Photoshop製作手握筆寫字GIF動畫效果圖
這一次的教學是屬於PS教程領域中的動畫教程的相關教學。
文章出處是來自煙鬼大蜀的PS教程類文章,寫教學的作者是佚名,感謝佚名提供動畫教程的實作教學。
教學大綱:
手寫字是一個非常使用的PS技術,在做個人簽名的時候經常用到,類似的教程很多,但是原理都差不多,就是逐個展示文字的軌跡。本教程完整展示了一個手寫字GIF動畫的製作過程,大家也看一下以前的基本的手寫字動畫的原理類的基礎教程。
動畫教程教學開始
手寫字是一個非常使用的PS技術,在做個人簽名的時候經常用到,類似的教程很多,但是原理都差不多,就是逐個展示文字的軌跡。本教程完整展示了一個手寫字GIF動畫的製作過程,大家也看一下以前的基本的手寫字動畫的原理類的基礎教程。
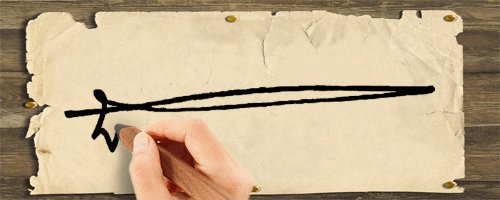
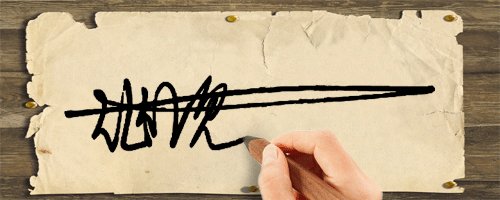
最終效果

空白紙張素材

手握筆素材

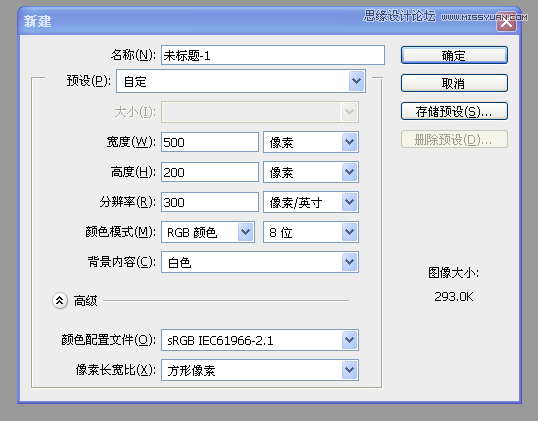
首先,新建一個文檔。500×200

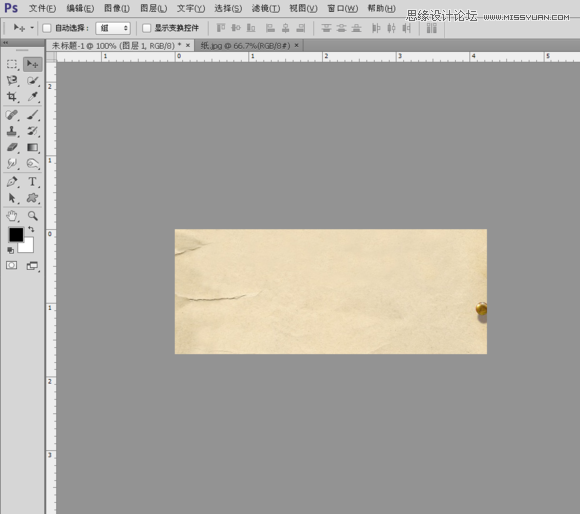
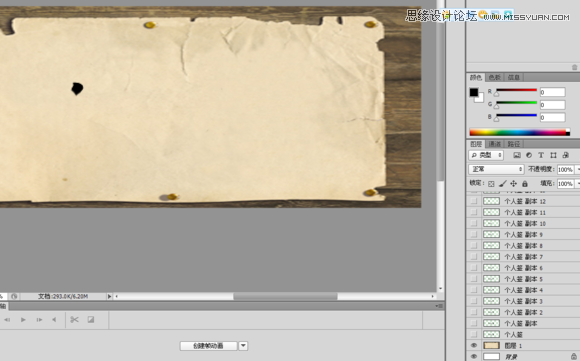
第二步:把紙張的素材拖進去

