Illustrator巧用透視網格工具繪製立體圖形
這一次的教學是屬於矢量教程領域中的Illustrator教程的相關教學。
文章出處是來自站酷的矢量教程類文章,寫教學的作者是rezzzzzz,感謝rezzzzzz提供Illustrator教程的實作教學。
教學大綱:
最近上木鼠大大的UI課程,重新鞏固了一下透視相關的知識,透視雖然沒有多少特別精深的原理,但在實際運用中,卻是非常容易犯錯的。繪製透視圖形時,可以通過滅點拉輔助線來控制線條的方向,但是如下圖所示,同樣的尺寸在透視圖中不同位置的表現,就很難只用輔
Illustrator教程教學開始
最近上木鼠大大的UI課程,重新鞏固了一下透視相關的知識,透視雖然沒有多少特別精深的原理,但在實際運用中,卻是非常容易犯錯的。繪製透視圖形時,可以通過滅點拉輔助線來控制線條的方向,但是如下圖所示,同樣的尺寸在透視圖中不同位置的表現,就很難只用輔助線來繪製了。

想要在AI中準確地畫出透視圖形,就要用到透視網格工具(Shift+P)。透視網格工具可以方便地調節出需要的一點、兩點及三點透視網格,在其上繪製透視圖形可以準確地控制尺寸和位置。使用過建模軟件的童鞋們都知道,許多結構都是靠拉伸和掃描來完成的。在AI中雖然不能直接建模,但是可以根據位置畫出結構線。
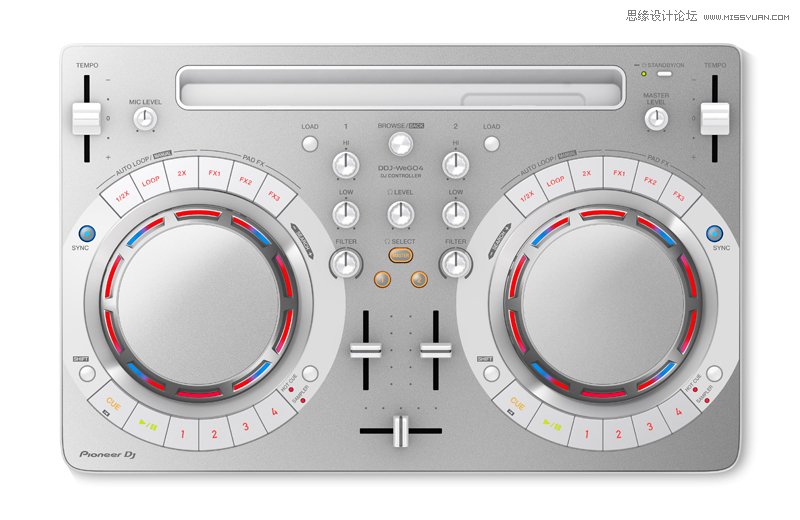
以下將以先鋒DJ控制器DDJ-WEGO4-W為例講解透視網格工具的使用方法。

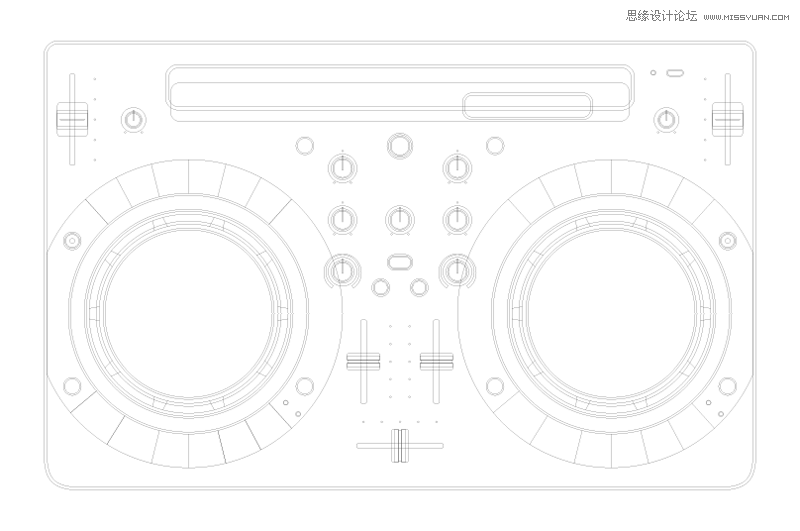
STEP 1,選取該物體結構線最集中的一面,勾勒出所需的結構線。相交的結構線都要保留,不需要剪切。難度不高,但需要耐心:)


