Illustrator製作超酷的包裝紙盒貼圖
這一次的教學是屬於矢量教程領域中的Illustrator教程的相關教學。
文章出處是來自飛特網的矢量教程類文章,寫教學的作者是乖乖發,感謝乖乖發提供Illustrator教程的實作教學。
教學大綱:
本教程主要使用Illustrator製作超酷的包裝紙盒貼圖,教程製作出來的盒子挺漂亮的,製作的難度中等,推薦一下和思緣的朋友們一起分享學習了。
Illustrator教程教學開始
本教程主要使用Illustrator製作超酷的包裝紙盒貼圖,教程製作出來的盒子挺漂亮的,製作的難度中等,推薦一下和思緣的朋友們一起分享學習了。
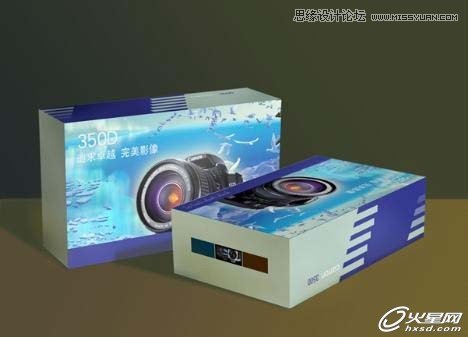
我們先來看看最終的效果圖吧:

2、案例涉及知識點
1>創建和編輯混合對象
2>使用3D效果創建3D圖形
3、案例創建步驟
1>執行文件/新建命令,在彈出的新建文檔對話框中,為文檔命名、指定大小為A4,顏色模式為CMYK,柵格效果為300ppi。點擊確定按鈕以創建文檔。如圖2所示。

圖2 新建文檔
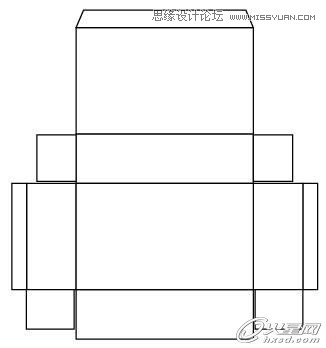
2.根據包裝結構設計和尺寸創建各面形體。使用矩形工具![]() 創建出多個矩形對象,使用編組選擇工具
創建出多個矩形對象,使用編組選擇工具![]() 將它們組合為包裝的平面展開圖。如圖3所示。
將它們組合為包裝的平面展開圖。如圖3所示。

圖3 創建包裝平面展開圖
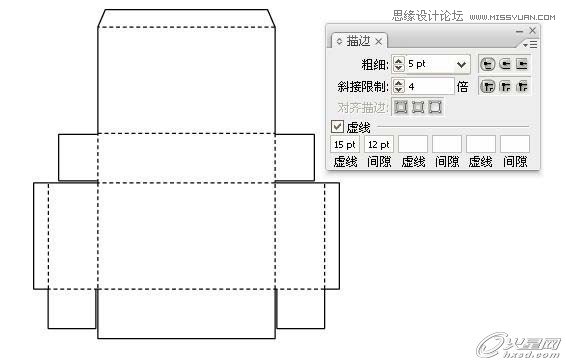
3>使用選擇工具![]() 選定全部矩形對象,執行選擇/對象/方向手柄,執行編輯/複製和編輯/粘貼命令,得到的拷貝中,路徑按照節點分離開來,使用直接選擇工具
選定全部矩形對象,執行選擇/對象/方向手柄,執行編輯/複製和編輯/粘貼命令,得到的拷貝中,路徑按照節點分離開來,使用直接選擇工具![]() 選擇相關線段,在描邊面板中設定為虛線外觀,如圖4中所示。
選擇相關線段,在描邊面板中設定為虛線外觀,如圖4中所示。

圖4 創建包裝平面展開圖
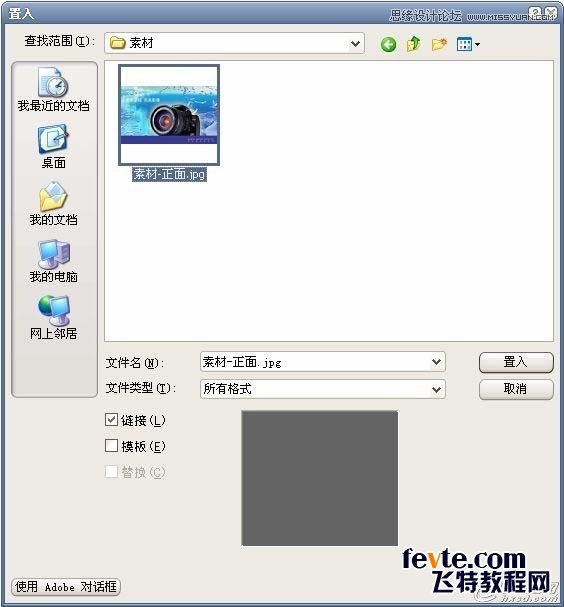
4>執行文件/置入命令,將事先準備好的素材置入到圖稿中,作為包裝盒正面圖形。如圖5所示。