由於紙張的圖片太大,按Ctrl+T調整與旋轉,得出下圖效果

第三步:用文字工具 快捷鍵T打上自己喜歡的文字,這一步也可以在網上找一些一字簽的網頁做出自己喜歡的文字,然後用QQ截圖后,去背上去!樓樓這個就是網站弄的,本人寫字丑。。。汗!由於效果圖筆畫太多了,所以樓樓在教程里就用簡單的幾個字,原理是一樣的!

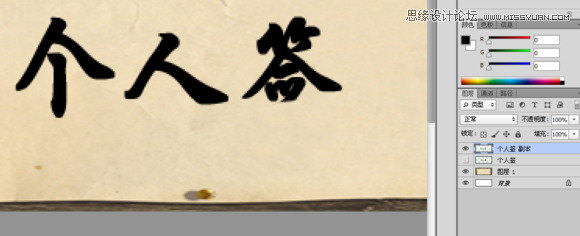
第四步,刪格化文字,快捷鍵Ctrl+j複製一層文字層

把文字層那個層的眼鏡點掉,選中文字層副本;然後就開始擦,橡皮擦的擦,由於的擦字,所以我們從最後一筆開始擦,這裡樓樓用的橡皮擦,當然也可以用圖層蒙板來擦。

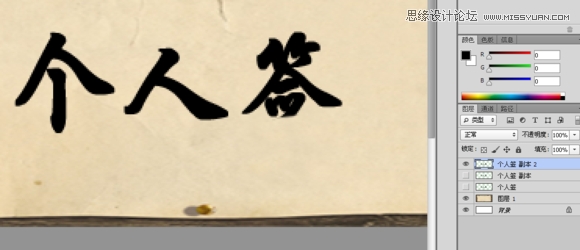
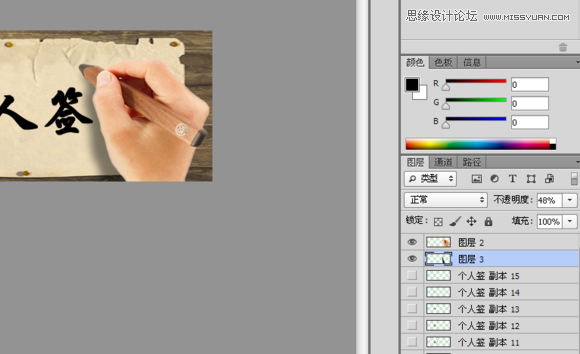
然後再把個人簽副本Ctrl+j複製一次得到副本2,把個人簽副本前的眼鏡點掉,不讓它顯示

