Photoshop詳細解析HSL面板的使用技巧
這一次的教學是屬於PS教程領域中的其他教程的相關教學。
文章出處是來自蜂鳥網的PS教程類文章,寫教學的作者是Thomas看看世界,感謝Thomas看看世界提供其他教程的實作教學。
教學大綱:
HSL 是一種非常直觀的色彩表示方法。ACR 以及 Lightroom 中的 HSL 調整面板,更是我們後期調色的神器。本期教程圖蟲攝影師 Thomas 看看世界將從 HSL 面板的角度,帶領大家學習和認識顏色。
其他教程教學開始
HSL是一種非常直觀的色彩表示方法。ACR以及Lightroom中的HSL調整面板,更是我們後期調色的神器。
本文將從HSL面板的角度,帶領大家學習和認識顏色。
1. 什麼是HSL
很多朋友都聽說過RGB顏色模型,即任何一種顏色,都是由紅(Red)、綠(Green)、藍(Blue)三原色以不同的比例相加而成的。
但是RGB模型對人類而言並不直觀,比如我說一種顏色是由60%紅,30%綠和90%藍組成的,你應該很難想象出來,這到底是哪種顏色?
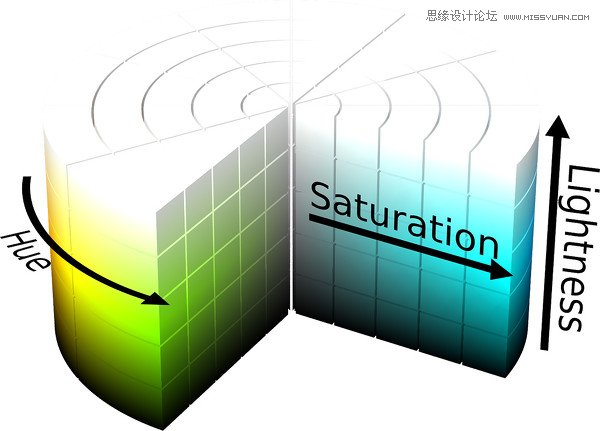
因此人們設計出了HSL色彩空間,來更加直觀的表達顏色。HSL是色相(Hue)、飽和度(Saturation)和亮度(Lightness)這三個顏色屬性的簡稱。
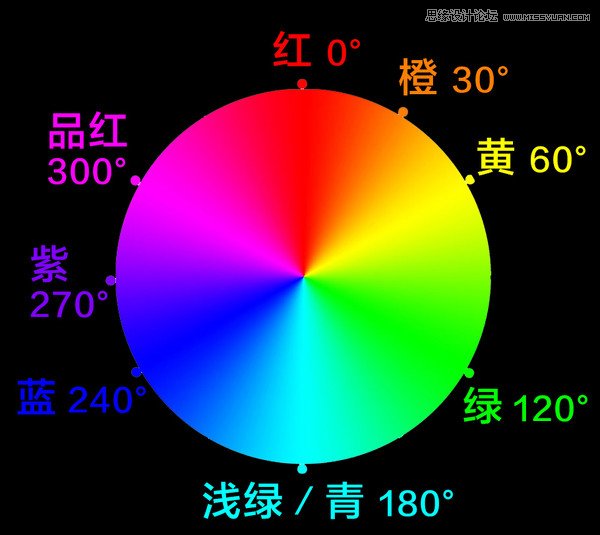
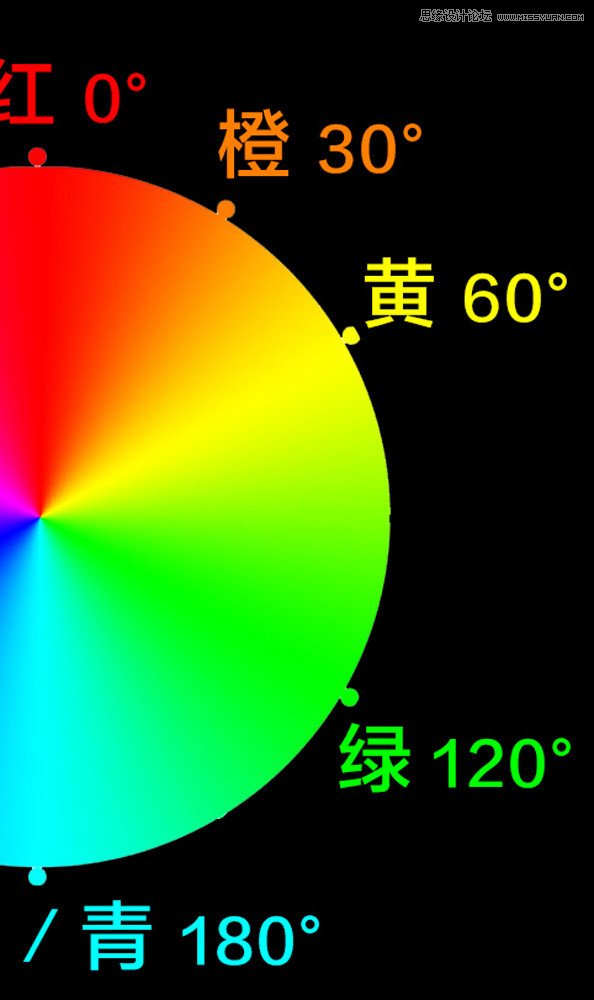
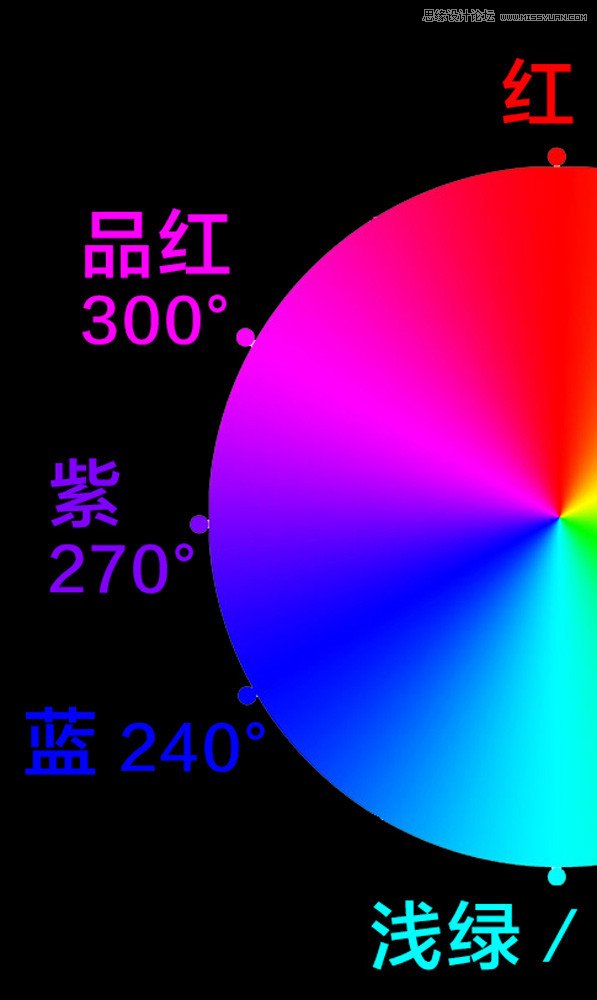
色相(Hue)是色彩的基本屬性,就是人們平常所說的顏色名稱,如紫色、青色、品紅等等。我們可以在一個圓環上表示出所有的色相。

