Photoshop製作科技感十足的動態環繞動畫效果
這一次的教學是屬於PS教程領域中的動畫教程的相關教學。
文章出處是來自百度貼吧的PS教程類文章,寫教學的作者是TE113,感謝TE113提供動畫教程的實作教學。
教學大綱:
本教程主要使用PhotoshopCC2017製作科技感十足的纏繞動畫,這個教程需要比較高版本的Ps,不然沒有時間軸窗口。感興趣的朋友一起來學習吧。
動畫教程教學開始
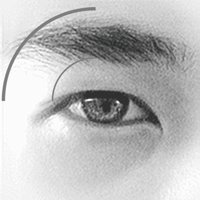
效果圖:

這個教程需要比較高版本的PS,不然沒有時間軸窗口。我的是CC 2017。

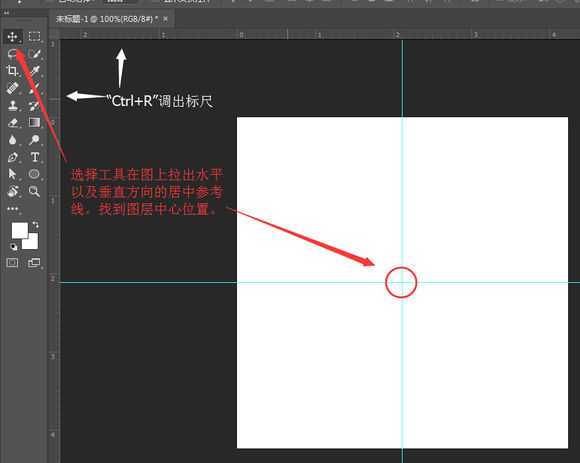
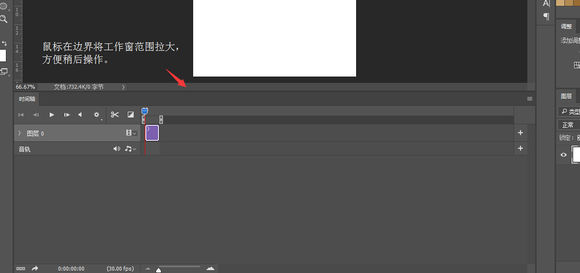
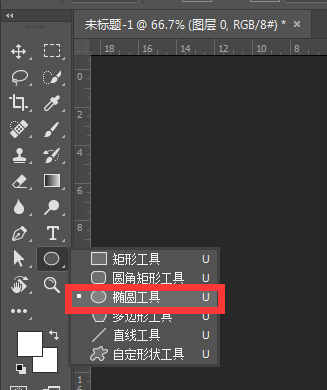
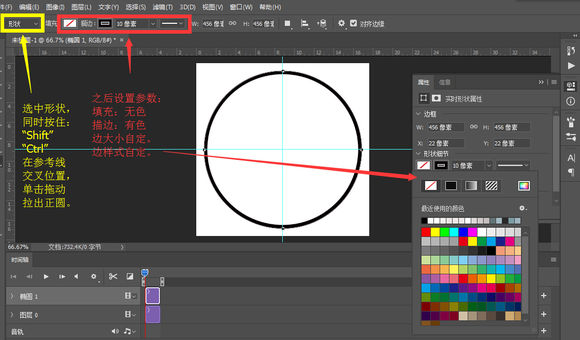
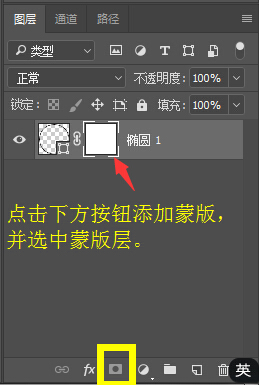
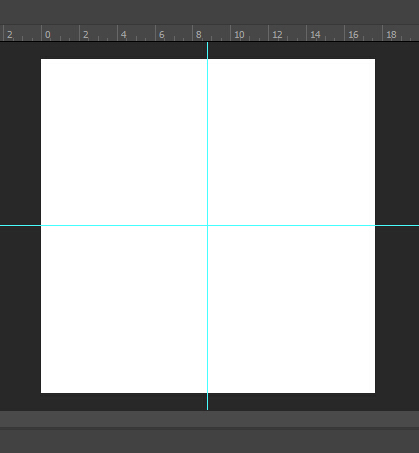
首先打開你的Ps,新建一個畫布,最好是方形。接着拉出參考線。














