Photoshop設計變形精鋼2電影海報場景
這一次的教學是屬於PS教程領域中的設計教程的相關教學。
文章出處是來自PConline的PS教程類文章,寫教學的作者是李華仁,感謝李華仁提供設計教程的實作教學。
教學大綱:
本教程主要使用Photoshop製作變形金剛2海報,彰顯個性,先看看效果圖。下面變形金剛2電影海報設計主要應用了Photoshop的文字工具、漸變、蒙板等,希望大家喜歡。
設計教程教學開始
先看效果圖

圖0
素材收集與PS手法以及創意說明:
A:變形金剛2電影海報有一股強悍力在召喚,能讓人並狂熱起來,另外又是一個對抗性很強的,很能激發和釋放的戰鬥力。
B:本次變形金剛2選用了擎天柱,這張素材為威震天主題為“變形金剛2電影”的照片中挑選出來的;第2張素材為背景輔助素材。
點擊這裡下載:素材1、素材2
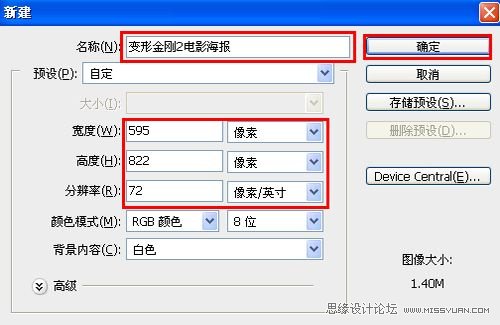
1、選擇“文件/新建”菜單,打開“新建”或者Ctrl+N對話框 名稱為:變形金剛2電影海報,寬度:為595像素, 高度:為822像素, “分辨率”為72 , “模式”為RGB顏色的文檔,如圖1所示。

圖1
2、在圖層面板中點擊新建圖層按鈕,新建一個“背景 ”。點擊填充工具,彈出填充對話框,設置前景色為黑色,給背景填充。如圖2所示。

圖2
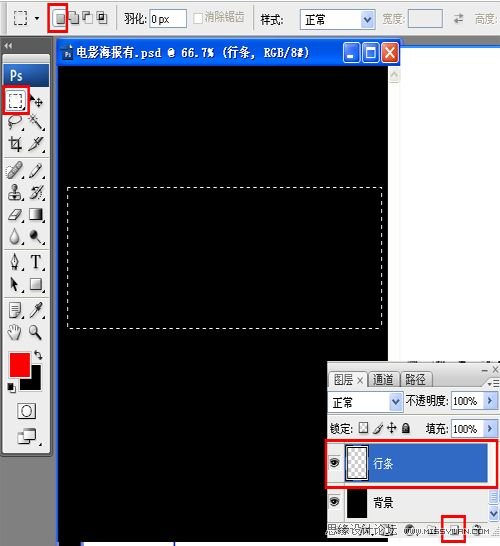
3、創建新圖層按鈕 ,命名為“行條”,在工具箱中選擇矩形工具 ,在工作區中拖出一個矩形形狀,如圖3所示。

圖3
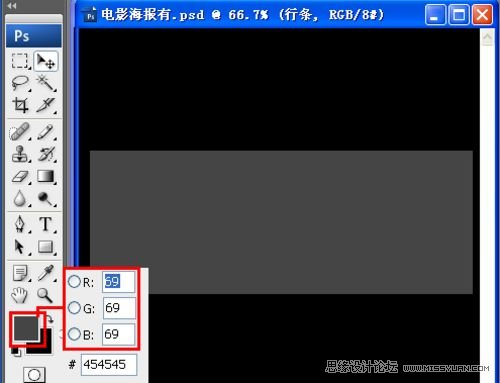
4、在工具箱中選擇前景色,彈出拾色器對話框,設置模式為RGB,RGB值分別為69、69、69,然後點擊確定按鈕,並移到適當位置如圖4所示。