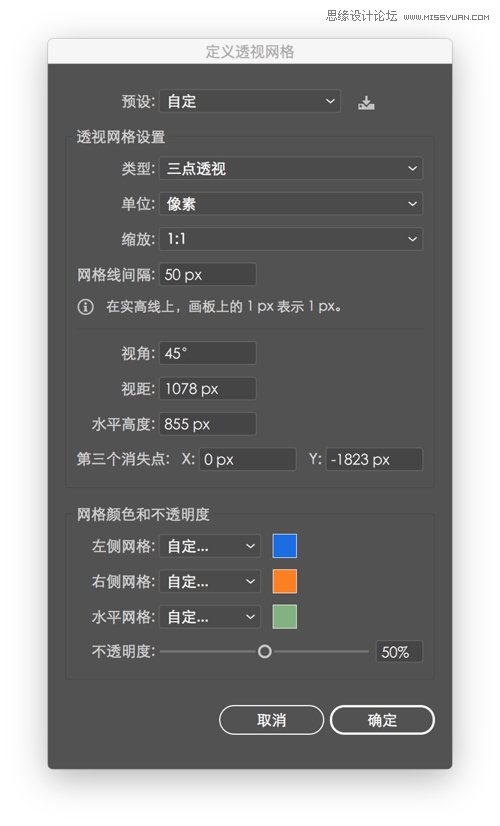
STEP 2,視圖-透視網格-三點透視,打開透視網格,調節三個滅點到需要的位置,建議豎直方向滅點放在左右滅點中線上較遠的位置。
本案例的設置可以參考下,具體自己把握。

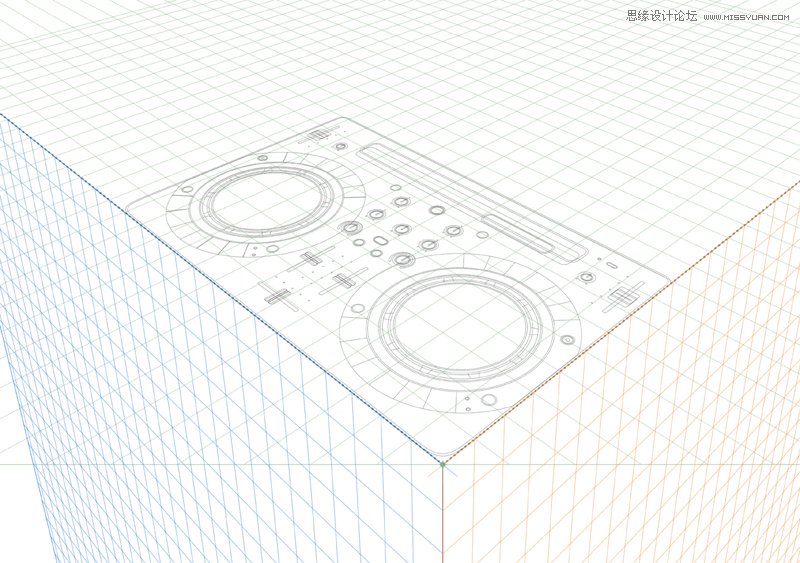
點擊選取平面切換構件中的水平網格平面(綠色部分)。

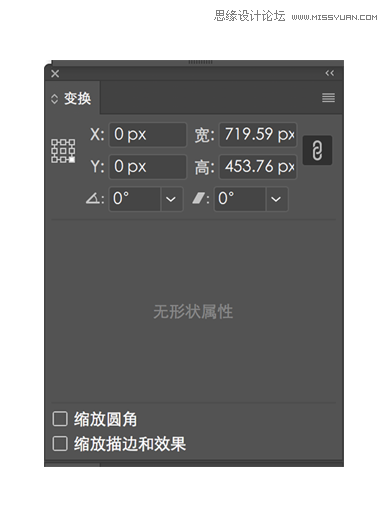
透視選區工具(Shift+V)框選第一步所畫的所有輪廓線,複製然後拖入到透視網格中,如下圖所示。變換中心選在右下角並把XY坐標都調成0。


