Photoshop設計夜光效果的霓虹字
這一次的教學是屬於PS教程領域中的文字特效的相關教學。
文章出處是來自太平洋電腦網的PS教程類文章,寫教學的作者是李華仁,感謝李華仁提供文字特效的實作教學。
教學大綱:
本PS教程講述用Photoshop打造霓虹字體特效。本PS教程屬於初級教程。
文字特效教學開始
本PS教程講述用Photoshop打造霓虹字體特效。本PS教程屬於初級教程。
最終效果圖

圖0
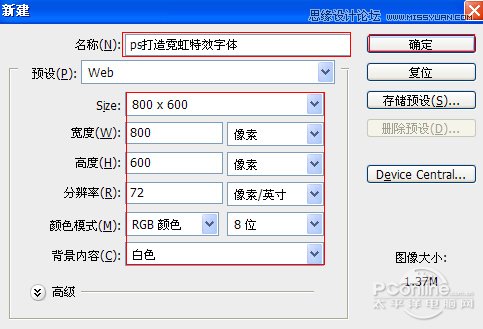
1、選擇“文件/新建”菜單,打開“新建”或者Ctrl+N對話框名稱為:PS打造霓虹特效字體,寬度:為800像素,高度:為600像素,“分辨率”為72 , “模式”為RGB顏色的文檔,如圖1所示。

圖1
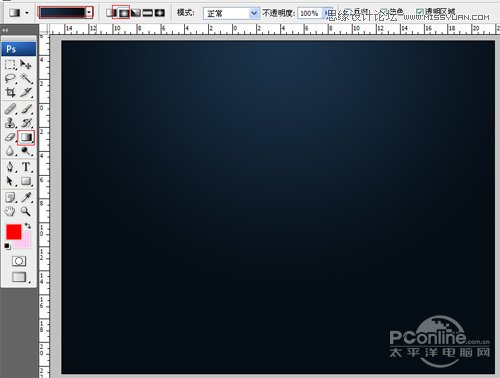
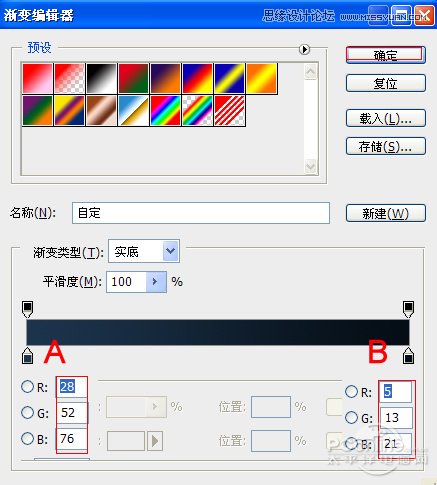
2、在圖層控制面板擊新建圖層按鈕,新建一個圖層1,選擇工具箱漸變工具(快捷鍵G),在工具選項欄中設置為徑相漸變,然後點按可編輯漸變,彈出漸變編輯器。雙擊如圖3中的A處,設置色彩RGB分別為28、52、76。再雙擊圖3中所示的B處,設置色彩RGB分別為5、13、21。接着按鍵盤Shift不放結合鼠標從上到下拉下,給漸變效果,按鍵盤快捷鍵Ctrl+D取消選區,如圖3所示。效果圖如圖2所示。

圖2

圖3
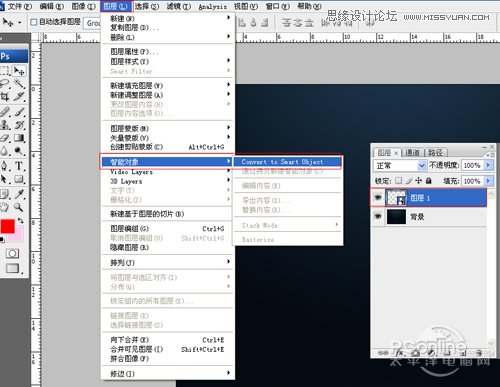
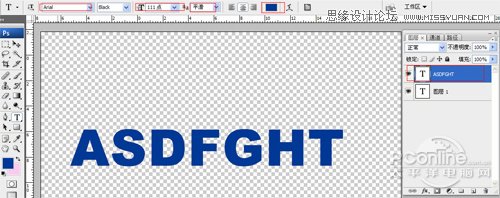
3、在圖層樣板中,新建一個圖層1,並選擇“圖層/智能對象/轉換為智能對象”菜單,然後雙擊智能對象彈出智能對話框,點擊確定,如同4所示,進智能對話編輯,在畫面中用鼠標單擊后,出現一個輸入文字光標,在光標后輸入“asdfght”,在工具選項欄中設置字體為“Arial”,設置字體大小為“113點”,設置消除鋸齒為“平滑”,設置字體顏色為藍色,如圖6所示。然後點擊關閉窗口,彈出關閉窗口對話框,點擊是,如圖7所示,效果圖如圖8所示。