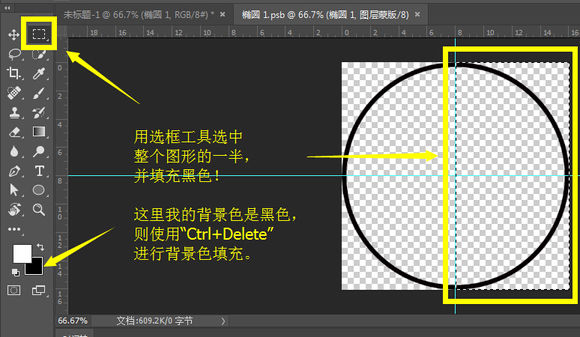
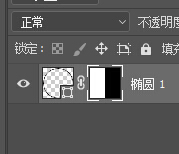
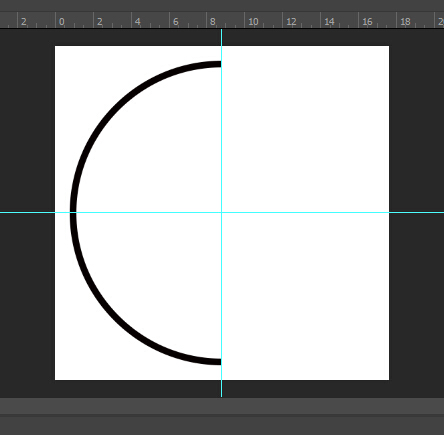
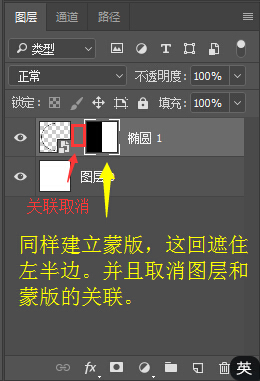
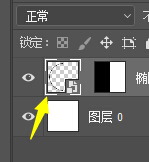
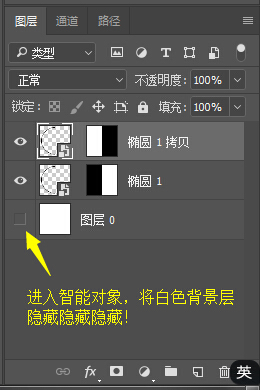
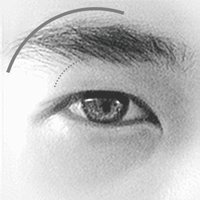
填充之後,蒙版看起來是這樣,圓環隱藏了一半。


