Photoshop製作逼真破碎字體效果
這一次的教學是屬於PS教程領域中的文字特效的相關教學。
文章出處是來自一起PS吧的PS教程類文章,寫教學的作者是佚名,感謝佚名提供文字特效的實作教學。
教學大綱:
本教程主要使用Photoshop製作個性的碎裂字教程,主要使用直線套索工具和素材疊加製作一個逼真的破碎字,下面讓我們一起來學習。
文字特效教學開始
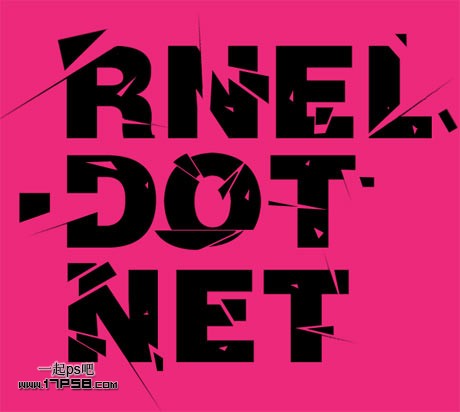
先看看效果圖

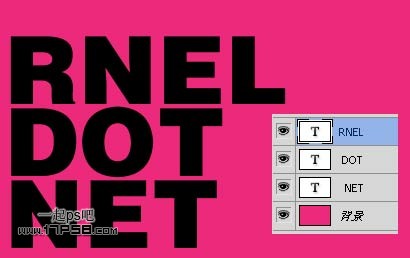
新建文檔1440×900像素,背景填充#ec297b,輸入一些粗體文字,三行字母分別在3個層里。

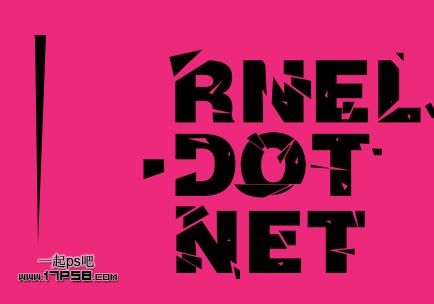
把這3個文字層合併,用直線套索工具選取字母R的左上角,ctrl+T旋轉位移。

同樣方法,第一行字母處理如下。

所有字母處理效果如下,如果行間距不夠,可以用矩形工具做一選區往下挪一些距離。

接着用直線套索做選區,刪除,效果如下。

建新層,用直線套索做一選區,填充黑色。

複製幾個,縮小旋轉,挪到不同的位置,然後合併除背景外的所有層。

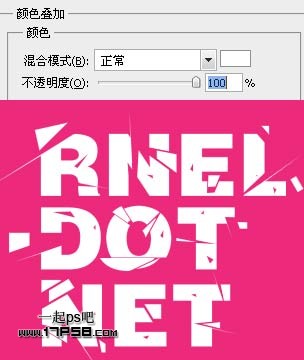
添加圖層樣式。

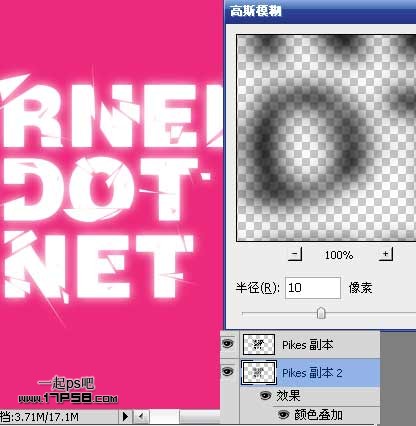
複製一層挪到底部(副本2),高斯模糊一下,圖層不透明度改為30%。

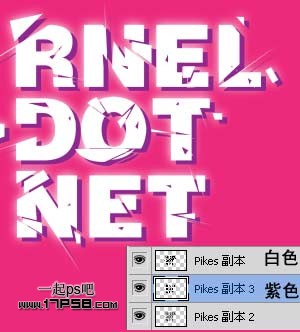
複製原文字層(副本),得到副本3,挪到副本層底部,顏色疊加樣式里的顏色改為# 90278e,這個層往右下方挪到一段距離,選擇副本層,顏色疊加改為白色。

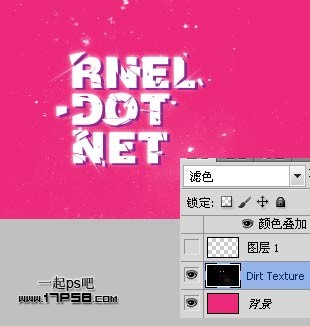
導入碎片紋理,點擊下載。

位於背景層之上,圖層模式濾色。

把剛才的模糊層隱藏(個人感覺效果好一些)最終效果如下。

其它效果。

— —
文章永久連結為: Photoshop製作逼真破碎字體效果