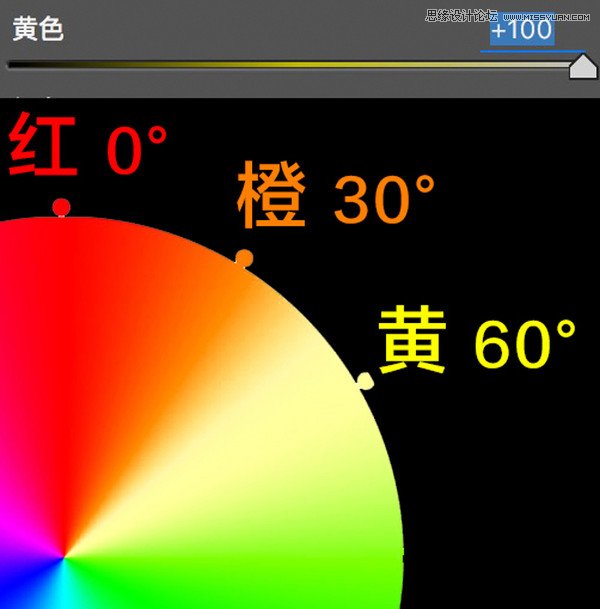
色環上的0度、120度、240度位置,分別對應了RGB模型的紅、綠、藍三原色。原色兩兩混合形成了二次色。比如黃色(60度)就是由紅色和綠色混合而成;藍色和綠色則相加形成青色(180度);品紅(300度)則由紅藍兩色組成。
原色和二次色之間,還有各種豐富的色相過渡,比如270度的紫色介於品紅和藍色之間。30度的橙色則是由紅色黃色混合而成。
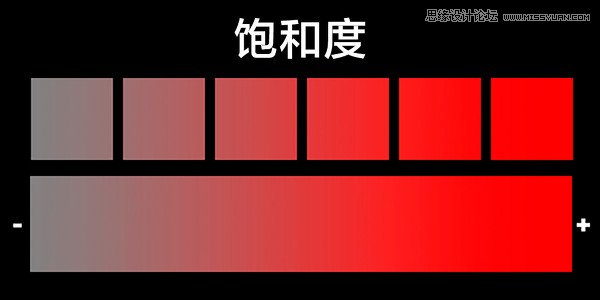
飽和度(Saturation)是指色彩的純度,飽和度越高色彩越純越濃,飽和度越低則色彩變灰變淡。

