解讀Photoshop色彩混合模式的詳細教程
這一次的教學是屬於PS教程領域中的其他教程的相關教學。
文章出處是來自新浪博客的PS教程類文章,寫教學的作者是山鷹,感謝山鷹提供其他教程的實作教學。
教學大綱:
在多年的ps使用過程中,對顏色理論的不斷加深,深深認識到顏色理論給ps設計帶來的豐富多彩的變化. 但是往往我們一邊欣喜的使用着基於顏色理論的圖像處理軟件,一邊在強調色感的重要而去弱化對色彩理論的研究.
其他教程教學開始
在多年的ps使用過程中,對顏色理論的不斷加深,深深認識到顏色理論給ps設計帶來的豐富多彩的變化. 但是往往我們一邊欣喜的使用着基於顏色理論的圖像處理軟件,一邊在強調色感的重要而去弱化對色彩理論的研究.
這到底是所謂的返璞歸真還是捨本逐末? 不排除任何偉大的藝術家,都有強烈的色感,但是我想這種直覺,早已經成為了他自己的色彩理論,也是一種多年積澱的爆發.現在是一個數字藝術風行的年代,藉助設計軟件,已經徹底改變大多數設計師的設計方式了.我本人先是一個程序員,后才是一個設計師,這讓我更多的去思考色彩的關係,數字藝術實現的本質.為了說明理論是如何指導實踐的,我先舉常見的幾個例子,讓我們正視一下理論,意識到做設計學習理論是多麼的重要.後面我將來系統講解下"色彩混合模式"
一,素材的使用:
從很多網站很容易下到很多PSD的設計素材,這些素材下到后,大多數是黑底的,絕少數會有白底的,有多少人為了做合成效果,費心費力的去去背圖,然後做合成,特別是那些半透明和有毛髮的地方,採用色版去去背圖,cs5版甚至為這一類人專門提供了"調整邊緣"的功能.其實素材天生的設計意圖就不是那樣用的.以下是一個常見的炫光素材:

如與下圖進行合成

應用 "變亮" 的混合模式,很容易就可以完美的合成上去

原因呢是因為:
變亮的混合模式—-是在要混合的兩種顏色中,取顏色比較亮的顏色作為結果色.
黑色比任何顏色都要暗,所以黑色會被任何色替換掉.相反的,如果素材的底部是白色,那就應該用"變暗"的混合模式, 變暗的混合模式—-是在要混合的兩種顏色中,取顏色比較暗的顏色作為結果色.因為白色比任何色亮,所以會被任何色替換掉.
素材之所以絕大多數背景為黑色,原因就在於此.跟做影片合成時的藍底一樣.
2,高級銳化
銳化可以說是PS的永恆的主題。在PS中內置了很多銳化功能。比如:USM銳化,銳化,銳化邊緣,進一步銳化,智能銳化,他們都用在不同的場合,並且都對圖片有很多損傷,比較高級的銳化有LAB銳化和高反差保留+柔光等.這兩種相對來說對原片損傷較小.
下面主要說下LAB銳化:
L A B是顏色色彩模式的一種,跟HSB,RGB,CMYK共同構成了ps的整個色彩體系.他們分別從不同的方向來描述顏色.其中lab是一種理論上的顏色模式.
L:代表色彩的亮度.
A B : 分別代表兩個不同方向的顏色矢量。
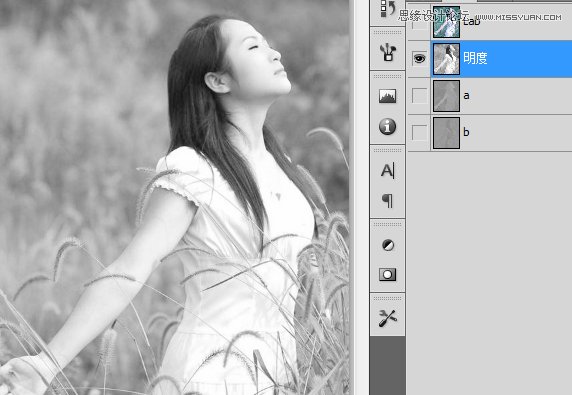
說白了。 A B 色版是用來記錄顏色信息的,L是記錄亮度信息的.而我們去區分一個圖片是不是清晰,是依靠亮度差來識別的.而不是靠色相,色值的差.所以如果我們只銳化L色版.這樣的話,會最大限度保留原片的顏色信息.如下圖:

通過 "圖像"–"模式"–"LAB顏色" 命令把圖像轉成 LAB顏色模式的圖像;
然後進入色版面板,選中L色版(明度色版).