之後,“Ctrl+S”保存,回到原工程。

畫布這時候什麼也沒有,因為都被隱藏了。

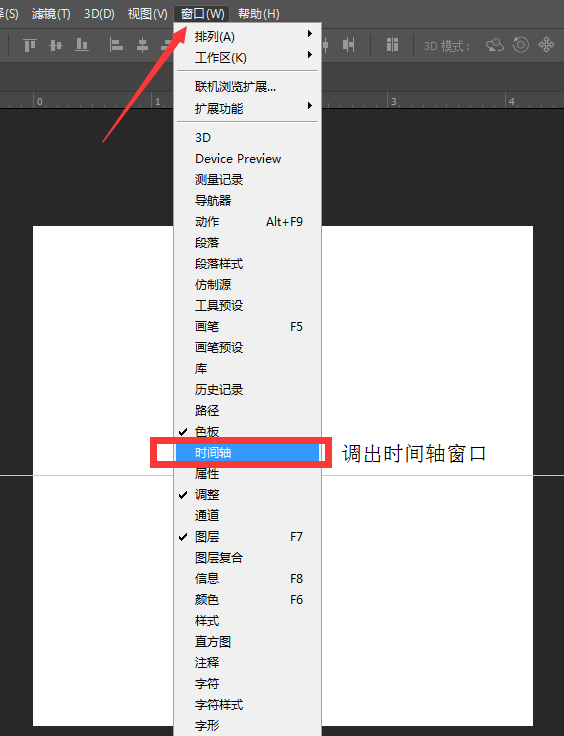
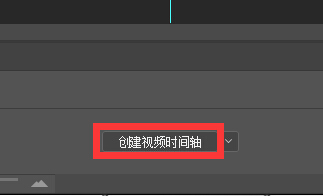
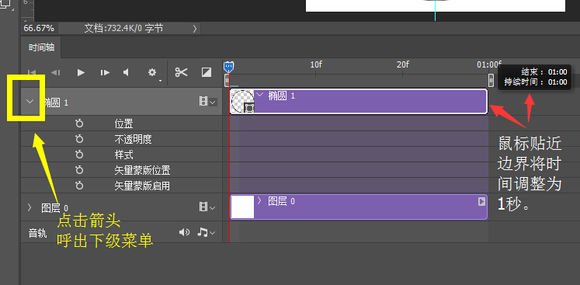
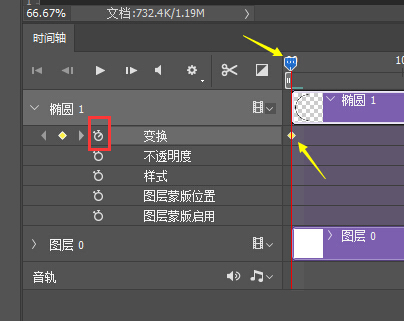
轉到時間軸窗口。 時間線拉到開頭,點擊紅框內按鈕,可以看到右邊多出一個關鍵幀。

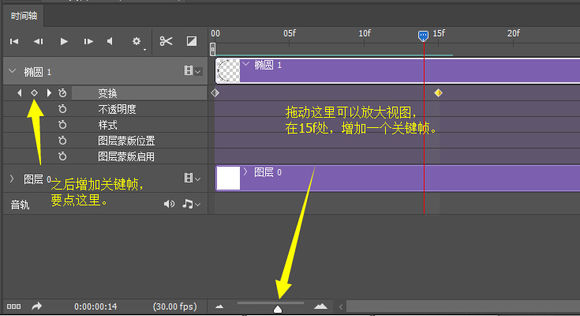
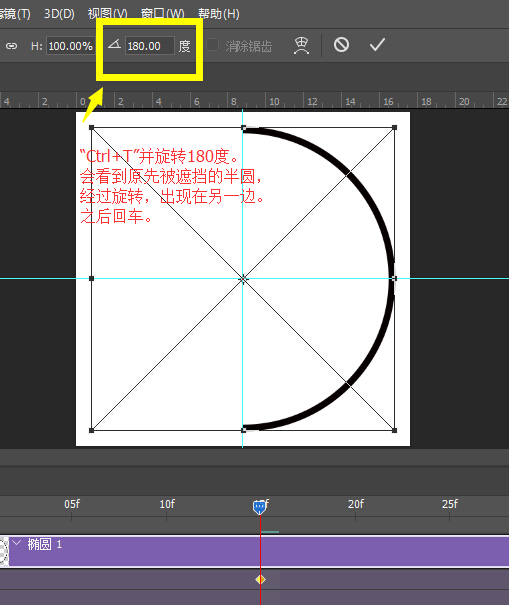
我們把時間線拉到15f處,點小菱形,再新建一個關鍵幀。(圖中為了給大家看到15f,把紅線拉到旁邊了) 之後紅線保持在15f處。

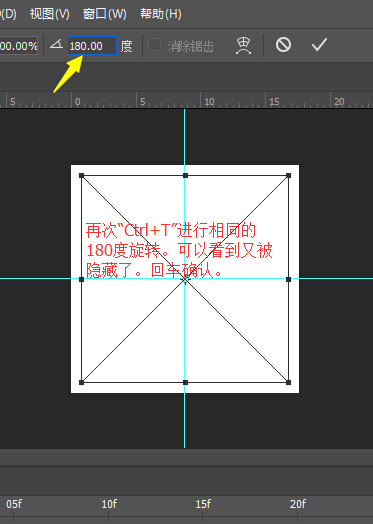
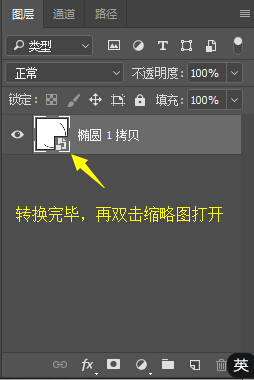
選中圖層。執行"Ctrl+T"變換.