選中個人簽副本2,然後擦倒數第二筆

擦完后再複製個人簽副本2得到個人簽副本3,然後再擦倒數第三筆,然後就重複上面的操作,直到把第一個字擦得剩下第一筆為止



擦剩第一個字第一筆之後就別一次擦完,留一個點做為起筆點。
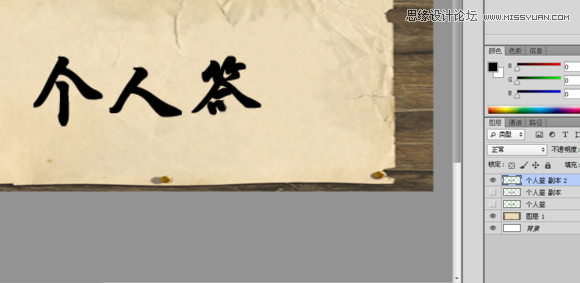
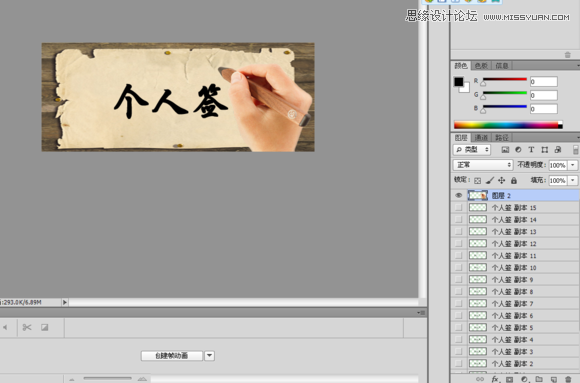
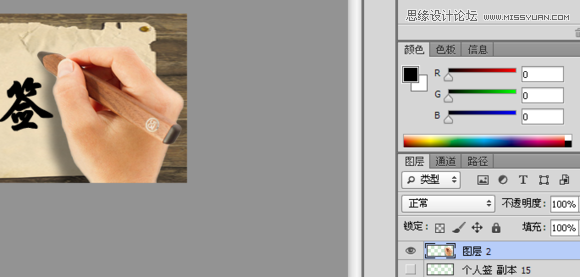
第五:字擦好之後得到一大堆副本圖層,把個人簽圖層(也就是剛開始建的一點也沒擦的那個圖層)前面的眼鏡點開,讓其顯示。下面就打開手的素材把手去背出來,用移動工具把它拖過來,然後用Ctrl+T調整手的大小,讓筆的筆芯看起來比文字大一點點

這裡是去背好的手

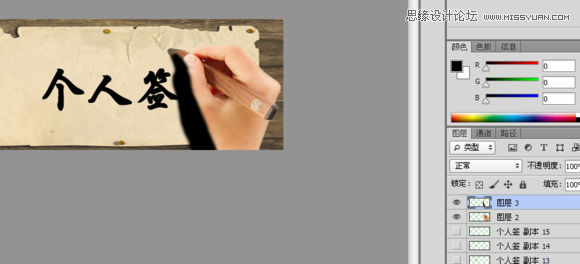
第六:給手加上陰影
新建圖層,使用畫筆工具,用硬度0的畫筆沿着手的左邊畫出一塊黑色陰影

陰影是越靠手腕那邊越大,越靠筆尖那邊越小。
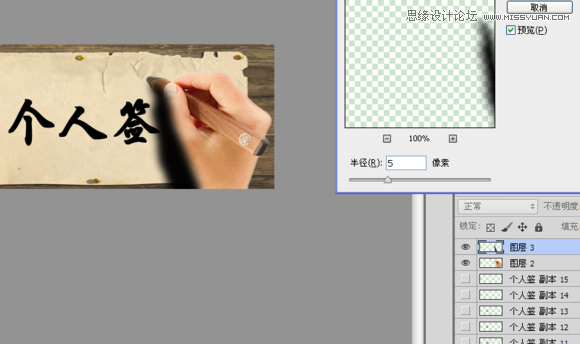
然後高期模糊,參數自己可以看着來設,這裡樓樓設為5。