再對L色版執行USM銳化操作,設置如下圖

再回到色版面板,選擇Lab混合色版,得到效果如圖

在發部和狗尾草等地方有非常好的效果.色彩和飽和度有很完整的保留.
這些用法大家可能都非常熟悉,我想如果你熟悉,就更會懂得 理論知識的用處是多麼的大, 學理論是多麼的重要. 就像第二個,我們並沒有必要弄懂LAB的完整內涵,就已經可以收到很不錯的效果了.
三, 給黑白照片上色

面對這樣一張黑白的照片,需要給她着色,因為我們知道圖片的紋理是用明暗關係來記錄的,如果我們採用添加顏色再來調整透明度,顏色是疊加上去了,但是圖片的對比度會降低,紋理會減弱甚至丟失.當我們認識到有一種符合人的認識的色彩系HSB, 其中 B亮度就是用來保持對比度的。其它兩項分別為 H (色相),飽和度(色彩的濃度),很顯然,這兩個是用來控制顏色的。 那我們可以採用 “顏色” 混合模式,下面是我用大塊顏色隨意塗抹,先看效果再來進行講


可以看到紋理全部都在,而顏色已經發生了根本的變化。所以要給圖片首色,但是想保留紋理就可以採用這種方法。
“顏色”混合模式 用底圖層的亮度 + 本圖層的色相和飽和度 得到結果色.
為什麼不用 "色相" 混合模式呢? 因為黑白灰是沒有色相的,單純改變色相是無法改變顏色的.就比如任何數乘於零仍然等於零.
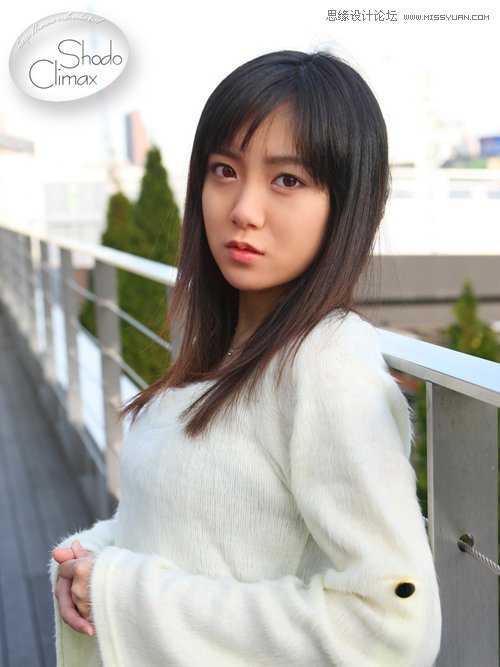
進一步的,如果我們想讓人物的膚色變得更柔和自然,如下圖

想讓膚色變得更紅潤,當然我們可以採用 "色相/飽和度"命令,或者"色相平衡"等等命令,如果你想保留更多原始信息,你應該僅僅是顏色的一個方向上做文章,而不是全部進行破壞性的改動,如果你要改,在達到同樣目的的前提下請盡量溫柔一點. 我們知道顏色是由RGB色版組成的.還可以由CMYK.我們先基於RGB來進行一次修改.需要增加紅色,只需要在紅色色版多增加一點亮度即可.在這裡我對新手補充一點知識,這是你在任何書上都能學到的知識:
RGB 分別代表了 Red Green Blue 紅綠藍三種顏色,它們是光的三原色.
每個色版又分為0-255總共256個級別,你可以想像RGB三種顏色的燈,共有256種不同的亮度級別,當所有燈全亮時,也就是R255G255 B255 時就是白色,當然所有燈熄滅時,也就是 R0 G0 B0 的時候就是黑色。
色版是用來記錄顏色信息的,分別用從黑到白來表示這個色版顏色的多少,也就是燈的亮暗程度。
我們希望紅色能多一點點。所以只需要在紅色色版,在臉部位置,用"減淡工具"進行提亮操作。如下圖