圖4
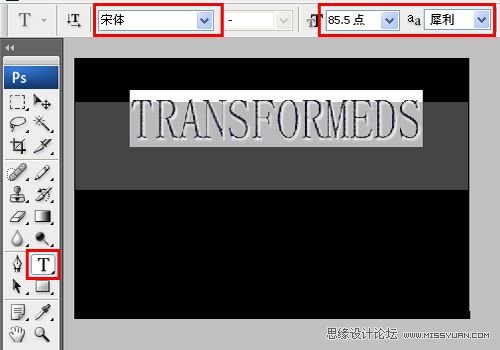
5、在工具箱中選擇直排文字工具 ,在畫面中用鼠標單擊后,出現一個輸入文字光標,在光標后輸入英文字母“transformeds”,在工具選項欄中設置字體為“宋體”,設置字體大小為“85.5點”,設置消除鋸齒為“犀利”,設置字體顏色為白色,如圖5所示。

圖5
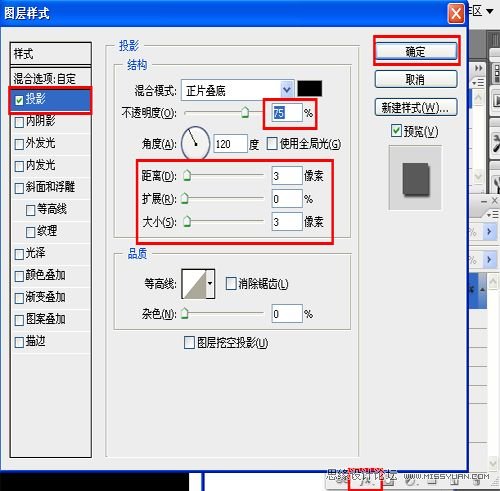
6、在圖層控制面板中,在英文字母還選中,點擊添加圖層樣式,彈出圖層樣式對話框,設置樣式為外投影,不透明度為75%,距離為3像素,大小為3像素,如圖6所示。

圖6
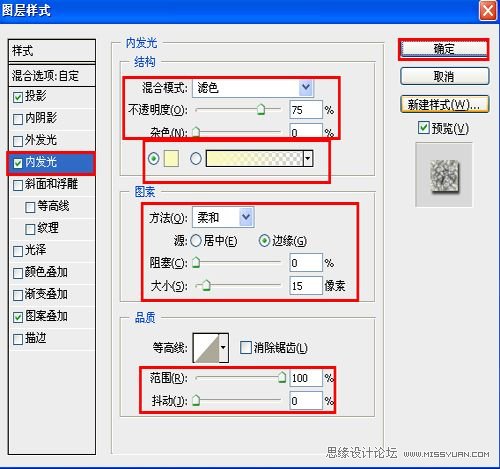
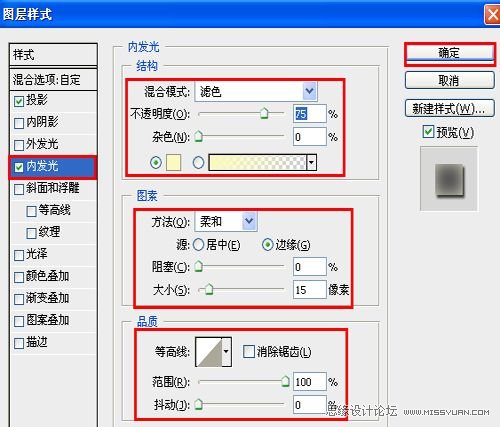
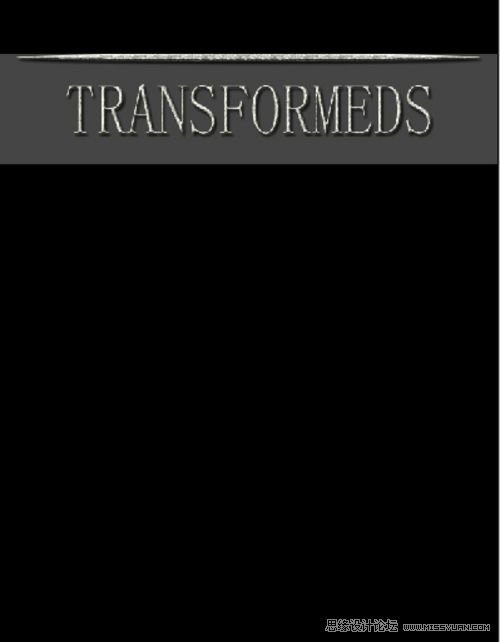
7、在圖層控制面板中,點擊添加圖層樣式,彈出圖層樣式對話框,設置樣式為內發光,設置值參考圖7、圖8、圖9,如圖7、8、9所示。效果圖10所示。

