Illustrator繪製立體效果的白云云彩
這一次的教學是屬於矢量教程領域中的Illustrator教程的相關教學。
文章出處是來自百度貼吧的矢量教程類文章,寫教學的作者是情非得已,感謝情非得已提供Illustrator教程的實作教學。
教學大綱:
這篇AI製作漂亮質感雲朵教程是我剛剛在網絡上學習的時候看到的一個教程,學習之後覺得挺不錯的,教程製作的難度也不大,推薦一下和思緣的朋友們一起分享學習了。
Illustrator教程教學開始
這篇AI製作漂亮質感雲朵教程是我剛剛在網絡上學習的時候看到的一個教程,學習之後覺得挺不錯的,教程製作的難度也不大,推薦一下和思緣的朋友們一起分享學習了。
我們先來看看最終的效果圖吧:

具體的製作步驟如下:
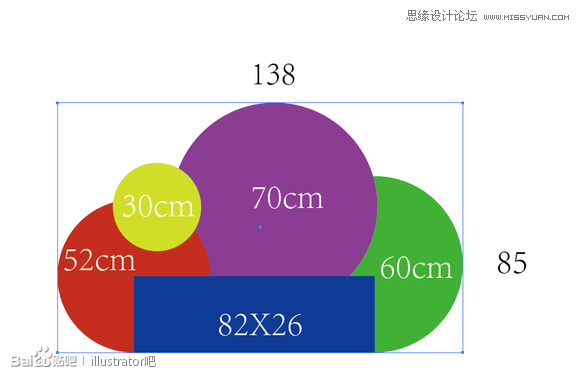
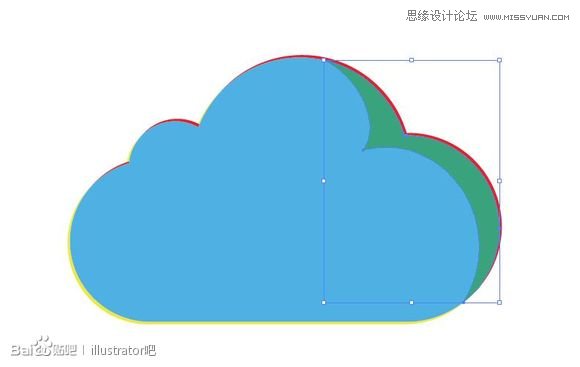
新建一個200X150的文件,畫出如圖上的幾個圖形並使底邊的圖形對齊。

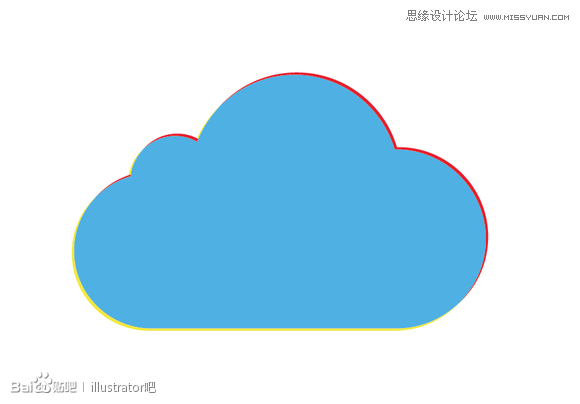
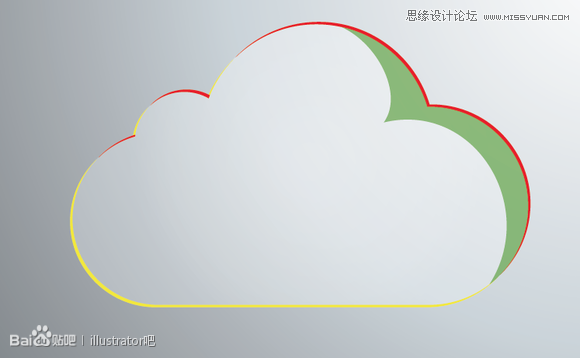
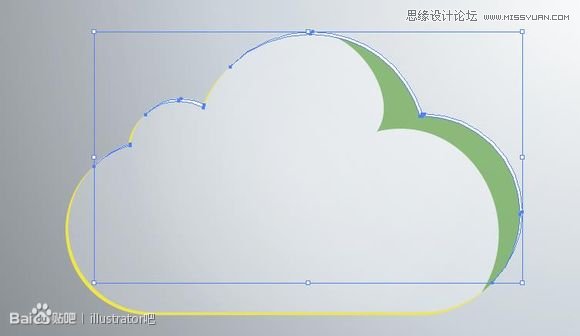
做這種圖形要注意光源的位置(本圖為右上角),再來畫出對光部分的邊(紅色圖形)和背光部分的邊(黃色圖形)。將圖形全部選中合併(路徑查找器-聯集)成一個圖中的藍色圖形,選中藍色圖形按CTRL+V和CTRL+F原地複製2個將其中一個向右上角移動適當距離,將他和另外一個藍色圖形選中,按路徑查找器-減去頂層得到圖中紅色的圖形,用同樣的方法得到圖中黃色的部分。

