Photoshop製作金色大氣的哥特風藝術字教程
這一次的教學是屬於PS教程領域中的文字特效的相關教學。
文章出處是來自站酷的PS教程類文章,寫教學的作者是caoyuandudu,感謝caoyuandudu提供文字特效的實作教學。
教學大綱:
本教程主要使用Photoshop巧用圖層樣式製作金色哥特風格藝術字,質感的表現主要都是通過圖層樣式來完成的,感興趣的朋友一起來學習吧。
文字特效教學開始
先看看效果圖

一、打開illustrator,選擇一個基礎字體,這裡我選擇的是哥特字體,然後打散變形,或者先在本子上畫出線稿,然後在ai中用鋼筆勾出形狀。

二、直接把文本圖形複製到photoshop內,保持形狀圖形命名為“文本”,並把文本複製一層,填充設為0。下面我們給文本添加圖層樣式
1、文本設置圖層樣式
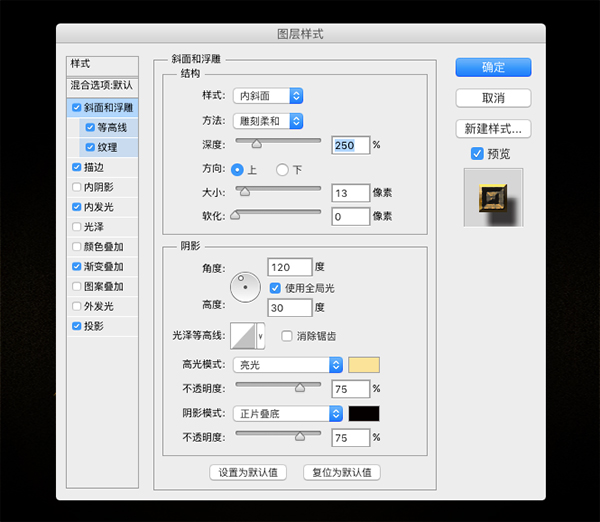
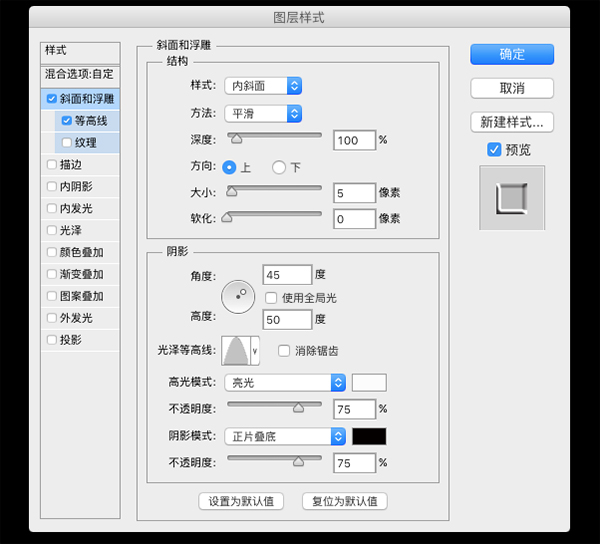
添加斜面和浮雕