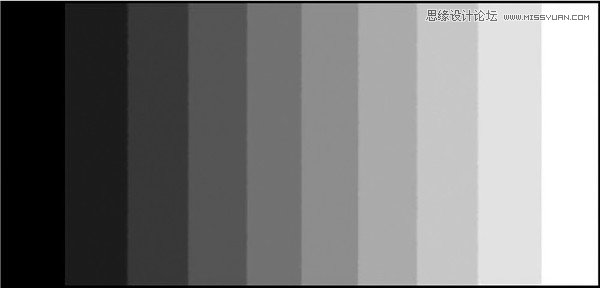
亮度(Lightness)指的是色彩的明暗程度,亮度值越高,色彩越白,亮度越低,色彩越黑。

我們把色相(Hue)、飽和度(Saturation)和亮度(Lightness)三個屬性整合到一個圓柱中,就形成了HSL色彩空間模型。
HSL圓柱中的任意一個點,都對應了一種顏色。圓環上的度數代表了顏色的色相,離中軸的距離代表了顏色的飽和度,點的高度則對應了顏色的亮度。

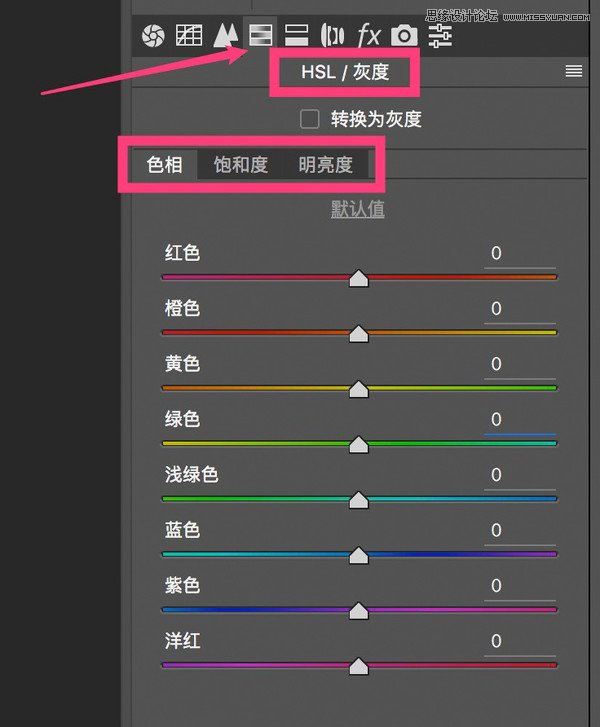
在ACR(以及Lightroom)中,第4個調整面板 – HSL面板,就是基於HSL色彩空間的後期調色工具。

2. 學會使用HSL面板
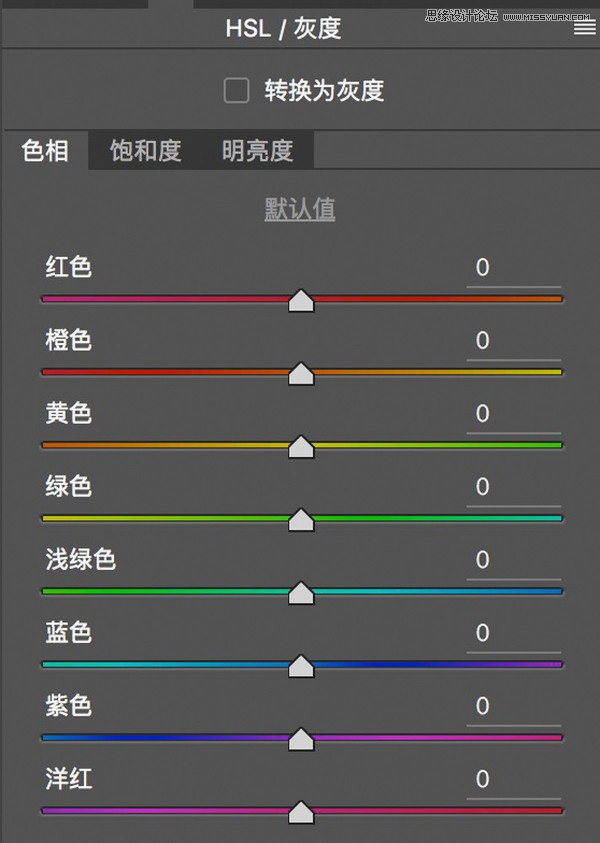
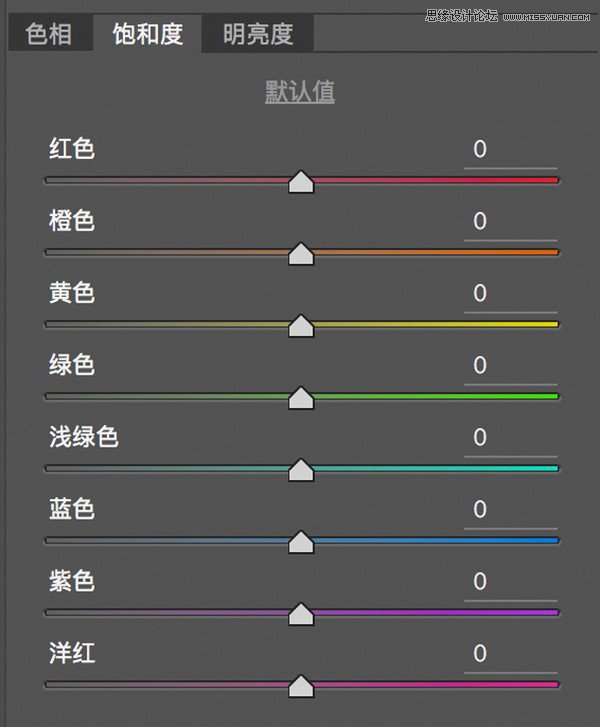
HSL面板由色相、飽和度、明亮度三個子面板組成。每個子面板中有8個滑塊,分別可以對應調整圖像中的8種色彩。