把陰影層的不透明度降低,然後把陰影層拉到手那個層的下面

按住Ctrl鍵同時選中圖層2與圖層

然後按Ctlr+E合併兩個層得來一個新的圖層,名字還叫圖層

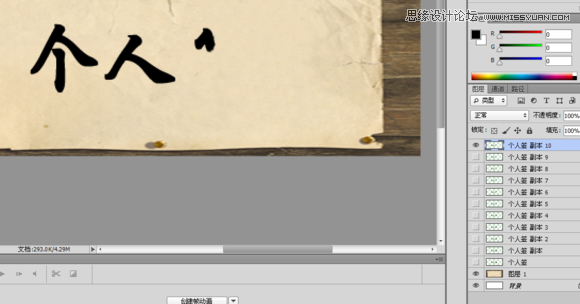
第七:上面的準備工作做得差不多了,下面開始動畫的製作了,由於樓樓用的是CS6的,這裡顯示的是時間軸,CS5的顯示是動畫,其實功能都差不多的!其它版本的樓樓沒用過,具體叫什麼名字,樓樓沒用過也就不知道了,不知道的童鞋百度下吧。
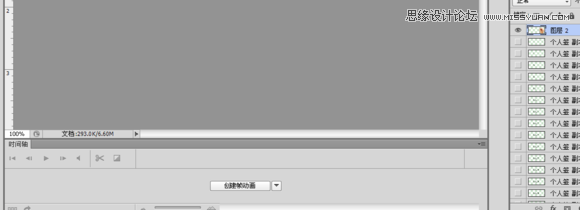
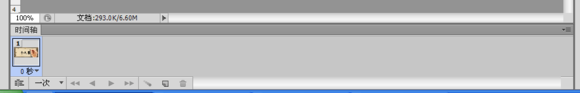
把窗口-時間軸前的勾打上調出時間軸工具條

點“創建幀動畫


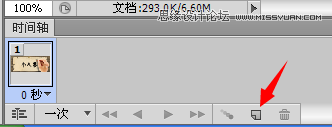
點複製所選幀,如圖中箭頭所示,得到幀2

然後把幀1,幀2兩個幀裡面的文字層前面的眼鏡全部點掉,讓其不顯示,得到如圖效果

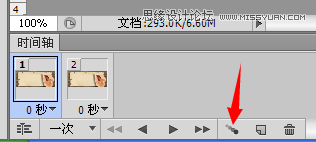
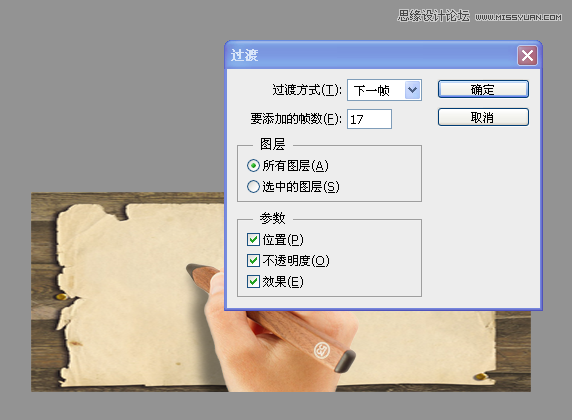
然後點過渡動畫幀(如上圖箭頭所示),出現下圖菜單

這裡樓樓的文字層是15個圖層,再加上字與定間的過度,三個字2個過度幀,所以樓樓這裡要添加的幀數是17,當然如果不夠用,後面還可以通過複製所選幀來增加幀數。
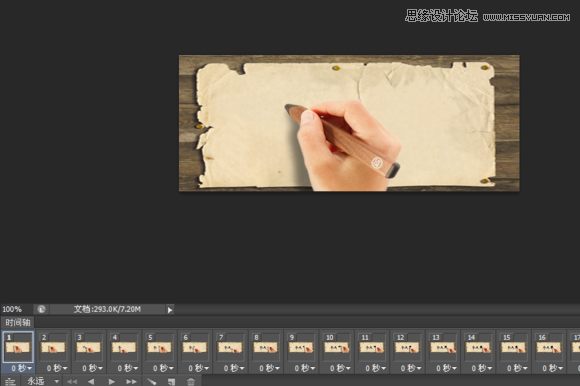
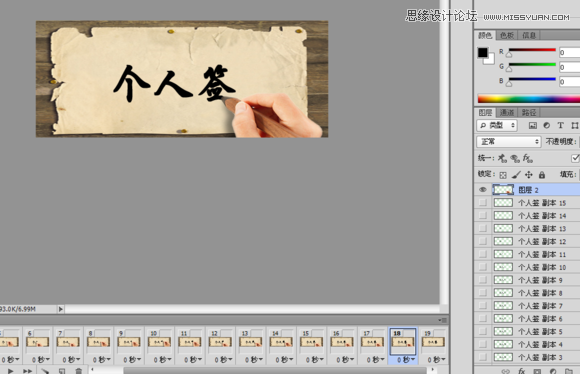
選中第1幀,下面開始編輯第1幀
把文字層任意一層前面的眼睛點開讓其顯示
選中手所在的那個圖層,樓樓這裡的是圖層2,用移動工具把圖層2的筆尖拖到與第一個字的起筆點位置對齊,然把文字層關掉