圖5 置入素材
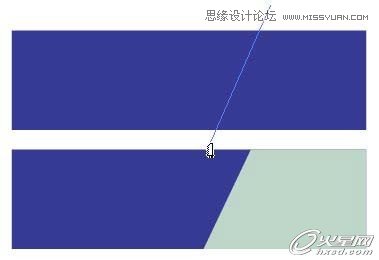
5>創建包裝側面圖形。為作為包裝側面的矩形對象設定無描邊,填色為R54、G58、B149。使用美工刀工具![]() ,按住Alt鍵以直線路徑分割矩形對象,如圖6上所示。單獨選擇分割后的右部圖形,編輯填色為R190、G213、B202。效果如圖6下所示。
,按住Alt鍵以直線路徑分割矩形對象,如圖6上所示。單獨選擇分割后的右部圖形,編輯填色為R190、G213、B202。效果如圖6下所示。

圖6 創建側面圖形
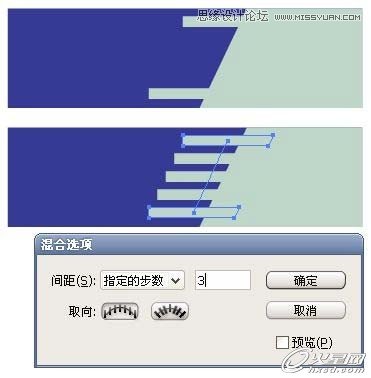
6>使用矩形工具![]() 創建兩個同樣大小的矩形對象,編輯填色和位置如圖7上所示。同時選定兩個矩形對象,執行對象/混合/創建命令,雙擊混合工具,在混合選項對話框里設定步數為3。效果如圖7下所示。
創建兩個同樣大小的矩形對象,編輯填色和位置如圖7上所示。同時選定兩個矩形對象,執行對象/混合/創建命令,雙擊混合工具,在混合選項對話框里設定步數為3。效果如圖7下所示。

圖7 創建混合對象
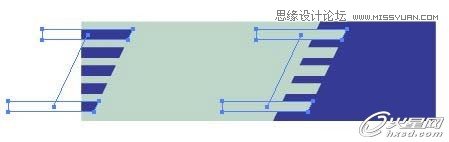
保持對混合對象的選定,使用選擇工具![]() 按住Alt鍵向左拖動以編輯其拷貝的位置,使用編組選擇工具
按住Alt鍵向左拖動以編輯其拷貝的位置,使用編組選擇工具![]() 單獨選擇混合對象拷貝的下部矩形對象,編輯其填色為R54、G58、B149。如圖8上所示。複製一份藍色矩形對象,並將其堆疊於編輯后的混合對象之上,同時選定藍色矩形對象和混合對象,執行對象/剪切蒙版/建立命令,效果如圖8下所示。
單獨選擇混合對象拷貝的下部矩形對象,編輯其填色為R54、G58、B149。如圖8上所示。複製一份藍色矩形對象,並將其堆疊於編輯后的混合對象之上,同時選定藍色矩形對象和混合對象,執行對象/剪切蒙版/建立命令,效果如圖8下所示。

圖8 完成側面裝飾圖形創建
7>將創建的圖形選定后執行對象/編組命令,然後執行編輯/複製和編輯/粘貼命令得到拷貝。使用編組選擇工具![]() 分別選定各個對象,參照圖9所示編輯填色。
分別選定各個對象,參照圖9所示編輯填色。

圖9 創建另一側面圖形
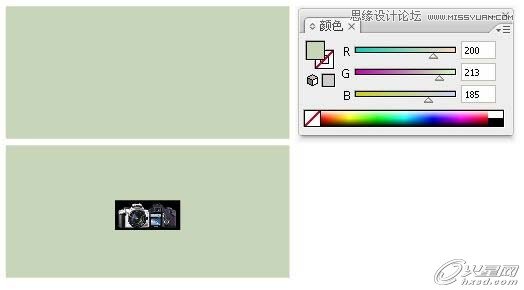
8>選擇包裝盒較窄的側面矩形對象,設定填色為R200、G213、B185。如圖10上所示。執行文件/置入命令置入事先準備的圖片素材。編輯位置如圖10下所示。