這8個調色滑塊對應了我們前面講過的紅、橙、黃、綠、青(淺綠)、藍、紫、品(洋紅)8種自然界中的主要色彩。這樣我們就能對照片中的不同色彩,進行分別的調整了。

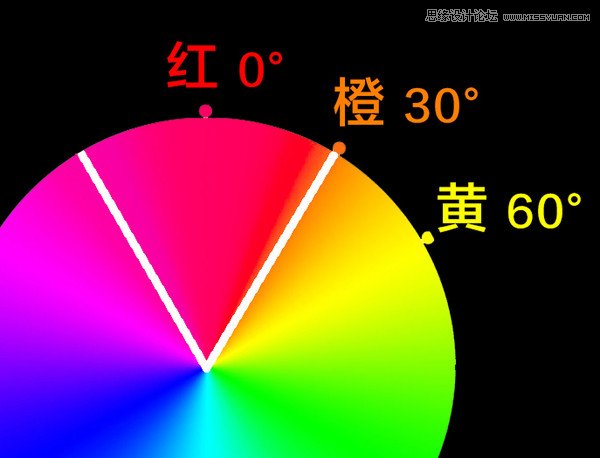
我們調整紅色的時候,不僅僅會影響色環上0度的准紅色,還會影響到紅色周圍的偏紅色相。

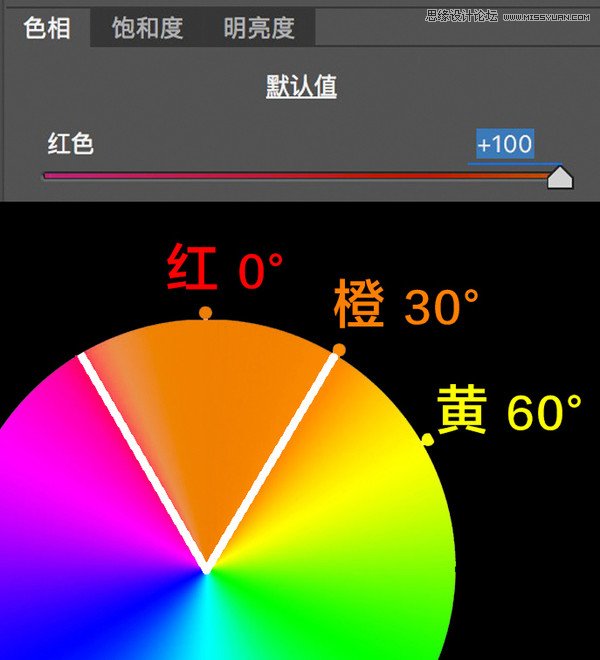
比如我在色相面板中,把紅色滑塊往右移動。這樣照片中的紅色,會往色環順時針方向偏色,也就是偏向橙色。可以看到下圖中,紅色色相+100后,色環中紅色及附近區域都變成了橙色。