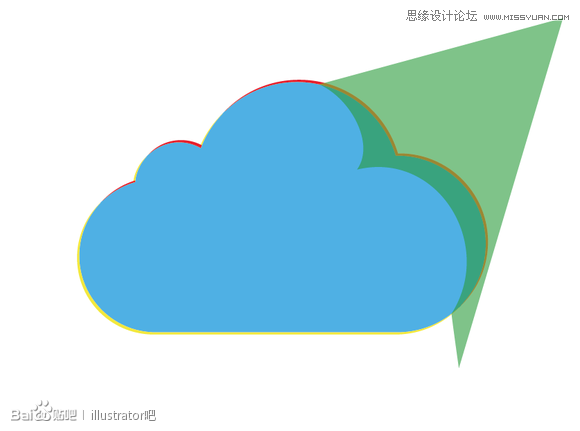
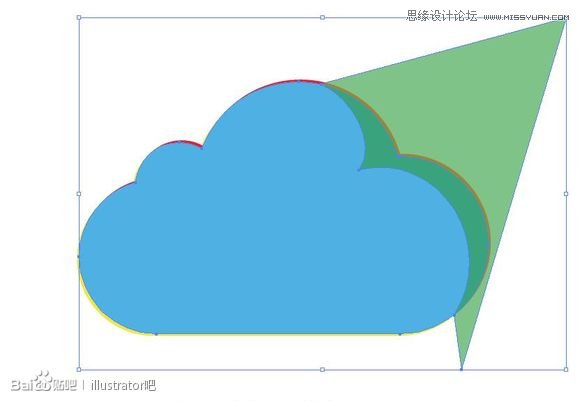
畫出模擬光源(圖中綠色部分),將藍色圖形原地複製一個,將藍色圖形和綠色圖形同時選中,使用路徑查找器-交集得到圖中綠色的圖形



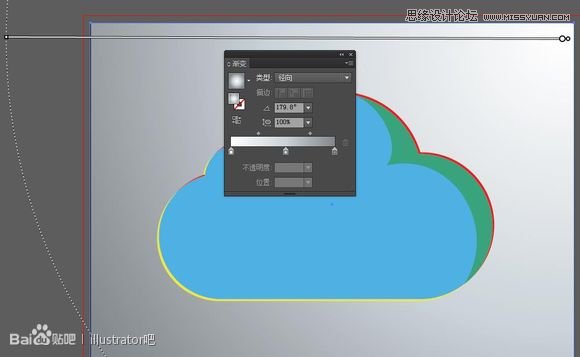
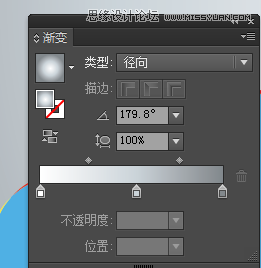
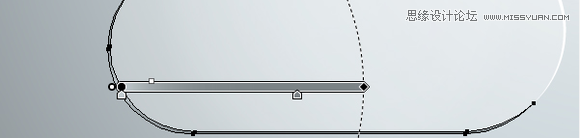
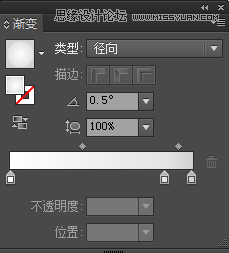
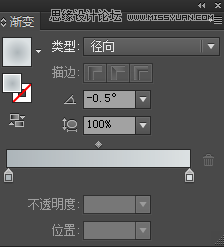
下面我們開始畫背景,光源為右上角,新建一個200X150的矩形,對矩形使用漸變(圖中),