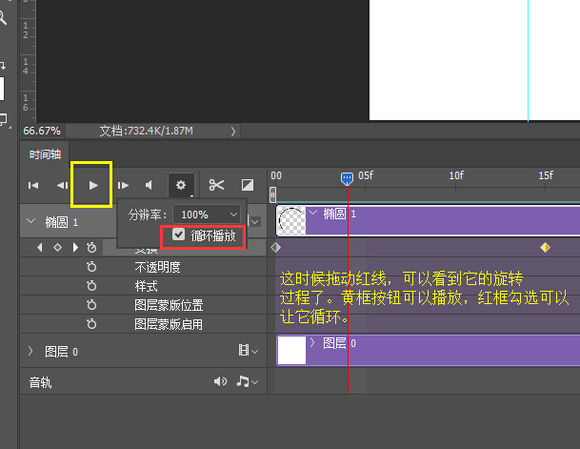
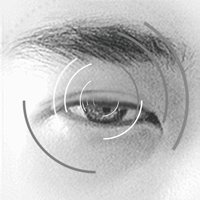
這時候拖動紅線,可以看到大致效果,圓環動起來了。

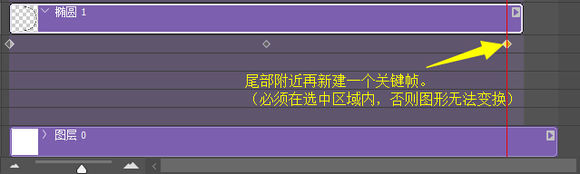
靠近尾部的地方再新建關鍵幀,不要完全在邊上,不然無法調整圖形!


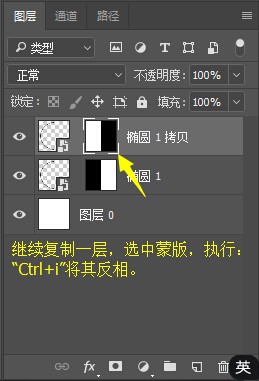
到這裡,半個圓環的動態基本製作完成。 咱們繼續,複製一層,把蒙版反過來。

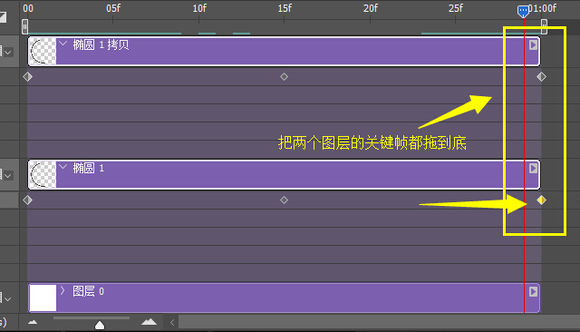
這個時候再把關鍵幀拖到底。

播放一下,你會得到這樣的動態!