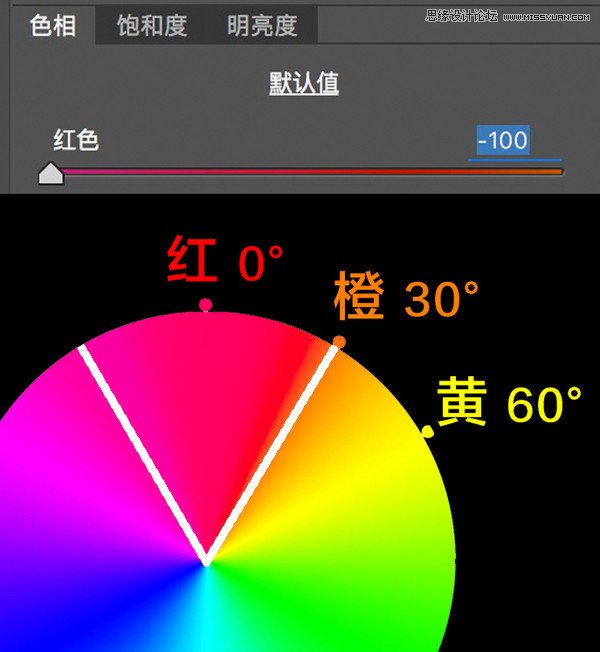
如果把紅色色相滑塊往左移動。這樣照片中的紅色,會往色環的逆時針方向偏色,也就是偏向品色。可以看到下圖中,紅色色相-100后,色環中紅色及附近區域都偏向了品紅色。

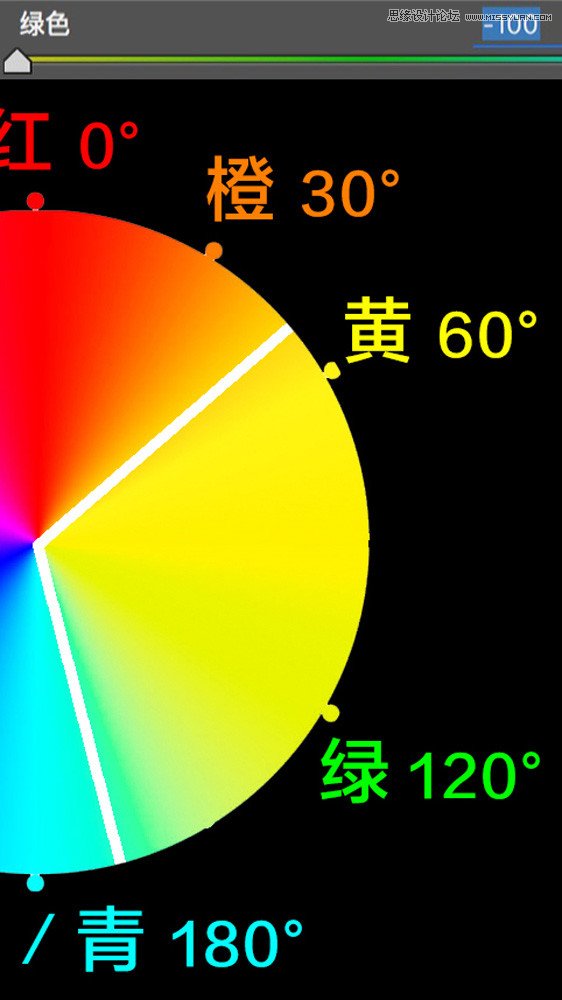
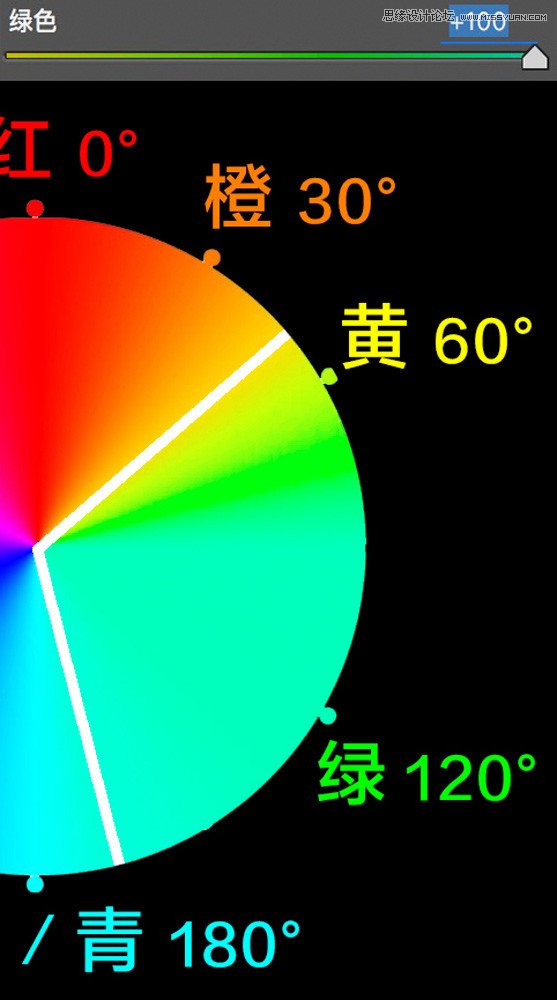
綠色在色環中,順時針方向是青色,逆時針方向是黃色。