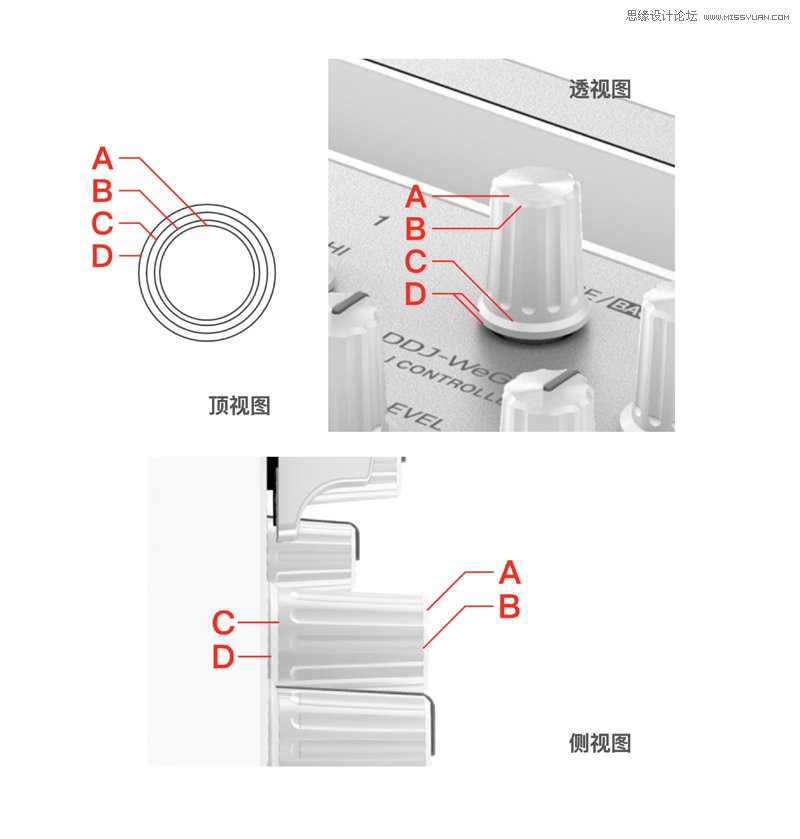
STEP 3,將所有的結構線移動到它在物體上相對於基準面的高度上,以中間上方的旋鈕為例。

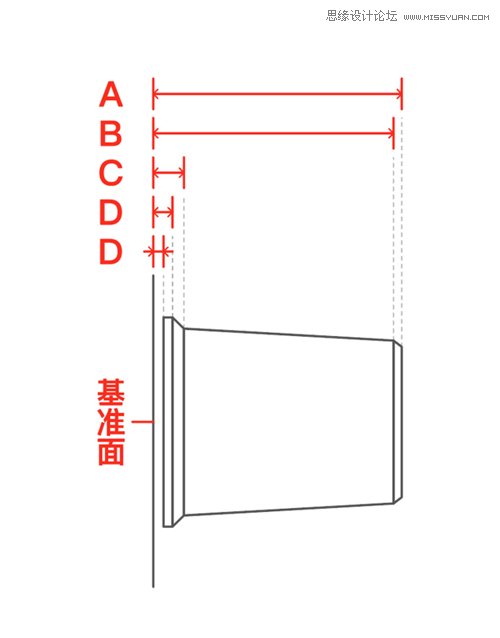
在側視圖上測量旋鈕結構線ABCD相對於基準面的垂直距離。本案例中的側視圖上沒有顯示出旋鈕與基準面的間隙,可以自己設定適當的距離。