值從左到右分別為(0,0,0,0),(24,13.5,12,0),(56,44,39.5,0),徑向漸變

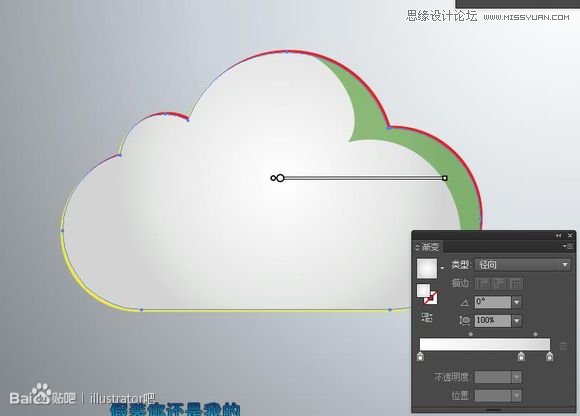
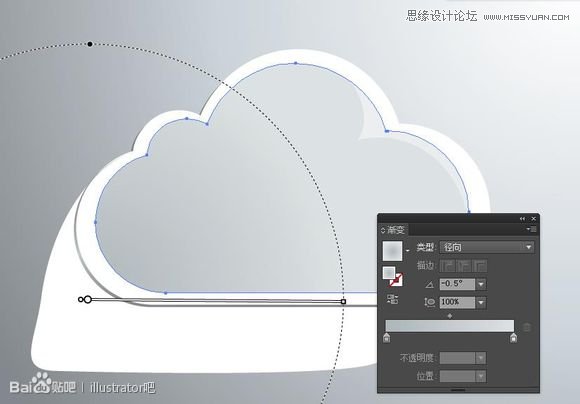
再將藍色圖形選中添加圖中的徑向漸變,值可以自己調整,效果最佳為最好

