Illustrator實例教程:霓虹發光字效果的製作
這一次的教學是屬於矢量教程領域中的Illustrator教程的相關教學。
文章出處是來自中國教程網論壇的矢量教程類文章,寫教學的作者是13vai,感謝13vai提供Illustrator教程的實作教學。
教學大綱:
本例為Illustrator字體特效實例教程,主要學習如何在AI製作霓虹發光字效果的製作,主要學習對文字進行添加顏色、位移路徑、外發光等步驟的操作實現最終效果,希望能給朋友們帶來幫助。
Illustrator教程教學開始
本例為Illustrator字體特效實例教程,主要學習如何在AI製作霓虹發光字效果的製作,主要學習對文字進行添加顏色、位移路徑、外發光等步驟的操作實現最終效果,希望能給朋友們帶來幫助~~
先來看看最終效果:

聲明:本教程13V-Ai原創,但其核心內容來自http://vectips.com/,英文好的可以多去逛逛,東西真的很棒!!
1、打開Ai > 文件 > 新建
我創建了一個100PT 大小 IMPACT 字體 的樣本。

2、選中文本,將字體顏色選為無。(通過多次實踐此步驟很重要)

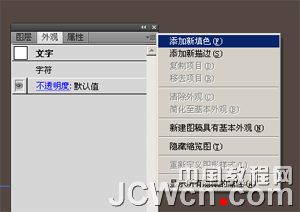
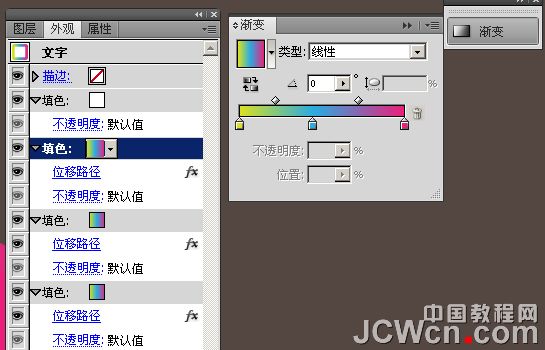
3、保證文本別選中的狀態,選擇 外觀面板,單擊右上角 三角選項,選擇 添加新顏色。

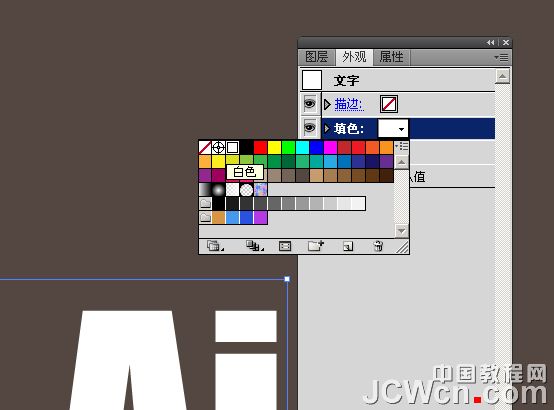
4、在新添加的 填色 中選擇白色。

5、照此方法,添加四個填色。

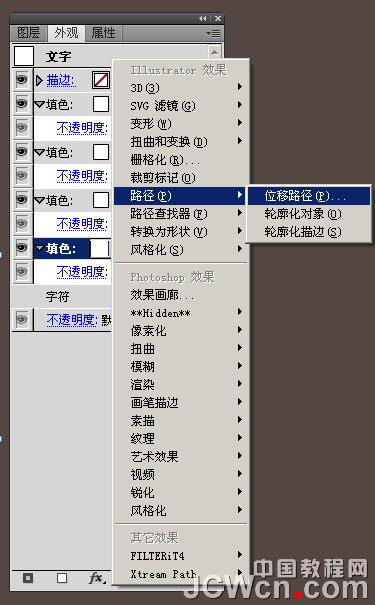
6、選中最後一個 填色 ,效果 > 路徑 > 位移路徑

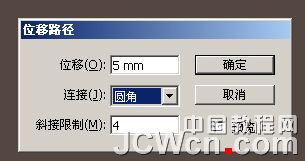
7、在彈出的選項中 位移:5mm; 連接:圓角 其他默認 可預覽效果。
照此方法,將倒數第二 填色,位移路徑大小調為2.5mm,倒數第三 填色,位移路徑大小調為1mm,倒數第四不變。

8、分別選擇 填色,填充顏色。

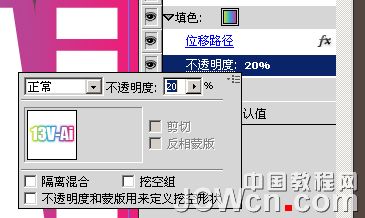
9、點擊 倒數第一 填色 中的 不透明度,將不透明度調整到20%。
照此方法,將倒數第二 透明度調整為70%。其他填色不變。

10、到此已經基本完成,剩下就是加細工作。
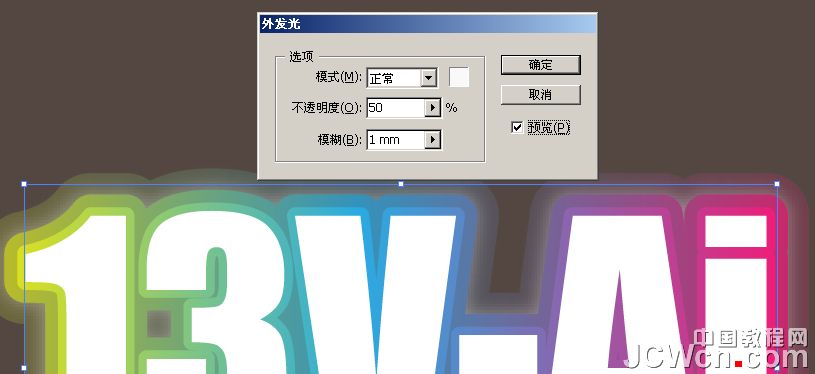
選中倒數第二 填色,效果 > 風格化 > 外發光 ,模式:正常;不透明度:50%;模糊1mm。

到此,教程完畢,希望藉此可以幫助大家。其中操作可變性很強,有心者可以多實踐,多嘗試,相信一定會得到更滿意的效果。

— —
文章永久連結為: Illustrator實例教程:霓虹發光字效果的製作
精華推薦
 【 Illustrator教學】Illustrator繪製卡通風格的小小毛球怪
【 Illustrator教學】Illustrator繪製卡通風格的小小毛球怪 【 Illustrator教學】Illustrator製作創意的炫彩形狀教程
【 Illustrator教學】Illustrator製作創意的炫彩形狀教程 【 Illustrator教學】Illustrator繪製布達佩斯大飯店場景插畫
【 Illustrator教學】Illustrator繪製布達佩斯大飯店場景插畫 【 Illustrator教學】Illustrator繪製磨立體風格的蘑菇插畫
【 Illustrator教學】Illustrator繪製磨立體風格的蘑菇插畫 【 Illustrator教學】Illustrator繪製卡通風格的農場插畫效果
【 Illustrator教學】Illustrator繪製卡通風格的農場插畫效果 【 Illustrator教學】Illustrator繪製矢量風格的城市落日場景
【 Illustrator教學】Illustrator繪製矢量風格的城市落日場景 【 Illustrator教學】Illustrator繪製夜燈下的學習少女插畫
【 Illustrator教學】Illustrator繪製夜燈下的學習少女插畫 【 Illustrator教學】Illustrator用簡單形狀繪製扁平人像插畫
【 Illustrator教學】Illustrator用簡單形狀繪製扁平人像插畫