圖4

圖5

圖6

圖7

圖8
4、雙單擊asdfght圖層進入到圖層樣式,分別勾選投影、內陰影、外發光、內發光、斜面和浮雕、漸變疊加、光澤、描邊選項。如圖9所示

圖9
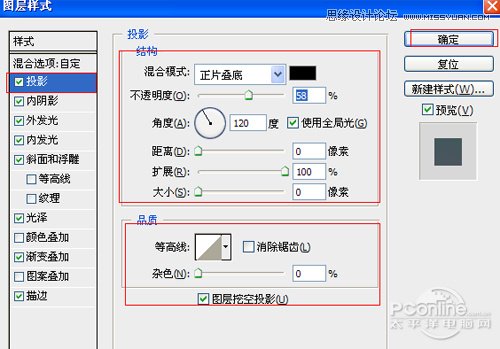
5、勾選投影,設置陰影混合模式:正片疊底,點擊色標處,陰影顏色設置為黑色,不透明度:58%,角度:120,勾選使用全局光,距離:0像素,阻塞為:100%,大小:0像素,然後點擊確定按鈕,如圖10所示。

圖10
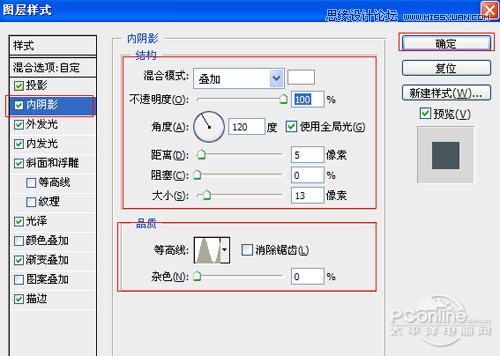
6、勾選內陰影,設置內陰影混合模式:疊加,點擊色標處,陰影顏色設置為白色,不透明度:100%,角度:120度,勾選使用全局光,距離:0像素,阻塞為:100%,大小:0像素,然後點擊確定按鈕,如圖11所示。

圖11
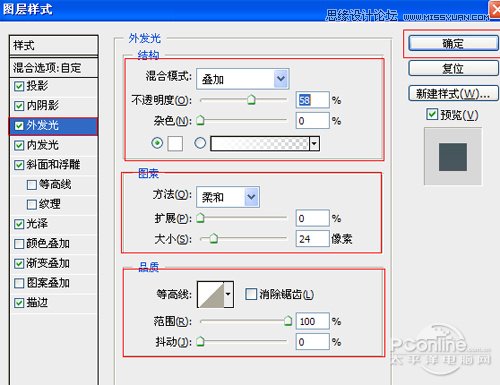
7、勾選外發光選項,設置投影混合模式:疊加,不透明度:58%,雜色為0%,點擊點按可編輯漸變,設置前景到透明,顏色為白色透明,方法為柔和,擴展為0%,大小為:24像素,範圍為100%,如圖12所示。

圖12
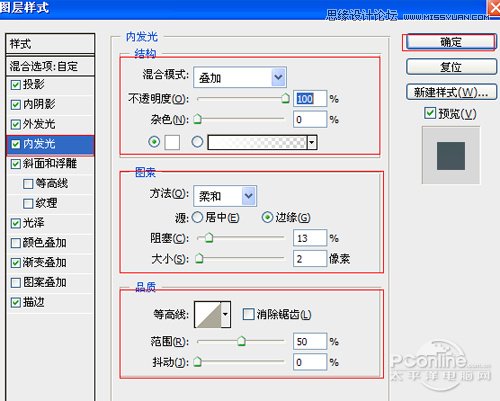
8、勾選內發光選項,設置投影混合模式:疊加,不透明度:100%,雜色:0%,點擊點按可編輯漸變,設置前景到透明,顏色為白色到透明,方法為:柔光,源:邊緣,阻塞:13%,大小為:2像素,範圍為:50%,其它設置參考圖13,如圖13所示。