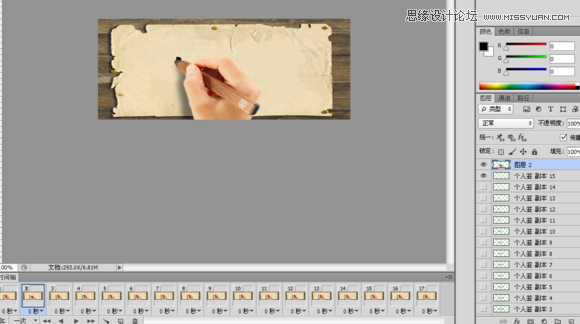
第2幀,把最後一層文字層(這裡是個人簽副本15)前的眼睛點亮讓其顯示,然後用移動工具把圖層2的筆尖對到文字擦掉的地方,如圖

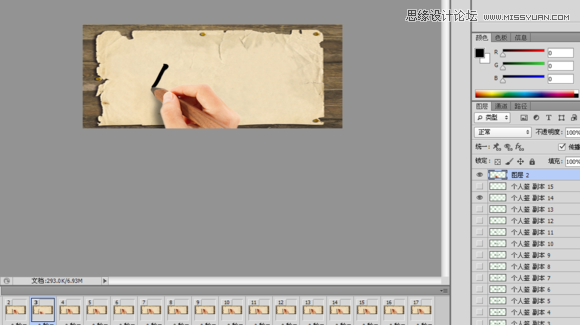
第3幀,把個人簽副本14前的眼睛點亮,然後用移動工具把筆尖拖到第一筆的最尾端

第4幀,把個人簽副本13前的眼睛點亮,然後用移動工具把筆尖拖到第2筆的最尾,之後的第5,6以及后的的幀都是同理的去處理,由於這裡不是連筆字,而是單個字體,所以做第二個字的時候,要留一幀做到第二個字的起筆位,做第三個字也同理。

樓樓這裡做了18幀,效果圖做了50多幀,第19幀做全字顯示,把手隱藏掉,然後把時間調為1秒

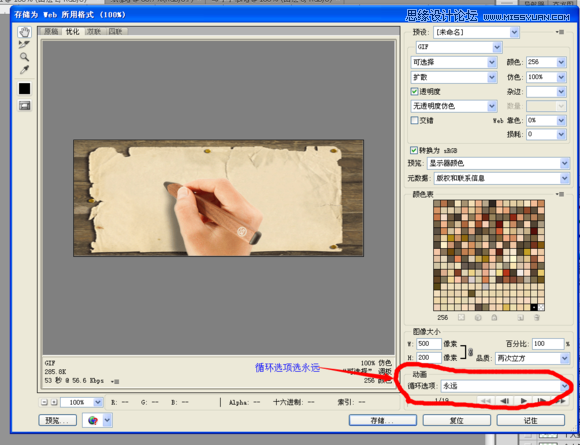
到這裡基本是完成了,接下來就保存成動態GIF了,點 文件——存儲為Web所用格式

循環選項選 永遠,點下下面的播放鍵看下效果,沒什麼問題就可點保存了,這樣一張手寫字的動態圖就出來了。

做的其他手寫字效果

— —
文章永久連結為: Photoshop製作手握筆寫字GIF動畫效果圖