圖7

圖8

圖9

圖10
8、在圖層控制面板中新建一個“圖層18”,工具箱中選擇鋼筆工具,再工作區中繪製一個無規則圖形的形狀,並按鍵盤Ctrl+Enter把無規則圖形的形狀轉換為選區,如圖11所示。

圖11
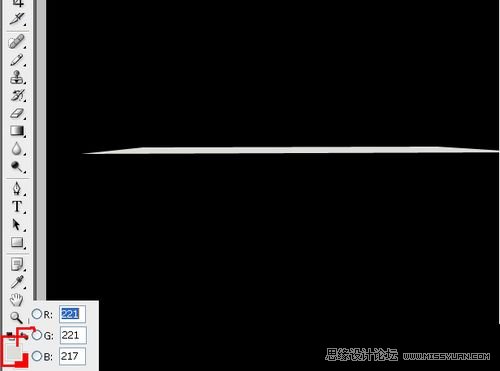
9、在工具箱中選擇設置前景色,點擊鼠標左鍵彈出拾色器,在拾色器對話框中設置,設置RGB分別為221、221、217,按鍵盤快捷鍵Alt+Delete填充給無規則圖形的形狀,接着按鍵盤快捷鍵Ctrl+D取消選區,效果圖如圖12所示。

圖12
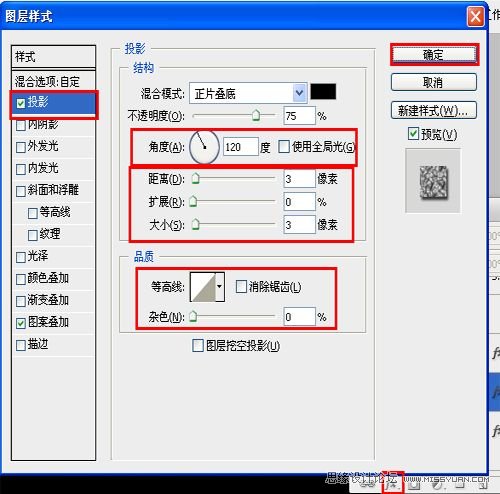
10、在圖層控制面板中,在選中圖層18,點擊添加圖層樣式,彈出圖層樣式對話框,設置樣式為外投影,不透明度為75%,角度為120度,距離為3像素,大小為3像素,如圖13所示。

圖13
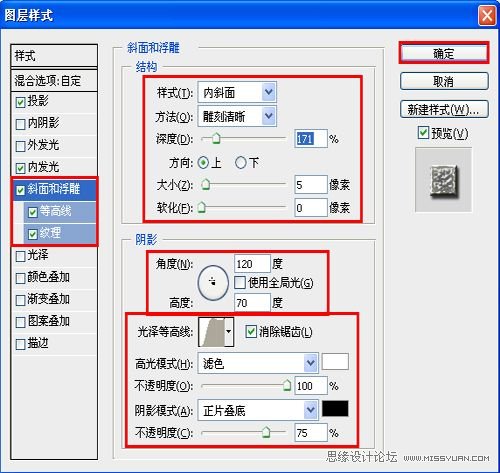
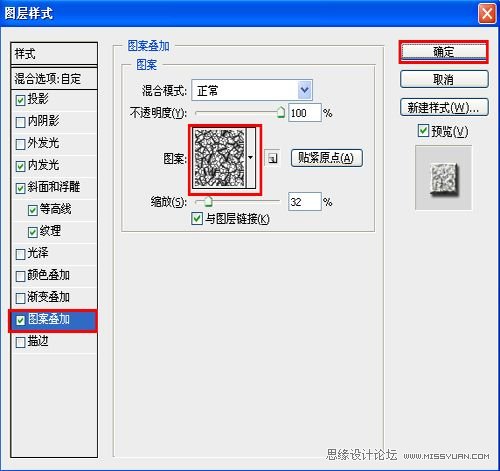
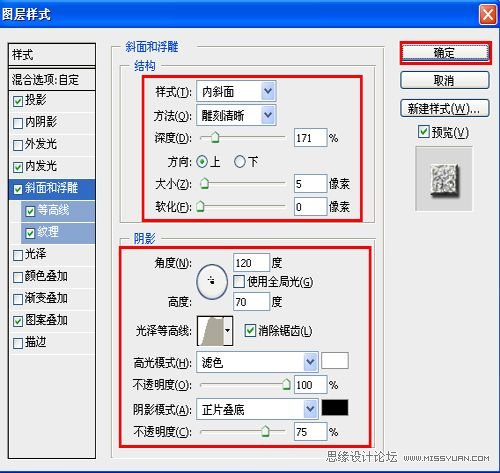
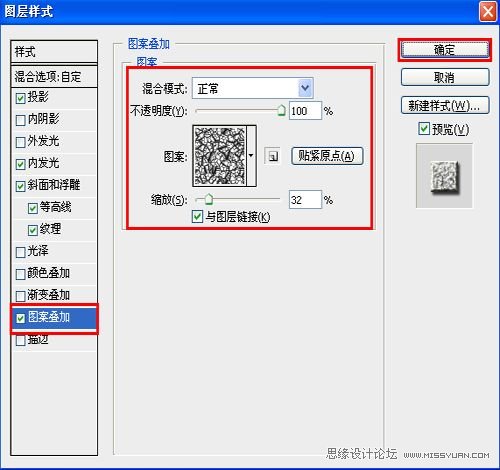
11、在圖層控制面板中,在選中圖層18時,點擊添加圖層樣式,彈出圖層樣式對話框,設置樣式為內發光,設置值參考圖14、圖15、圖16,如圖14、15、16所示。效果圖17所示。