因此如果我們在色相面板里,把綠色變成-100。色環中綠色以及周邊色相,就全部偏向了黃色。

如果我們在色相面板里,把綠色變成+100。色環中綠色以及周邊色相,就全部往青色色相偏移。

色相滑塊往右移(加數值),顏色會在色環中順時針偏色。色相滑塊往左移(減數值),顏色會在色環中逆時針偏色。
理解了上面兩句話,我們就學會了HSL的色相調整。

HSL中的飽和度面板很好理解。飽和度滑塊右移,該顏色的濃度純度增加。飽和度滑塊左移,該顏色變灰變淡。

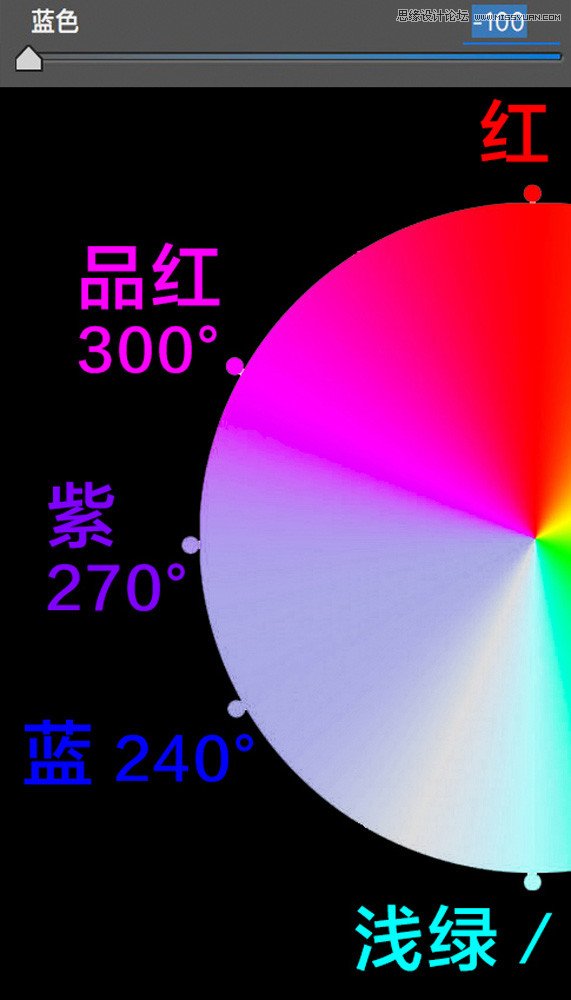
比如色環中的藍色區域。

如果我們把飽和度面板里的藍色滑塊移到最左邊,可以發現色環中的藍色區域大大的變淡變灰了。

但是為什麼藍色區域沒有完全變成中灰色呢?這是因為這部分色彩區域,不僅會被藍色滑塊作用,也會被紫色滑塊影響。
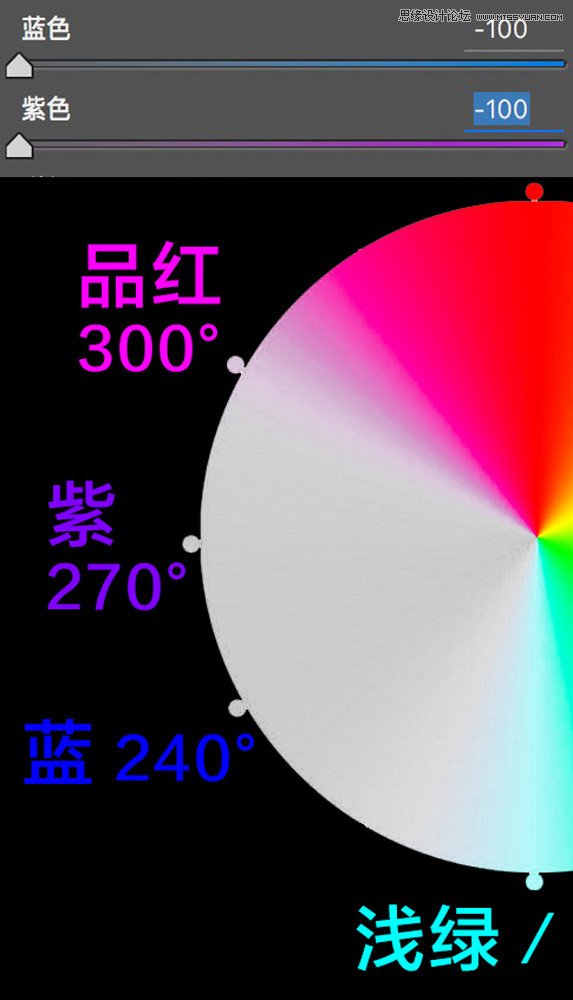
如果我在飽和度面板中,把紫色滑塊的飽和度也減到-100,可以看到原來色環上整片的藍紫色區域,都變成了純灰色。