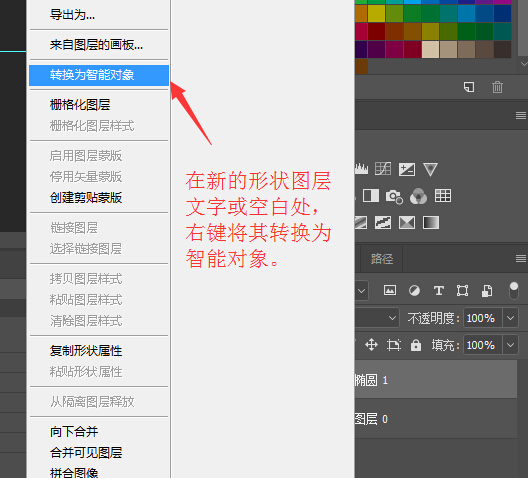
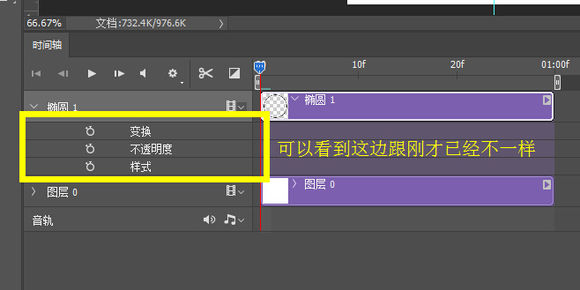
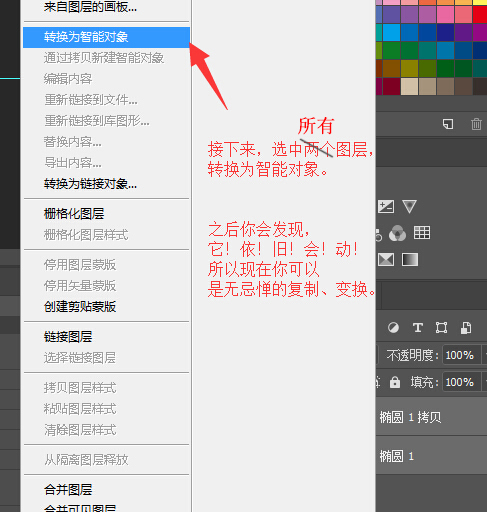
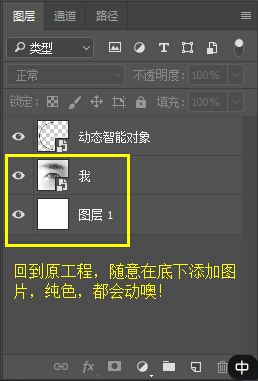
你會發現,即使轉成智能對象,它依然會動。
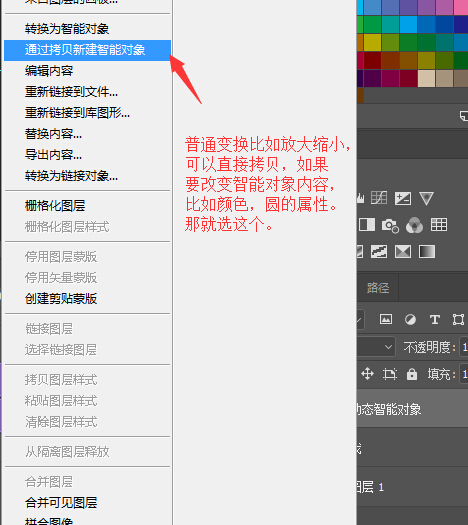
而智能對象是可以編輯的,比如放大,縮小,旋轉,變形….. 你可以把它整個放大,縮小,它還是會動!

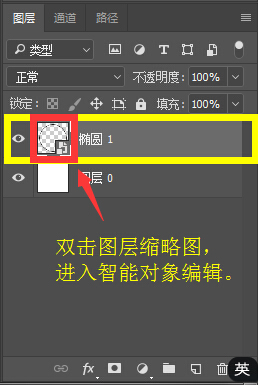
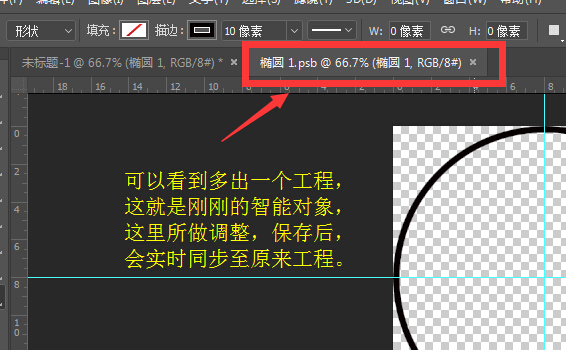
重要的是,這個動圖是智能對象,裡面的圓也是智能對象,我們可以一級一級往上跳,調整它的屬性,比如線改成白色,改成虛線。
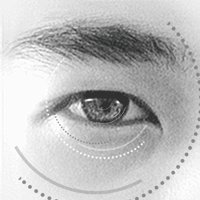
圓環遮一半,或者遮四分之三。或者給它加上投影,描邊,等等。
我簡單舉個栗子:

最終效果圖!

— —
文章永久連結為: Photoshop製作科技感十足的動態環繞動畫效果