當然如果你意味到 CMYK里還有個品紅色版,是不是也有同樣效果呢,那恭喜你,你已經學會了.
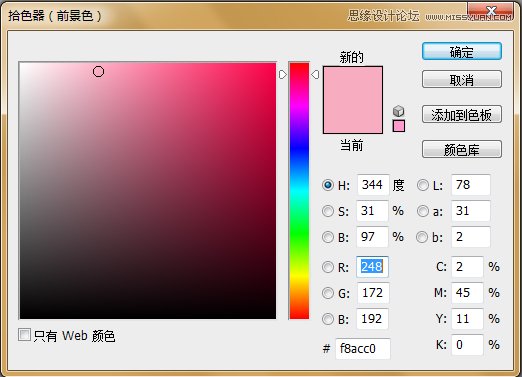
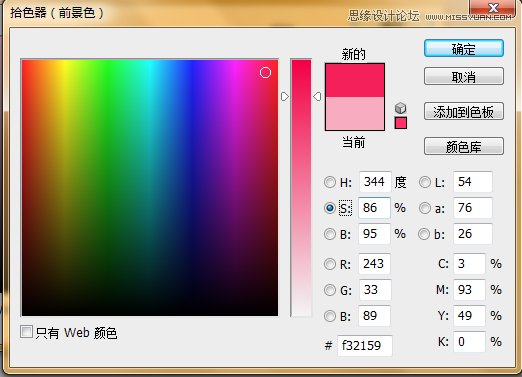
在講混合模式前,我們還是有必要再補充一點顏色理論作為基礎。四種色彩模式,或者叫色彩空間。請自行在PS里點擊前景色塊 打開“拾色器” 進行驗證

看右邊即可看到ps里支持的四種顏色模式,分別為:
HSB , RGB , LAB ,CMYK。下面簡要講述一下以及驗證的方法。
HSB:是一種基於視覺的,也就是說人最習慣,最直接的對色的認知,就是基於HSB的。所以我先從HSB的來源開始說起。讓我們認識一個顏色,我們第一感受是,這是紅的,綠的,還是藍的,這是對顏色的一種最初印象。在HSB里,其中H (色相) 就是描述你的第一感覺的.為了描述人眼能識別的所有顏色,建立了一個色相環的概念.從0度開始到360度結束.本來想講一下色相環用PS的做法,但是想想會浪費太多筆墨,而且會涉及到很枯燥的色值,我就直接拿了一個圖來直接講了。大家有興趣可以製作一下,不會的我們一起討論。
簡單色相環
![]()
注意幾個,色相環里是沒有黑色和白色的,因為黑色和白色沒有色相。
再來查看下拾色器。
其中這裡
![]()
就是對應的色相環了,從低部到頂部,分別是 0 度到 360度。
我們對顏色的第二個直觀印象,就是這個顏色濃不濃,太濃就太艷了,太淡了就太素了。我想這個大家最有體會了。如果顏色淡到沒有色彩了,那是什麼色?就是黑白灰了。這也是為什麼黑白灰是沒有色相的原因。
對應PS,我們來了解下:
默認的界面里,左側的拾色區的橫向,或者說是X軸,對應的就是濃淡了,縱向就是下一步要講的亮度了,他們的原點在左下角。
濃淡關注完了,我們再看第三個直觀印象,就是一個顏色夠不夠亮,顏色如果太亮就會很晃眼,如果太暗就是黑的。能理解嗎?在ps里的對應關係上面已經說過了.你用鼠標在拾色區推動一下,會發現數值發生相應的改變.調調色相環,是不是色相也會發生相應改變?
PS默認的模式就是HSB,而且默認情況下,他是需要我們先選色相,再選濃度和亮度。跟我們的習慣一樣。
再回頭看現在的電視機,有幾個調節鈕,一個是“太陽狀”的,這個是調亮度(B)的的。一個是由黑白半圓組成的圓形,這個是調色彩濃度(S)的。如果你發現上面分別是R/G/B的對應的按鈕,我想你一定會發瘋。
再來繼續回到PS。在HSB前都有對應的單選框,你選成其它的看看。如下圖