最後一個HSL面板是明亮度面板,明亮度滑塊左移,該顏色變暗變黑,滑塊右移,該顏色變亮變白。

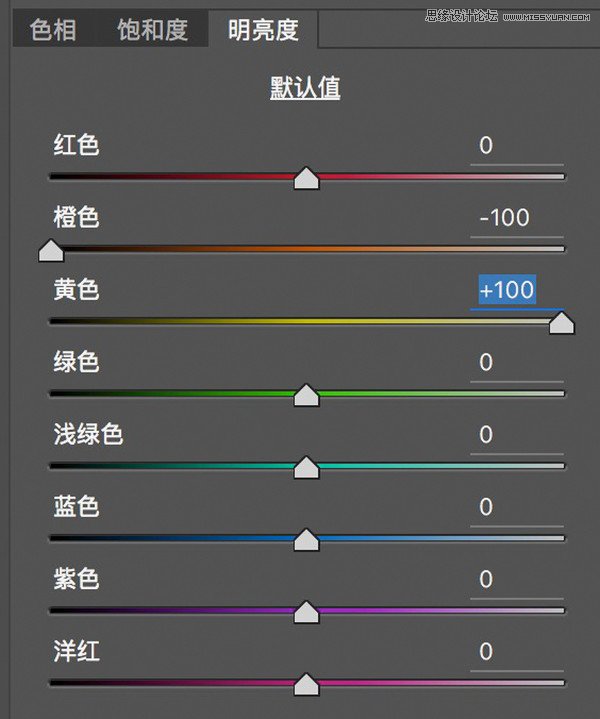
比如我把黃色的明亮度滑塊移動到+100,可以看到色環中的黃色變亮了。

3. HSL面板實戰調色
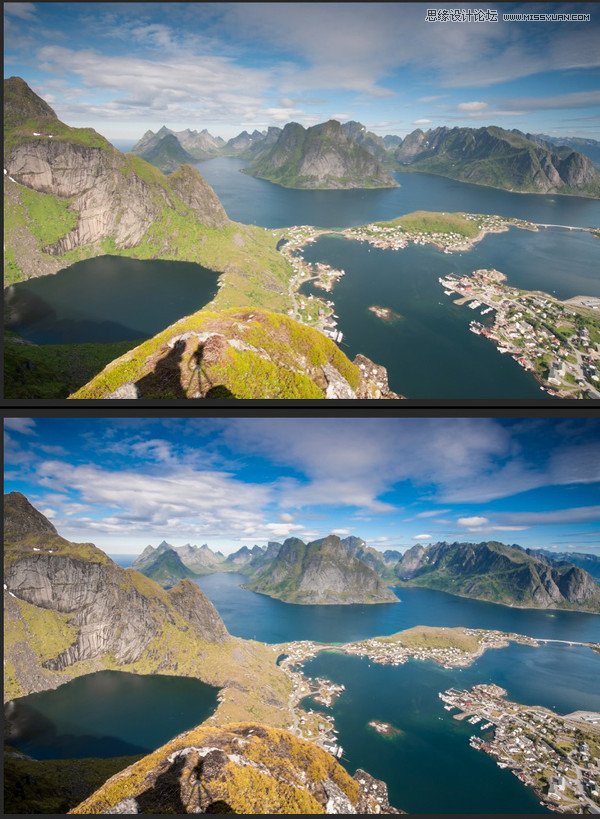
接下來托馬斯會以下面這張照片為例,告訴大家如何用HSL面板進行調色。
在托馬斯的VX公號 thomaskksj 後台回復關鍵詞 “raw15”,可以獲得本片raw文件的下載鏈接。

在調色之前,我們首先要弄清楚這張照片都是由哪些顏色組成的。
山體上裸露岩石,主要是橙色,以及少量黃色構成。天空和水面,主要顏色是藍色和少量青色。地面上星星點點的紅色小木屋,實際上受到紅色和橙色共同作用。
比較複雜的是圖中的綠色植物。近處山上被陽光照耀的植物,主要是黃色,其次才是綠色。遠處山體上的深綠植被,則主要是大量綠色和少量青色構成。

首先我們在色相面板進行調整。黃色和綠色的色相滑塊都往左移,讓他們的色彩偏向黃色。這步主要是想把畫面中綠意盎然的春色,變成橙黃的金秋色彩。
原來的天空偏青,所以我把藍色滑塊右移,天空海面的色相往紫色輕微靠攏。