圖10 創建較窄側面圖形
9>將之前創建的正面和側面圖形分別拖入到符號面板中定義為符號,為將它們作為立方體貼圖做準備。如圖11所示。

圖11 自定義符號
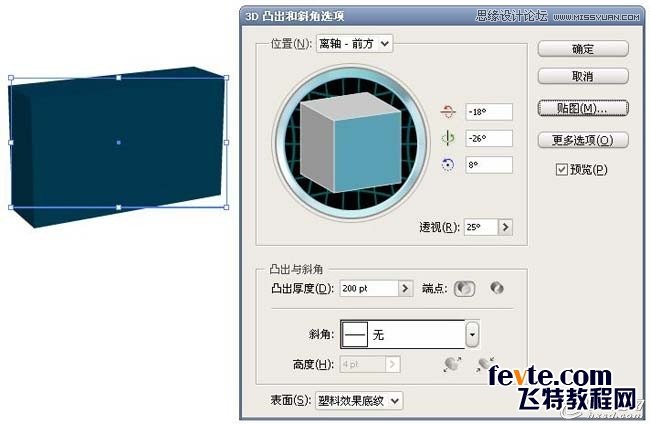
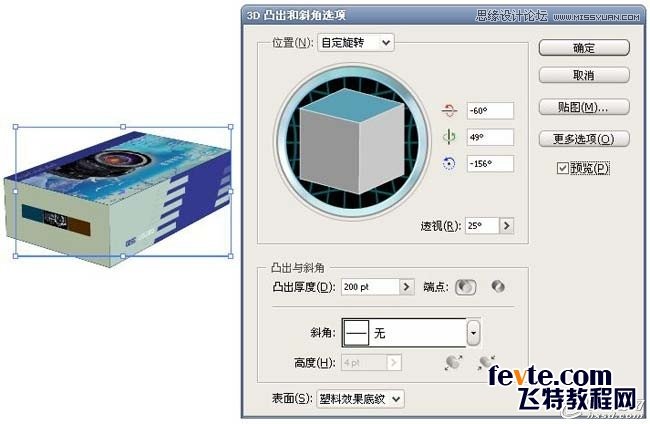
10>選擇作為包裝盒頂面的矩形對象並複製一個拷貝。保持對矩形對象的選定,執行效果/3D/凸出和斜角命令。在3D凸出和斜角選項對話框中,設定位置為離軸-前方;設定透視角度為25°;凸出厚度為200pt;表面選擇塑料效果底紋。如圖12所示。

圖12 使用3D命令創建三維圖形
點擊貼圖按鈕進入貼圖對話框,首先選擇表面,然後在符號里選擇之前定義的,對應的符號,在視圖區編輯和觀察貼圖位置、大小,勾選對話框底部的"貼圖具有明暗調"選項。如圖13所示。

圖13 編輯三維圖形貼圖
完成貼圖後效果如圖14所示。

圖14 完成三維圖形的貼圖
11>更多的包裝盒。複製一個包裝盒並選定,通過雙擊外觀面板中的"3D凸出和斜角"項目,調出3D凸出和斜角選項對話框,編輯對象在水平軸、垂直軸的旋轉角度,如圖15右所示,效果如圖15左所示。

圖15 創建更多的包裝盒
將兩個盒子組合在一起並添加陰影和背景,如圖1所示。至此完成本例的創建。

4.小結
本案例我們學習的是一種普遍應用的包裝—包裝盒的裝飾設計。首先我們需要根據結構設計繪製出包裝盒的展開圖,確定盒體的正面和側面區域。然後需要根據包裝產品的特性來構思和確定包裝風格,並逐一對各面的圖形進行設計。通常包含產品名稱、產品圖片、性能介紹等內容。
在AI技術方面,本例應用了混合對象來創建裝飾圖形,編輯混合對象中初始對象的位置、填色和不透明度,可以使其呈現豐富多變的外觀。而使用效果/3D /凸出和斜角命令則使我們方便的創建出盒體的三維視圖,再通過編輯3D對象的透視角度和貼圖,逼真的展現出包裝設計的效果。
— —
文章永久連結為: Illustrator製作超酷的包裝紙盒貼圖
精華推薦
 【 Illustrator教學】Illustrator繪製卡通風格的小小毛球怪
【 Illustrator教學】Illustrator繪製卡通風格的小小毛球怪 【 Illustrator教學】Illustrator製作創意的炫彩形狀教程
【 Illustrator教學】Illustrator製作創意的炫彩形狀教程 【 Illustrator教學】Illustrator繪製布達佩斯大飯店場景插畫
【 Illustrator教學】Illustrator繪製布達佩斯大飯店場景插畫 【 Illustrator教學】Illustrator繪製磨立體風格的蘑菇插畫
【 Illustrator教學】Illustrator繪製磨立體風格的蘑菇插畫 【 Illustrator教學】Illustrator繪製卡通風格的農場插畫效果
【 Illustrator教學】Illustrator繪製卡通風格的農場插畫效果 【 Illustrator教學】Illustrator繪製矢量風格的城市落日場景
【 Illustrator教學】Illustrator繪製矢量風格的城市落日場景 【 Illustrator教學】Illustrator繪製夜燈下的學習少女插畫
【 Illustrator教學】Illustrator繪製夜燈下的學習少女插畫 【 Illustrator教學】Illustrator用簡單形狀繪製扁平人像插畫
【 Illustrator教學】Illustrator用簡單形狀繪製扁平人像插畫