剛才顯示色相的地方現在顯示的則是濃度了。最上面是最濃,最低下是最淡。記住濃度和亮度都是用百分數來標識的。從 0%–100%。
認識了HSB的最基礎的知識。我們講下應用,在調色時,我們有時候不容易把握顏色感覺,直接在調色區調很不容易調準,所以我們要用直覺加理論輔助。
感覺太暗了,我們先選中 B前面的單選框,再在豎條上往上拖拖。
感覺太淡了,我們先選中 S前面的單選框,再在豎條上往上拖拖。
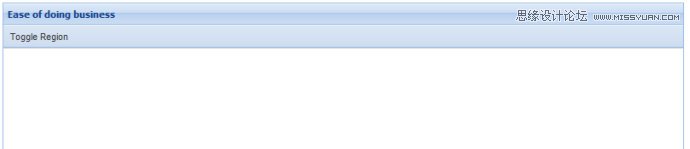
這樣就很容易調出滿意的顏色來。下面講個應用:現在的網站非常流行的水晶質感的導航欄和按鈕。我以下舉兩例,如果大家留心,會發現現在滿天飛舞的都是。連win7操作系統的皮膚都是這樣的
js的一個非常流行,非常強大的框架, EXT 的界面

還有很多改進版的,在上面加上炫光的紋理,角上加點高光,其實基礎都是一樣。先簡要分析一下水晶質感的幾個特點:
1,表面光滑,反射尖銳,輪廓明顯,但是因為是半透明的,有透光性,所以反射不強烈。金屬質感的則不同,反射尖銳而強烈。
2,就是通透性。
3,在非明暗交接線的區域,過渡平緩。
我們說輪廓靠什麼體現?主要靠明暗對比和濃淡,當然顏色也可以,但是表現水晶,玉這類材質,用不同顏色在設計上需要很大把握能力。
分析好這些。我們開始製作

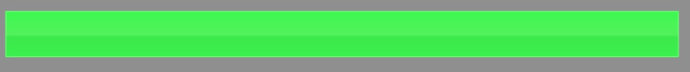
先新建一空白文件,“新建圖層”,用選擇框工具拖出一個長條形用來體現導航

用任意顏色平鋪.取消選區.
再雙擊 圖層 縮略圖 圖標,或者點擊圖層面板下 fx ,或者任何方式打開混合選項面板.
注: 此效果也可以直接拖漸變來實現,但是我希望效果能夠被重用.ps有非常多的諸如:智能對象,智能濾鏡,蒙版,樣式,歷史記錄,調整圖層等等不破壞原素材而且增加效果的方式.如果大家感興趣,我在後續章節中對這些功能一一進行剖析
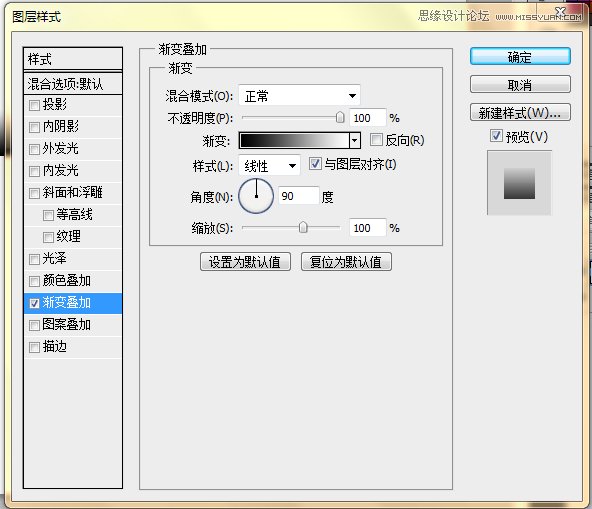
找到漸變疊加

