles to give some embossed effect to this new element. We will give a Bevel and Emboss effect to this layer as well for it to have a tridimensional look. Then add a Drop Shadow that simulates the shadow of the badge projected on the vehicle.
再對分離出的樣式圖層添加以下圖層樣式。

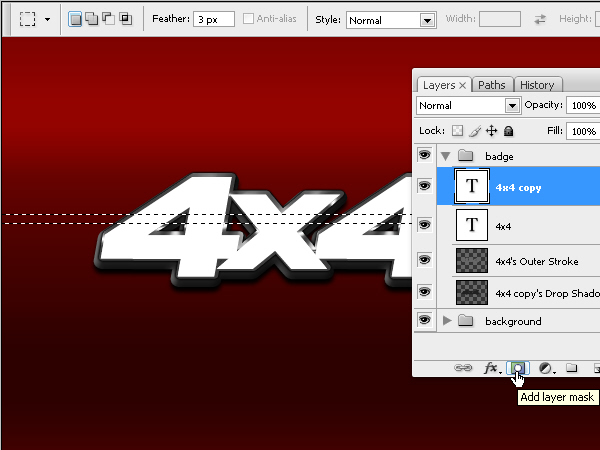
Step 11
Always using the same editable 4×4 text, we will now create a mask using a selection with a 3 pixels feather.
將第9步複製出的文字圖層填充白色,選擇矩形選區工具創建如圖所示的選區並羽化3個像素,對文字圖層添加圖層蒙版,如圖所示。

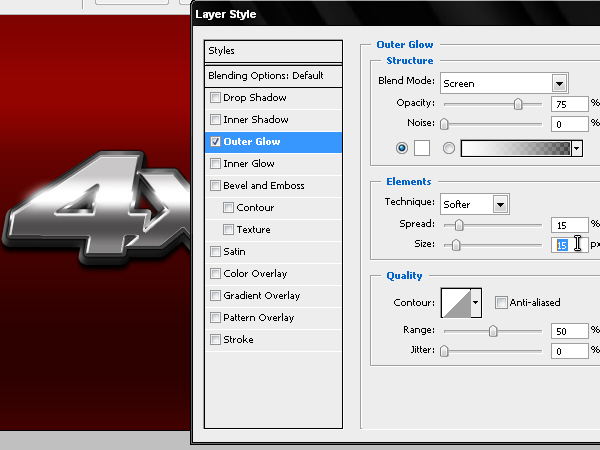
Step 12
We will add an outer glow effect to this soft masked text in order to simulate the light sparkle that passes through the badge.
對剛才的蒙版文字圖層添加以下圖層樣式。

Step 13
To finish the work we will add a Lens Flare in the edge of the badge. I usually create these effects with a KPT plug-in for Photoshop but I share a download link of a .PNG with a pack of flares of my own collection.
需要給徽章的邊緣加上一些鏡頭光暈,作者在這裡分享了他創建的png圖片,可以直接使用。

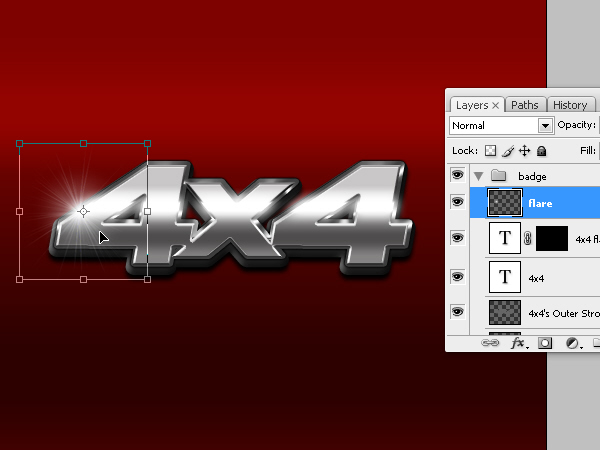
Step 14
Choose a lens flare FX from the .PNG and copy- paste it into our .PSD file. Edit its size and place it in the left side of the badge, matching it with the passing light Y position.
最後把鏡頭光暈調整到合適的位置並縮放到合適的尺寸。

Conclusion
You could try with a logo or other fonts. Don’t forget to join the letters or shapes of your work in order to give more realism to your badge. You can view the final image below. Good luck!
最終效果如下。

— —
文章永久連結為: Photoshop製作質感的金屬立體字