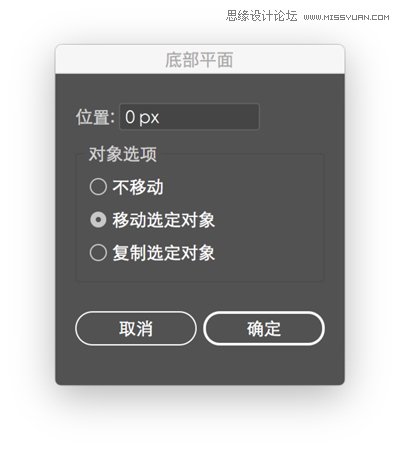
Shift+V選中想要移動的結構線,雙擊水平網格平面控制按鈕,彈出對話框,選擇“移動選定對象”,輸入上一步所測得的對應距離。如果同一尺寸的結構線有多條(如上圖所示D結構線),則選擇“複製選定對象”。


每次移動完結構線后,平面控制按鈕也會隨着移動,需要按Shift+P,然後將平面控制按鈕拖回原始位置(原點)。

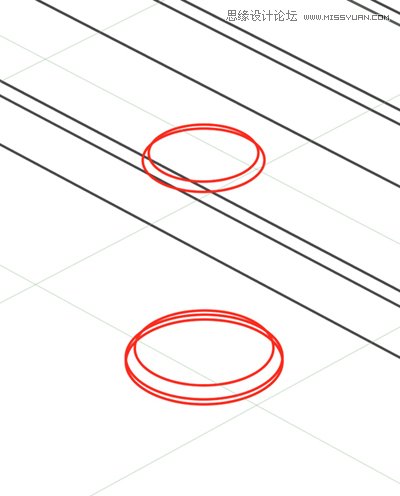
STEP 4,補全結構線。可以看到,該旋鈕是由圓柱體和圓台構成,除了上下底面的圓形結構線,還需要繪製側面的線條(腰線)。

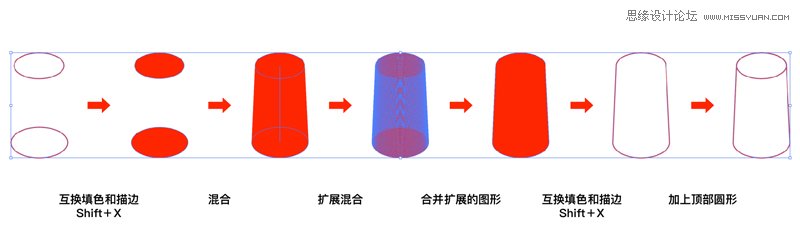
利用混合工具,完成所有圓柱體和圓台結構的繪製。立方體部分的結構可以直接拉直線完成。