圖13
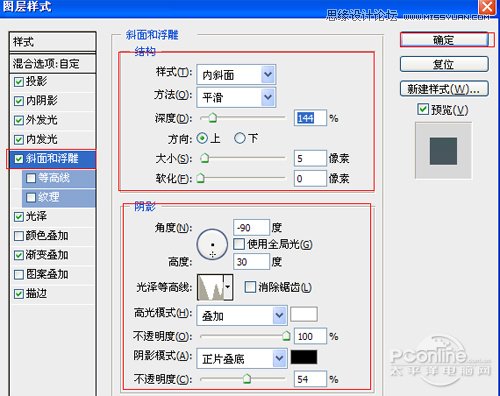
9、勾選斜面和浮雕複選項,樣式:內斜面,方法:平滑,深度:144%,方向:上,大小:5像素,軟化:0像素,角度:-90度,高度:30度,高光模式為:疊加,顏色為:白色,不透明度為:100%,陰影模式為:正片疊底,顏色為:黑色,不透明度為:54%,其他設置值參考圖14,如圖14所示。

圖14
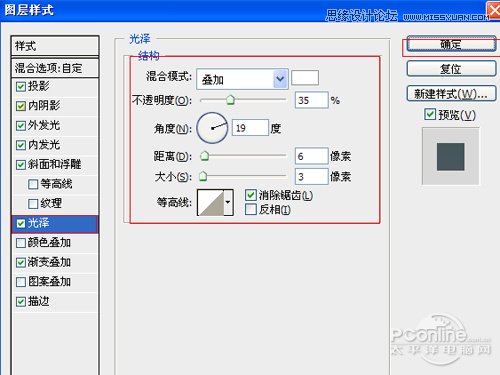
10、勾選光澤複選項,混合模式:疊加,點擊色標處,設置光澤顏色:白色,設置不透明度:35%,角度:19度,距離:6像素,大小:3像素,勾選消除鋸齒和反相,如圖15所示。

圖15
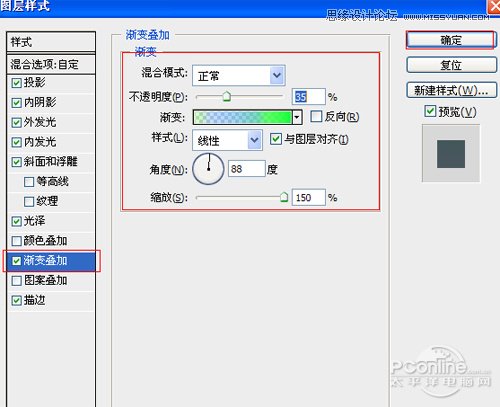
11、勾選漸變疊加選項,混合模式: 正常,設置不透明度:35%,點擊漸變色標處,彈出漸變編輯器,淡綠色到透明,樣式為線性,勾選與圖層對齊,角度88度,縮放150%,如圖16所示。

圖16
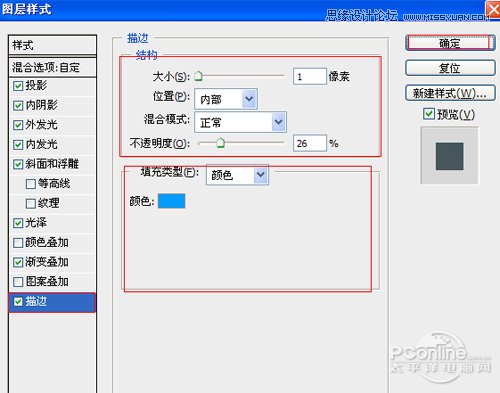
12、勾選描邊選項,設置大小為1像素,位置為內部,混合模式為正常,不透明度為26%,填充類型為顏色,顏色為藍色,如圖17所示,效果圖如圖18所示。

圖17

圖18
— —
文章永久連結為: Photoshop設計夜光效果的霓虹字