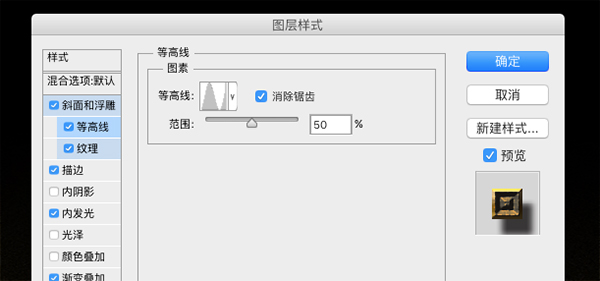
等高線,選擇環形

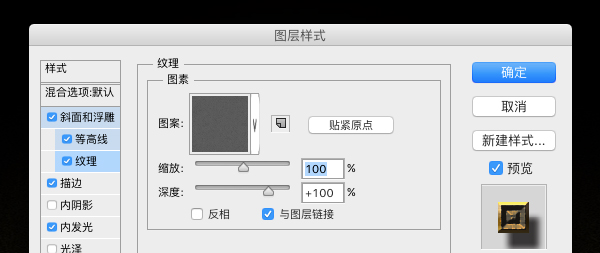
添加麻布紋理,紋理素材我會放到附件方面大家下載

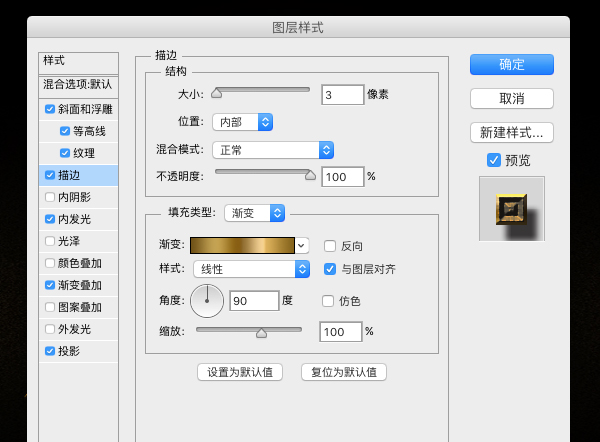
描邊3像素,選擇線性漸變

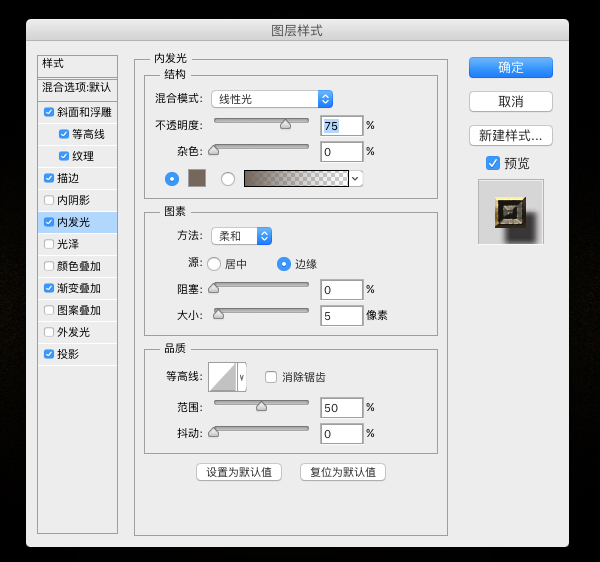
內發光,圖層混合模式設為線性光

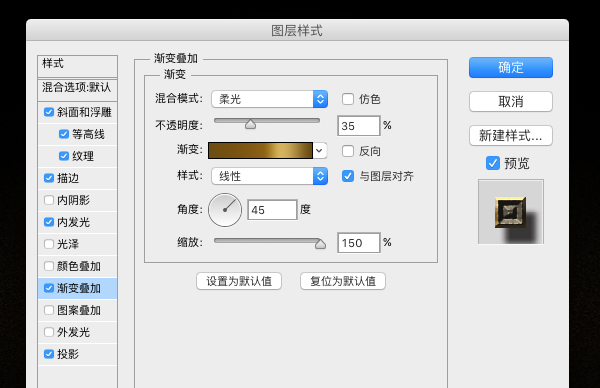
漸變疊加,混合模式:柔光,不透明度:35%,角度:45,比例:150%

得到如下字體效果:

2、給文本副本添加圖層樣式

這樣我們的字體效果就完成了

3、下面我們還需要處理一下背景,以及做一些文字裝飾,這裡參考了某大神的一些經驗。
我們需要選擇一個大的軟筆,大小可以自由設定,顏色設置淡黃色,在背景層刷一下,然後調整大小,可以多複製兩層,我們要的亮光效果就出來了,然後可以給亮光的某一層添加雜色,使得背景的更加豐富。
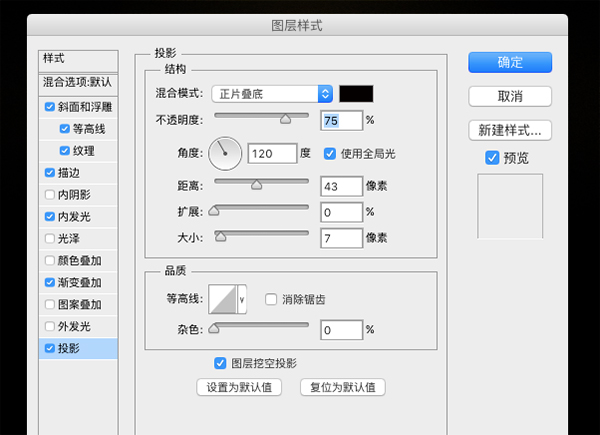
4、為了作出空間感,我們給文本添加投影

4、最後,我們添加一些裝飾文字和小圖形

— —
文章永久連結為: Photoshop製作金色大氣的哥特風藝術字教程











