Photoshop製作一個簡單的網站按鈕
這一次的教學是屬於PS教程領域中的設計教程的相關教學。
文章出處是來自一起PS吧的PS教程類文章,寫教學的作者是佚名,感謝佚名提供設計教程的實作教學。
教學大綱:
本教程學習如何用photoshop製作精緻小巧的高光按鈕,步驟簡單,主要用到了自定義形狀工具和圖層樣式,喜愛按一起來學習吧。
設計教程教學開始
先看效果圖

新建文檔200×50像素,背景填充深灰色。建新層,前景色#9a2941畫一個圓角矩形。

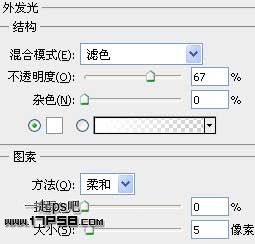
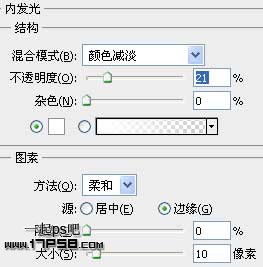
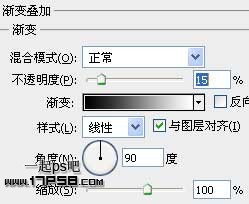
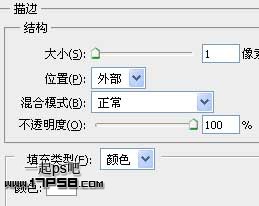
添加圖層樣式。




然後建新層,畫下圖所示藍色形狀,效果如下,

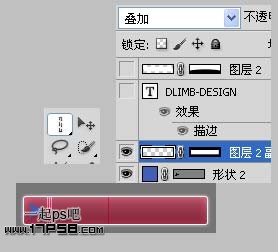
單列選框工具點一下,填充白色,複製2個,圖層模式疊加,添加蒙版去除多餘部分。

輸入白色文字,添加黑色1像素描邊樣式,具體不截圖了,很容易。

建新層,調出形狀1選區,填充白色,去掉選區,底部做一個大的橢圓選區,刪除。

圖層不透明度35%,最終效果如下。

— —
文章永久連結為: Photoshop製作一個簡單的網站按鈕