選中銀色的雲打開窗口-透明度面板將這裡改為柔光,改完后的效果圖下


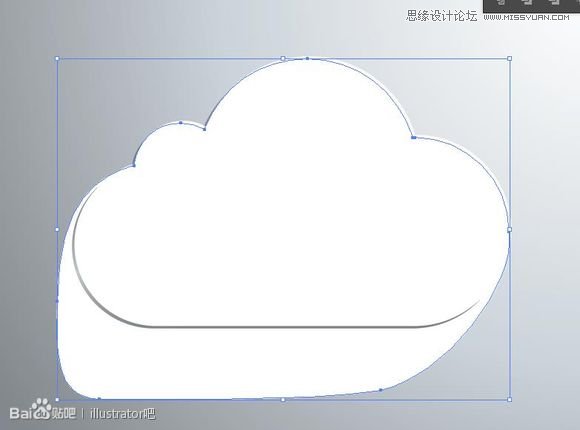
再來做圖中的紅色圖形(對光部分的邊),選中他,將他改為白色填充

再選中圖中的黃色圖形(背光部分的邊),選中他,將他改為圖中的漸變填充具體值根據效果自己調整

再調整綠色的部分,選中他,使用圖中的漸變

值請自己調整

再選中這個圖形打開窗口-透明度面板將這裡改為柔光,改完后的效果圖下


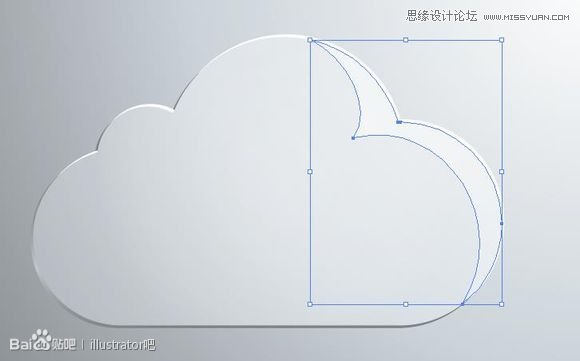
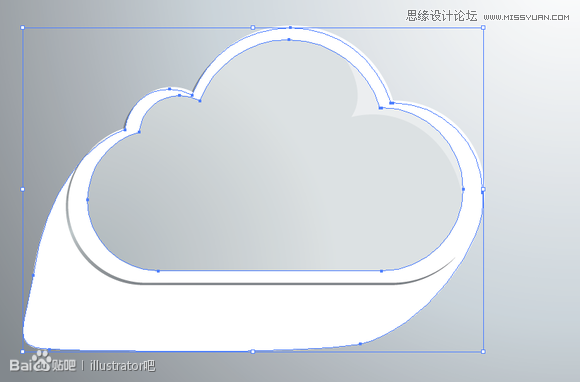
用鋼筆工具畫出圖中的圖形

再根據最初的雲用縮放工具調整出圖中大小的雲

雲的漸變色為

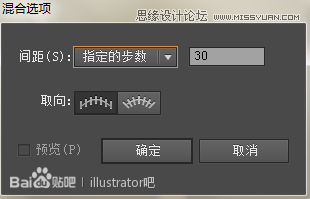
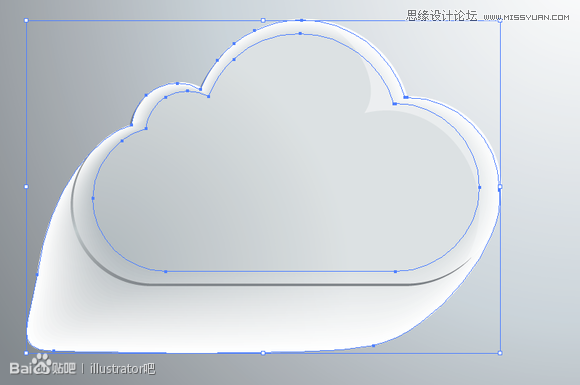
最後使用混合工具對下圖中選中的兩個圖形進行混合,

混合選項為

效果圖為

調出透明度面板,將其模式改為下圖中的正片疊底,效果如下


最後要添加高光部分,畫一個白色的源,使用濾鏡-模糊-高斯模糊,調整值到合適大小即可

用同樣的方法調出另外一個高光,效果圖如下

還可以在上面加上一些個人的標籤(字母,圖形等等)

玻璃雲的製作就完成了
— —
文章永久連結為: Illustrator繪製立體效果的白云云彩
精華推薦
 【 Illustrator教學】Illustrator繪製卡通風格的小小毛球怪
【 Illustrator教學】Illustrator繪製卡通風格的小小毛球怪 【 Illustrator教學】Illustrator製作創意的炫彩形狀教程
【 Illustrator教學】Illustrator製作創意的炫彩形狀教程 【 Illustrator教學】Illustrator繪製布達佩斯大飯店場景插畫
【 Illustrator教學】Illustrator繪製布達佩斯大飯店場景插畫 【 Illustrator教學】Illustrator繪製磨立體風格的蘑菇插畫
【 Illustrator教學】Illustrator繪製磨立體風格的蘑菇插畫 【 Illustrator教學】Illustrator繪製卡通風格的農場插畫效果
【 Illustrator教學】Illustrator繪製卡通風格的農場插畫效果 【 Illustrator教學】Illustrator繪製矢量風格的城市落日場景
【 Illustrator教學】Illustrator繪製矢量風格的城市落日場景 【 Illustrator教學】Illustrator繪製夜燈下的學習少女插畫
【 Illustrator教學】Illustrator繪製夜燈下的學習少女插畫 【 Illustrator教學】Illustrator用簡單形狀繪製扁平人像插畫
【 Illustrator教學】Illustrator用簡單形狀繪製扁平人像插畫











