Photoshop製作小人投擲標槍GIF動畫效果圖
這一次的教學是屬於PS教程領域中的動畫教程的相關教學。
文章出處是來自站酷的PS教程類文章,寫教學的作者是設計廠,感謝設計廠提供動畫教程的實作教學。
教學大綱:
當你學習了一些基本軟件操作后我們可以來製作一個GIF小動畫,動畫入門必須得做這些小東西哦,別看它們小,但是裡頭有很多知識點呢,喜歡的朋友讓我們一起來學習吧。
動畫教程教學開始
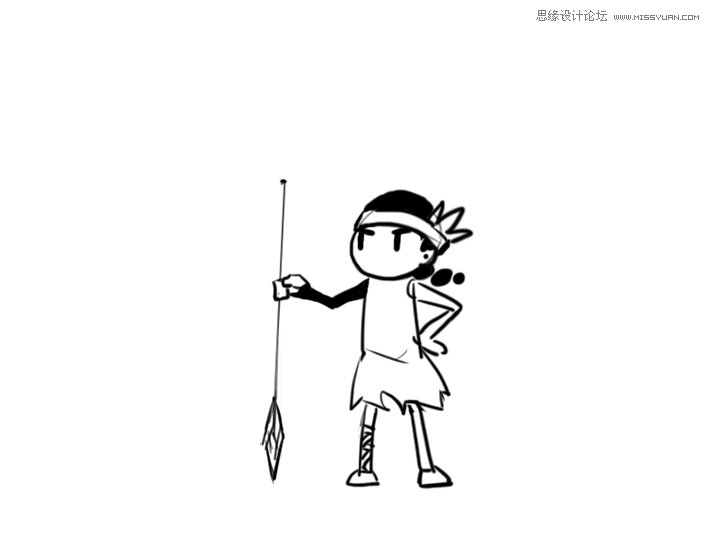
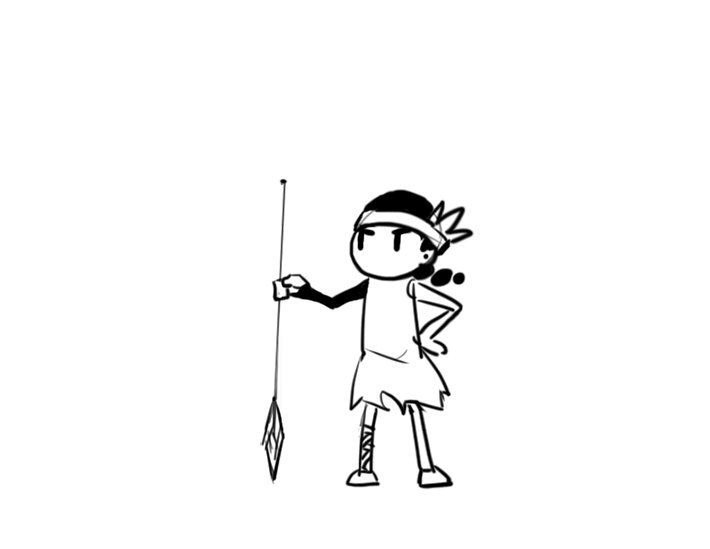
先看看效果圖

步驟1:首先我們打開PS建新圖層把角色的原型畫出來。
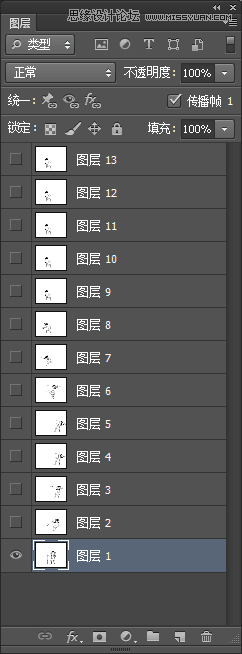
關於圖層:這個小動畫共有13幀,也就是13個圖層,可以一開始就建好,也可以在製作過程中建立