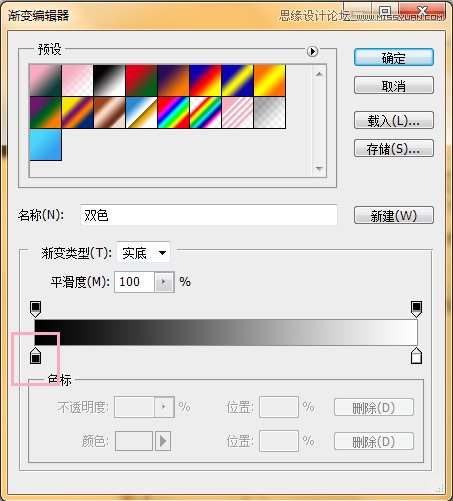
點擊漸變,打開漸變編輯

再雙擊 圖示 的游標,打開拾色器。挑一種顏色,再點“確定”進行確認;
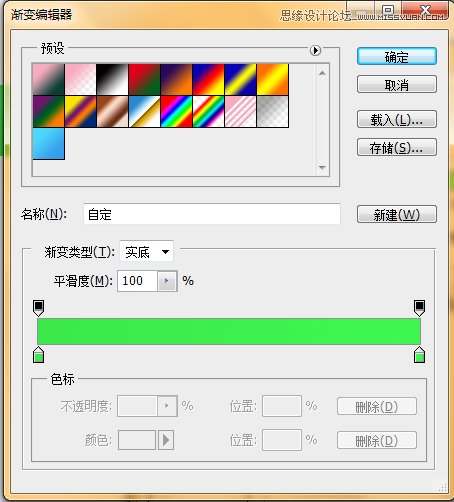
我是用的色值是:3ae94b; 再雙擊右下角的游標,選擇同樣的顏色.
然後選中b 前面的單選框, 把亮度稍微往上提.從原來的91%提高到97%.最終效果如下

注:這裡不能太大,原因可參照我們對水晶質感的分析.
大致的明暗關係有,現在調節明暗交界線:
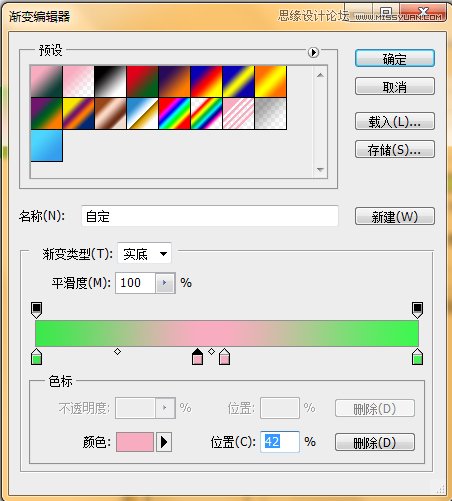
先在漸變編輯器里增加兩個色標,

因為我前景色是水紅色,所以這裡這樣顯示,不過不影響我們的效果製作 。
點擊第二個色標,用吸管在靠近第一個色標處取一個很接近的顏色,點擊第二個色標在第四個色標附近取個色。調節中間兩個色標,得到比較好的效果。結果如下

圖的效果為

是不是已經有點感覺了。現在開始做一點點反光。大家不一定要調成跟我一樣。亮暗對比出來就行。過渡稍微硬一點,你的效果可能比我這臨時做出來的要強很多。
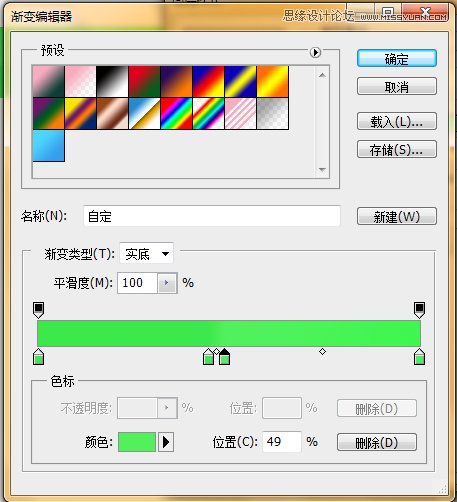
反光的調節,你需要注意:反光比暗部亮,比高光暗。找准這個感覺就行。我們暗部亮度是91,高光是97,那反光就用94吧。
調節第一個色標的亮度為94.最終得到的導航效果為