照片中原來的綠色植被變成了黃色,天空從青藍變成微微的紫藍。

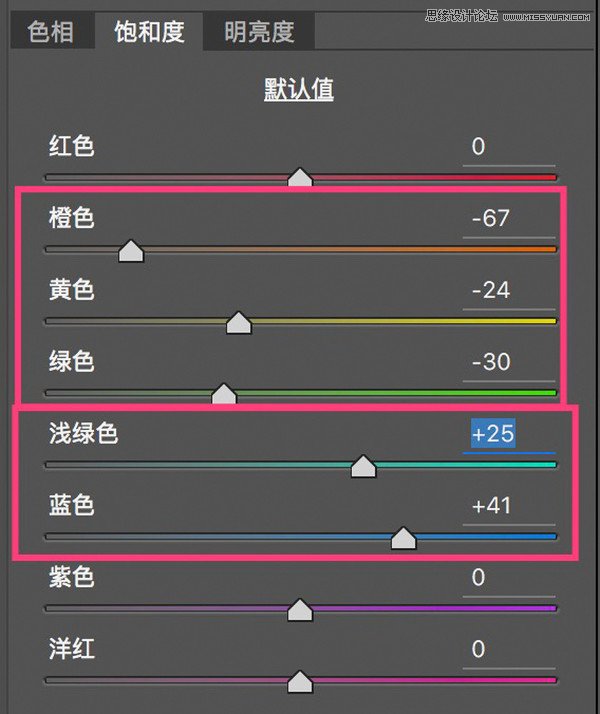
接下來是飽和度面板調整。這張圖片我不僅想變成秋色,還想變成晚秋草木凄涼的枯敗感覺。因此我降低了黃色和綠色的飽和度。
降低橙色飽和度,則是不想讓岩石的色彩太過突兀。
藍色和青色滑塊我卻向右移動,增加飽和度。這樣天空和海面的藍色就更加純凈濃烈了。

飽和度調整之後,草木慘淡,天空通透。

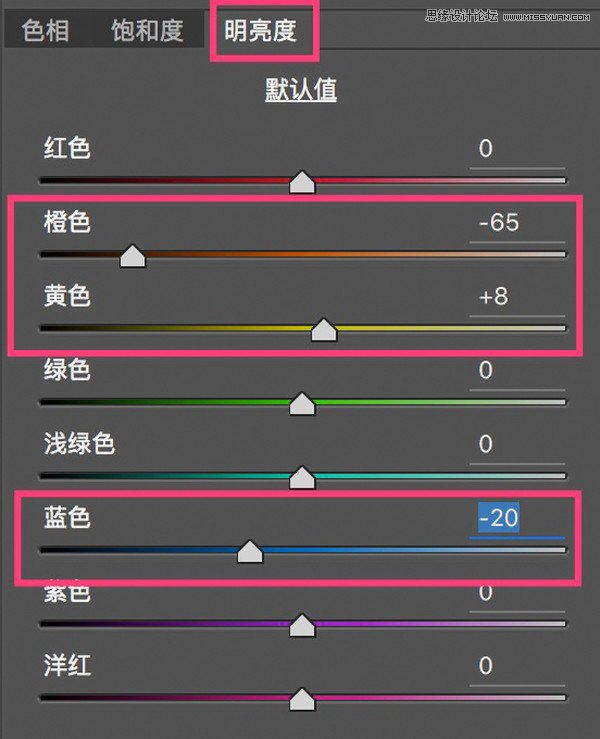
最後是明亮度調整。照片中的山體是由草木和岩石組成。我們可以通過明度分離,來讓草木和岩石的邊界更明顯。
我降低橙色的明度,也就是降低岩石的亮度;稍微增加黃色亮度,也就是草木的亮度。這樣山上的岩石和草木就完全區分了開來。
之後降低藍色的亮度,天空和海面變得更加深沉耐看。

明亮度調整之後,岩石和天空亮度的減少讓畫面更加沉穩。

再來對比一下HSL調色前後,畫面感覺大變樣了。

當然我們還可以利用“目標調整工具”,更加簡單直觀的,對照片的HSL顏色屬性進行調整。關於“目標調整工具”,我會在以後的視頻教程中進一步演示。
總結
1. 色彩是由色相(Hue)、飽和度(Saturation)和亮度(Lightness)組成的。
2. ACR和Lightroom中的HSL工具,由色相、飽和度、明亮度3個子面板組成,每個子面板有8個滑塊,對應調整照片中的8種顏色範圍。
3. HSL調色的第一步,是對照片中的色彩和對應物體做一個歸類,之後我們就可以分別調整畫面中不同色彩物體的色相、飽和度和亮度了。
— —
文章永久連結為: Photoshop詳細解析HSL面板的使用技巧