步驟2:我們這個標槍動作分為三個部分,動畫的各個部分是由每個動作的停頓來做分解的。
第一個動作是蓄力,第二個動作是射標槍,第三個動作是觀看遠方,我們先要把各個動作的起始,也就是“關鍵幀”都畫出來。一共有四幀。
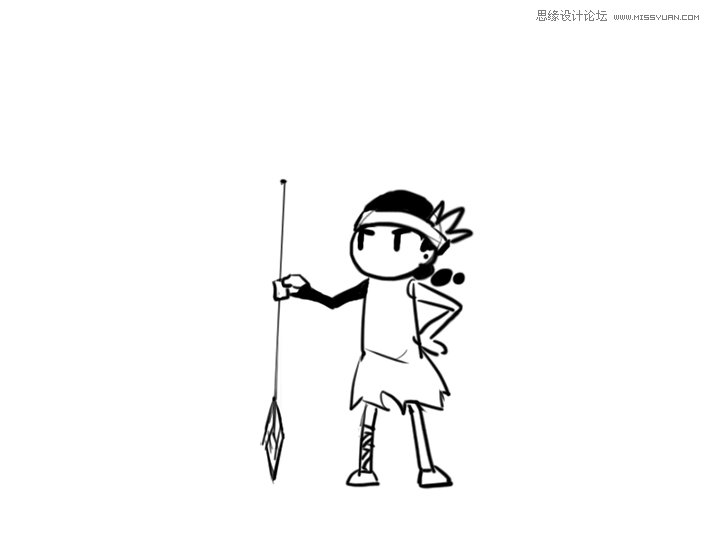
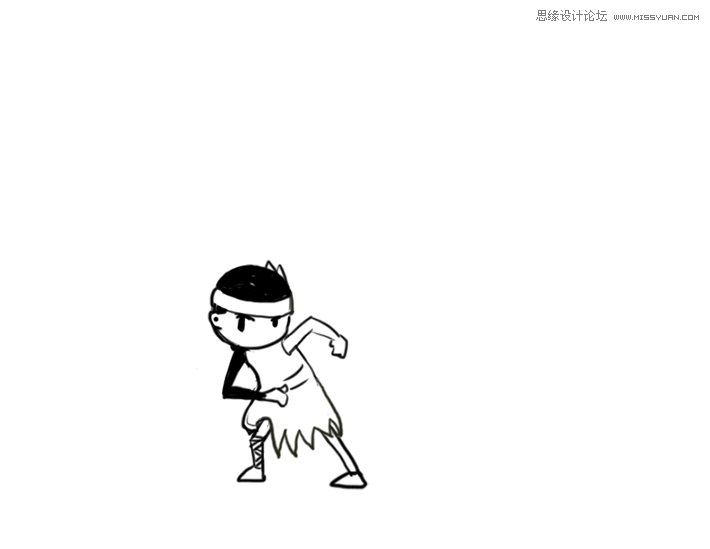
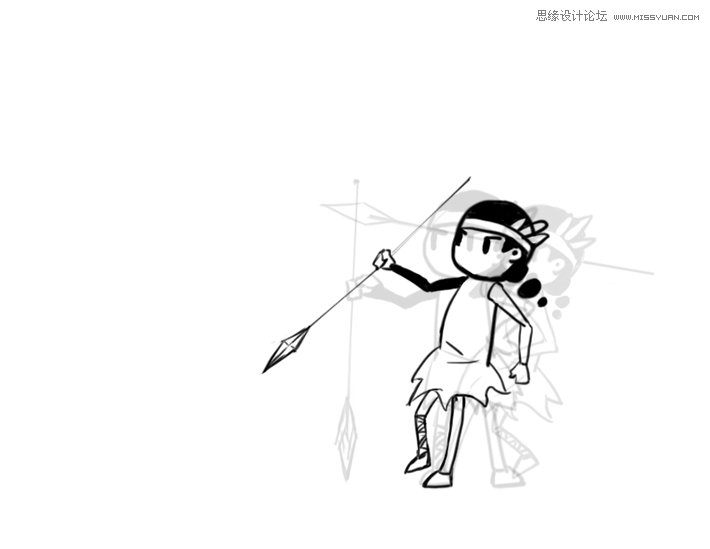
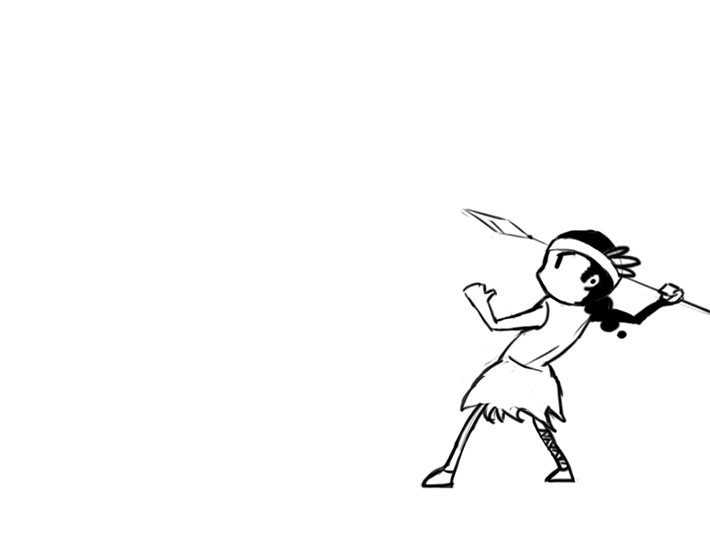
關鍵幀1:

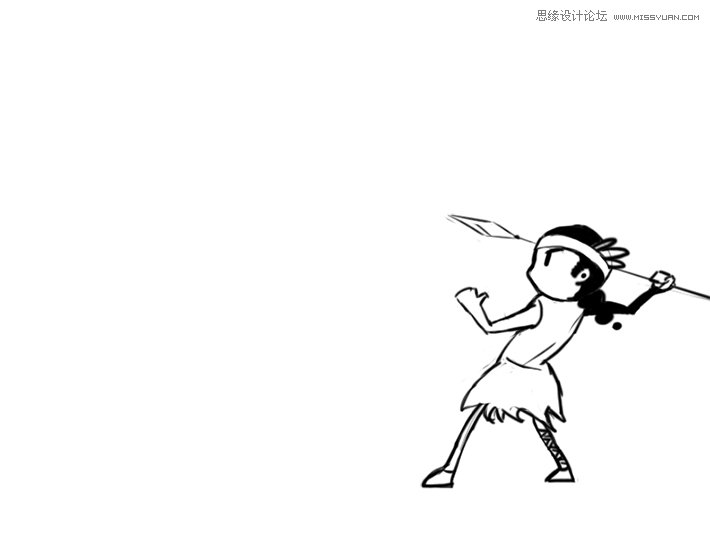
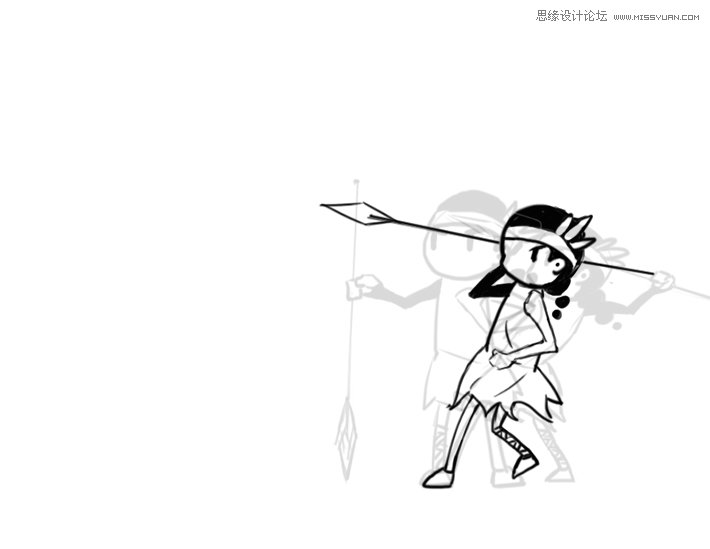
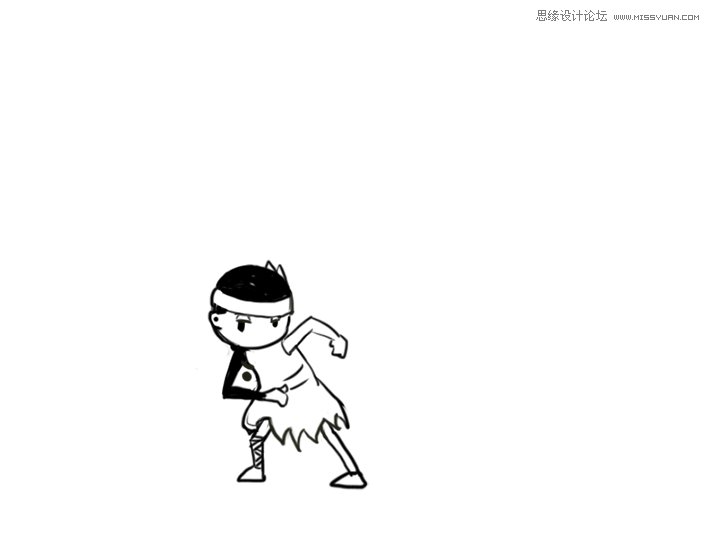
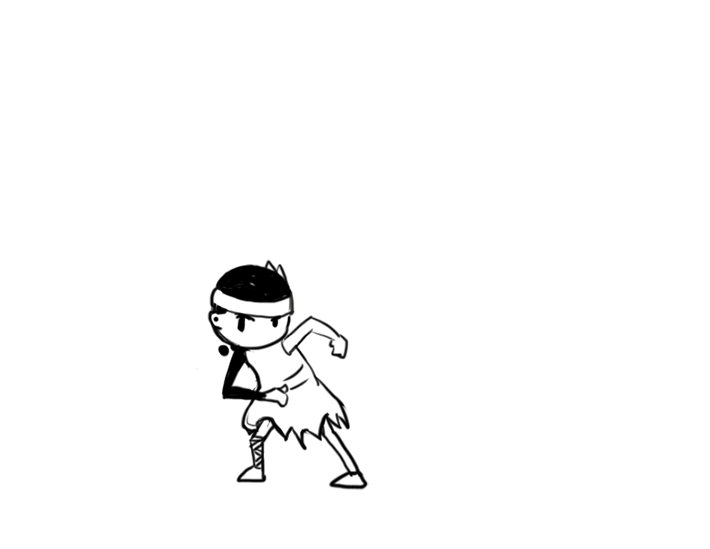
關鍵幀2:

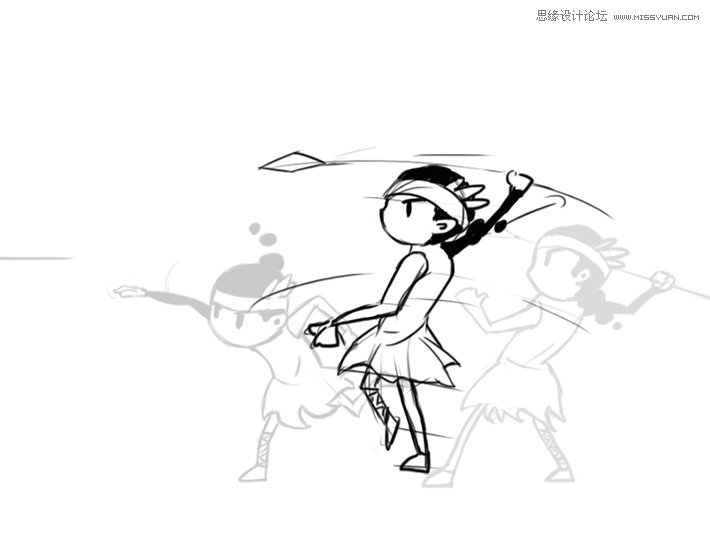
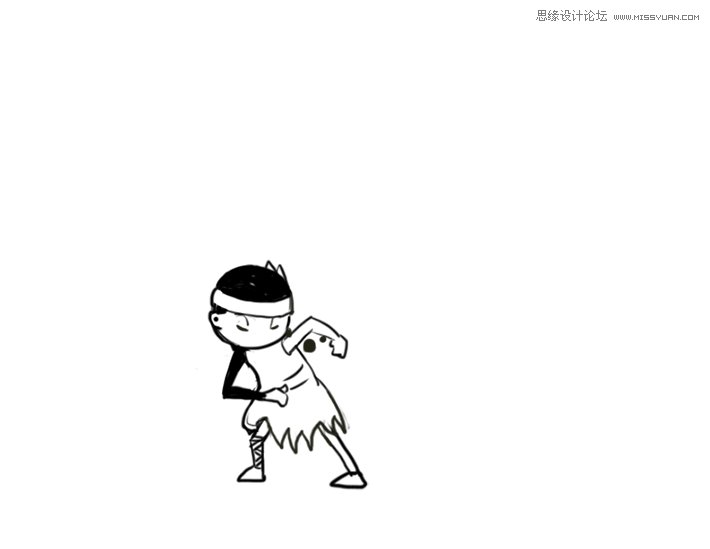
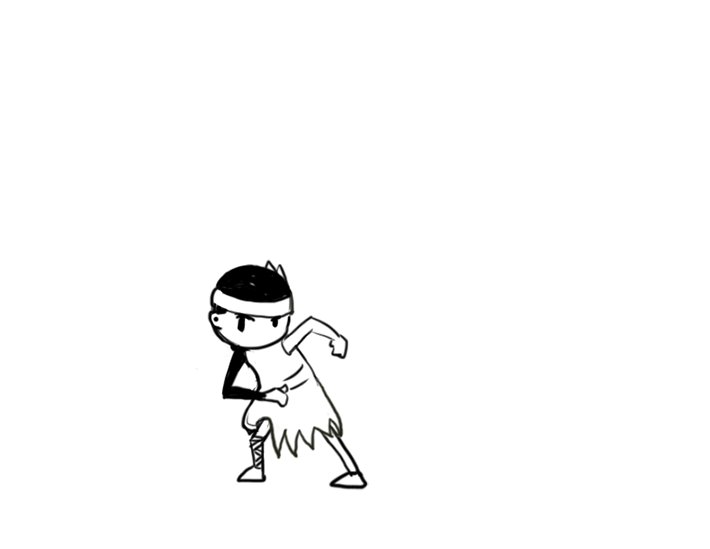
關鍵幀3:

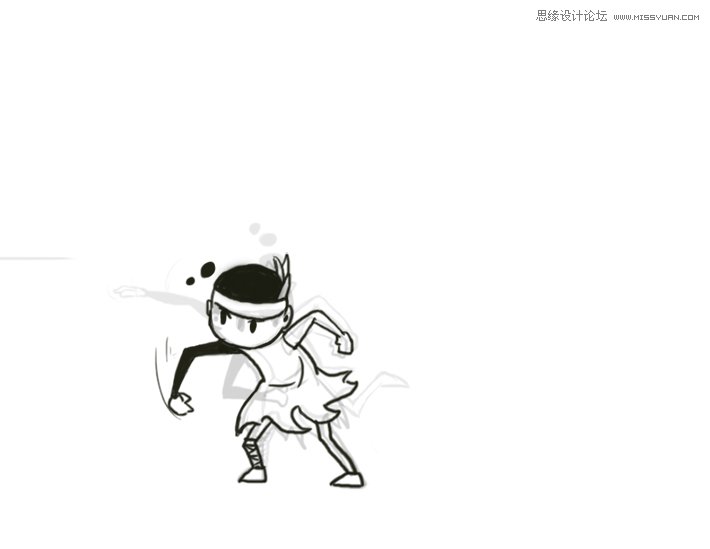
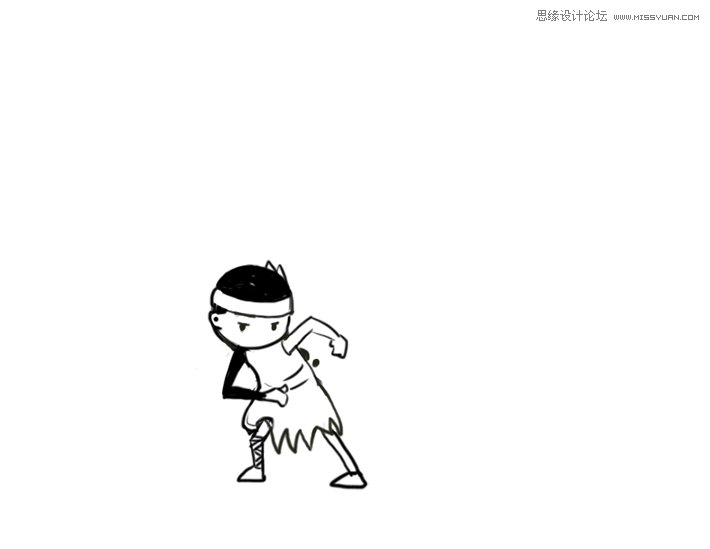
關鍵幀4:

步驟3:之後我們在每兩個關鍵幀之間插入“中間幀”中間幀能讓動畫過程更加流暢,共三幀。
第一部分中間幀:

第二部分中間幀:

第三部分中間幀:

步驟4:這一步是加幀,這個要結合我們現實的表演,在動作越慢的地方加幀就越多,表演動作后發現“準備時間”和“蓄力時間”動作比較慢,射標槍時間幾乎就是一瞬間,觀看的話可以很久也可以一瞬間。所以我準備在“準備階段”加一幀,“蓄力階段”加一幀。
“準備階段”加幀:

“蓄力階段”加幀:

步驟5:然後是添加細節,我們可以逐幀的調整頭髮的擺動或裙子的運動,這裡我在結尾觀看部分加一個眨眼給他。




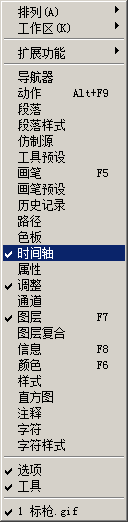
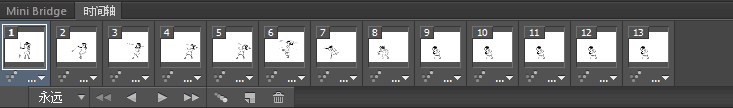
步驟6:圖層內容基本完成後,我們調時間軸,打開“窗口-時間軸”,建新十三幀然後一幀一幀按順序顯示對應的圖層。


步驟7:最後我們調整秒數,這個也是靠自己的表演推算時間的,大家也可以按照下面的秒數來調。

完成!

這裡所涉及的幀的意識和步驟都是迪士尼二維動畫的常規做法,先畫“關鍵幀”後面再加幀加細節能讓動畫製作變得更加的高效,希望這個gif能對您的動畫製作有些許幫助。
— —
文章永久連結為: Photoshop製作小人投擲標槍GIF動畫效果圖