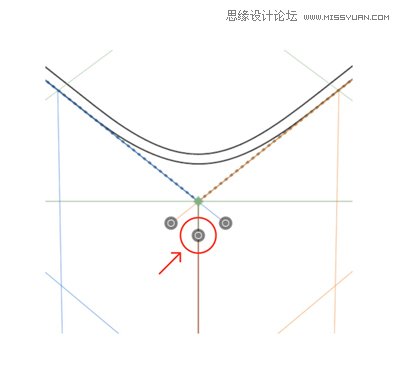
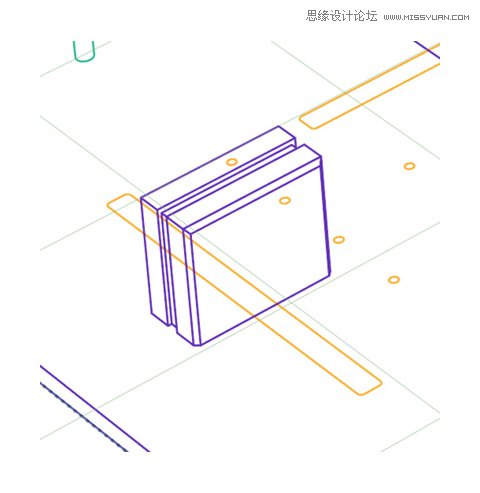
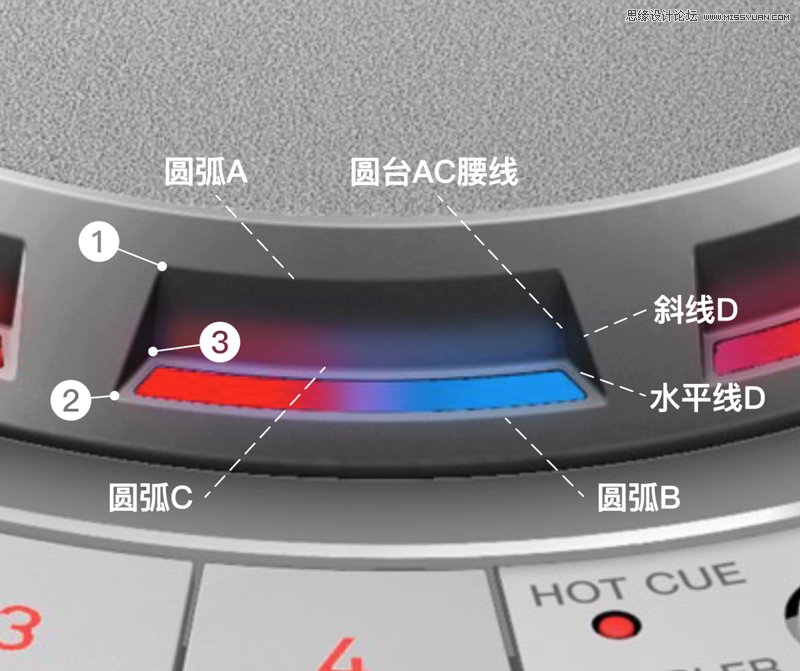
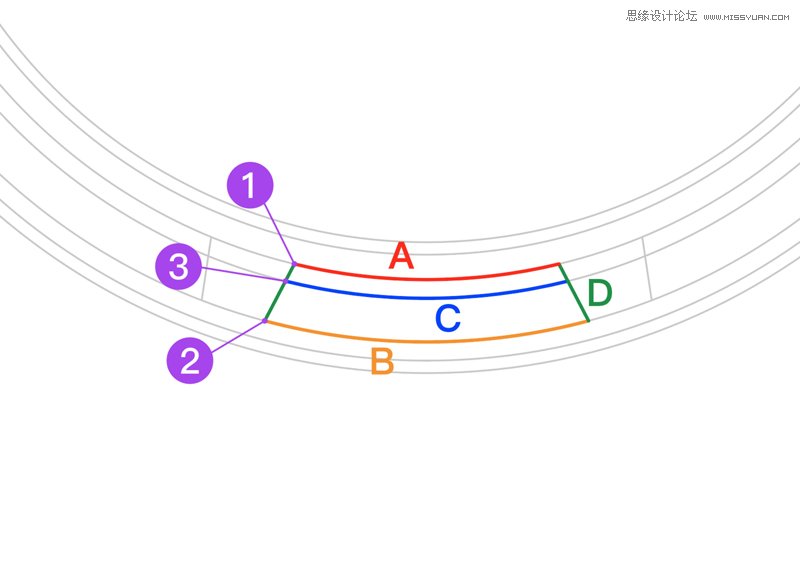
需要特別說明的是大圓盤側面孔的繪製,即下圖所示結構,看起來很複雜,但只要分析清楚每條結構線的形狀和交點123的位置,就能準確地畫出來。