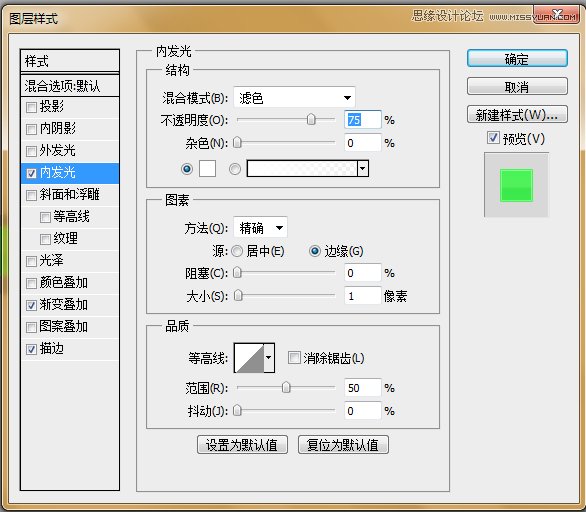
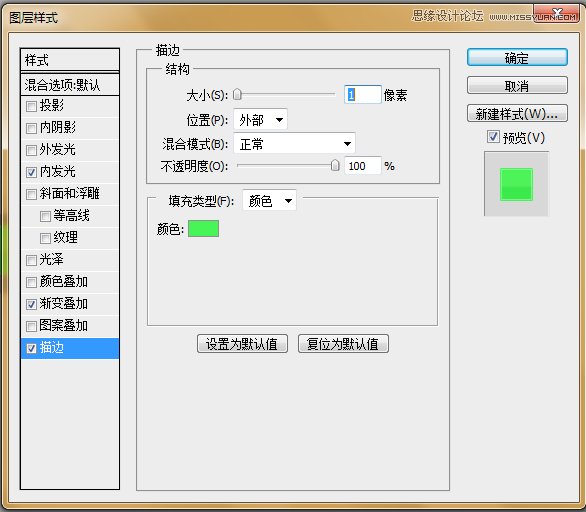
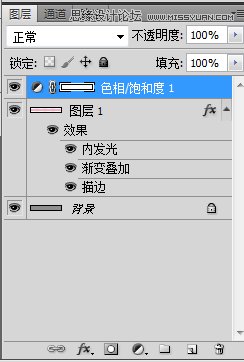
下面給這個圖標增加一點細節。讓他更有質感。再次打開圖層混合樣式面板:增加一個內發光,一個描邊。參數如下圖


得到的最終圖的效果如下

為了方便大家查看,我把背景色調成了灰色。
再回頭分析我們的調色:
1, 用了樣式,所以以後這個效果不夠好, 我們可以直接對樣式進行調整,不用撤消.
2, 這個效果可以重用,如果我們網站有其它地方用得上,可以直接複製樣式到其它圖層(快捷是按住alt不動,對樣式圖標進行拖動).
3, 整個效果都是基於亮度值 B 的,所以這個效果適用任何顏色。
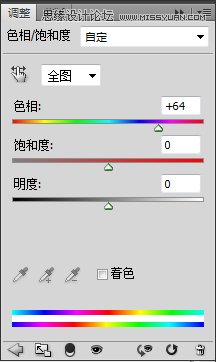
下面我加了一個調整圖層–色相/飽和度 ,並對色相進行調節.如下圖


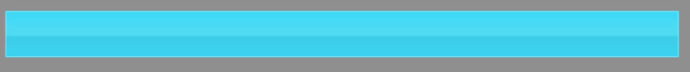
拖動 色相 的滑標,產生的若干效果如下





如果你喜歡,你可以把這個樣式保存在你的樣式庫里,以後就可以直接使用了。
當然這個效果如果你想做成透過他看到背景圖案的半透明效果,請將圖層的填充不透明度降為零,漸變疊加的透明度稍調低一點即可.這裡補充一個最後的效果圖

這個教程的定位是不是太低了,我一直想講到色彩混合模式,但是又覺得前面有太多基礎要講,而講到基礎,我又覺得,如果沒有實例,又很難說明白.大家說說看法吧,我希望能夠一天出一個.直到講完混合模式. 還有比較智能對象,蒙板等知識大家不知道有沒有興趣了解
— —
文章永久連結為: 解讀Photoshop色彩混合模式的詳細教程