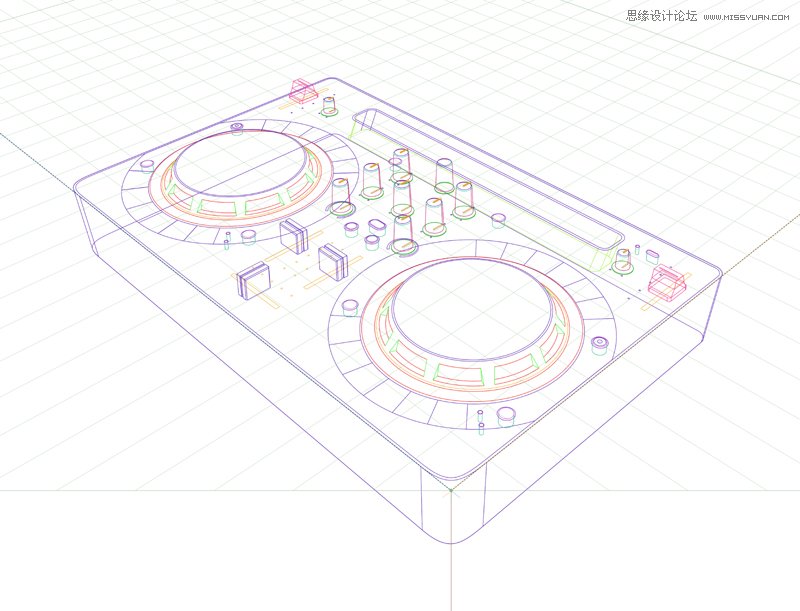
完成所有結構的繪製,得到下圖的效果。同樣地,不是很難,但需要耐心。

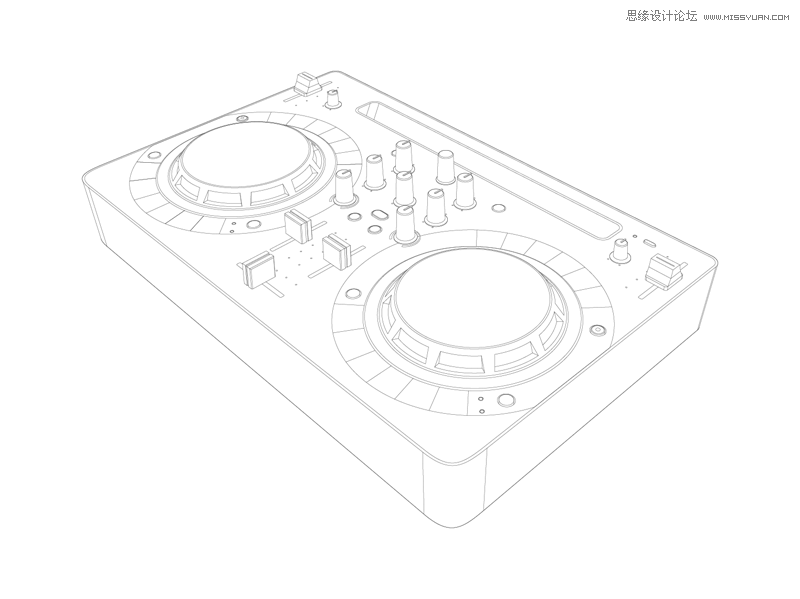
STEP 5,利用形狀生成器工具(Shift+M)剪去所有隱藏的結構線,Ctrl+Shift+I (Windows) 或 Cmd+Shift+I (Mac) 隱藏透視網格。Done!

雖然上面的效果用建模軟件來實現會方便一些,但技多不壓身,用AI來製作的過程中既能鍛煉對各種工具的熟練運用,同時也增強了對透視原理的理解。爭取之後能達到不拉透視線,心中自有透視網格的境界。第一次寫教程,遠比想象中的要麻煩,哈哈哈,因為要站在對方的角度去體會每一步是否說得清楚。
— —
文章永久連結為: Illustrator巧用透視網格工具繪製立體圖形
精華推薦
 【 Illustrator教學】Illustrator繪製卡通風格的小小毛球怪
【 Illustrator教學】Illustrator繪製卡通風格的小小毛球怪 【 Illustrator教學】Illustrator製作創意的炫彩形狀教程
【 Illustrator教學】Illustrator製作創意的炫彩形狀教程 【 Illustrator教學】Illustrator繪製布達佩斯大飯店場景插畫
【 Illustrator教學】Illustrator繪製布達佩斯大飯店場景插畫 【 Illustrator教學】Illustrator繪製磨立體風格的蘑菇插畫
【 Illustrator教學】Illustrator繪製磨立體風格的蘑菇插畫 【 Illustrator教學】Illustrator繪製卡通風格的農場插畫效果
【 Illustrator教學】Illustrator繪製卡通風格的農場插畫效果 【 Illustrator教學】Illustrator繪製矢量風格的城市落日場景
【 Illustrator教學】Illustrator繪製矢量風格的城市落日場景 【 Illustrator教學】Illustrator繪製夜燈下的學習少女插畫
【 Illustrator教學】Illustrator繪製夜燈下的學習少女插畫 【 Illustrator教學】Illustrator用簡單形狀繪製扁平人像插畫
【 Illustrator教學】Illustrator用簡單形狀繪製扁平人像插畫