圖14

圖15

圖16

圖17
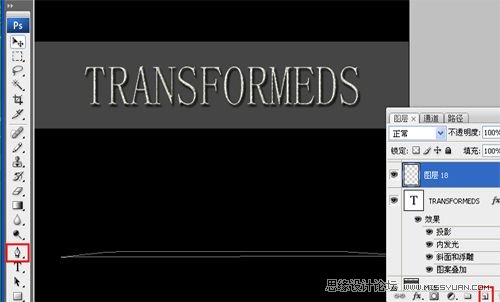
12、在圖層控制面板中,選中圖層18製作,接着在工具箱中選擇移動工具,然後按住鍵盤Alt鍵不放,按鼠標左鍵拖出一個副本18製作副本,並調整、移動位置,如圖18所示。

圖18
13、執行菜單:“文件”/“導入”變形金剛素材1,並調整大小與移動位置,放在適當的位置,效果圖如圖19所示。

圖19
14、執行菜單:“文件”/“導入”變形金剛素材2,並調整大小與移動位置,放在適當的位置,效果圖如圖20所示。

圖20
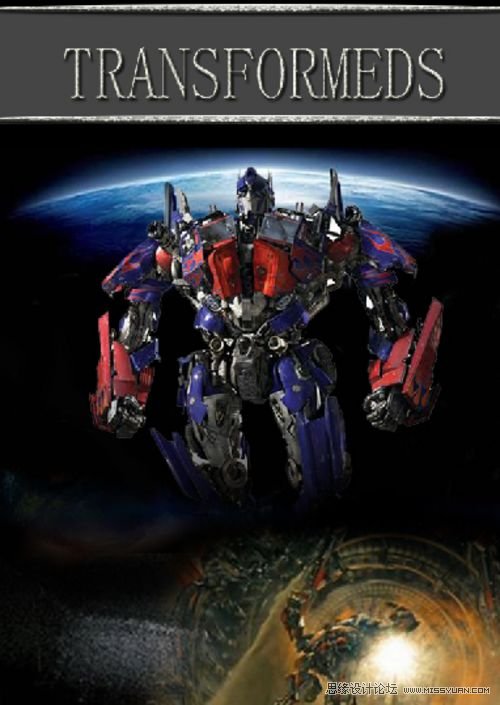
15、在圖層面板選擇,用鼠標點擊添加圖層蒙板按鈕,給“素材2”添加一個蒙板,接着在工具箱中選擇漸變工具,在漸變的屬性欄中,設置為線性漸變,設置模式為正常,並調整與處理,如圖21所示。

圖21
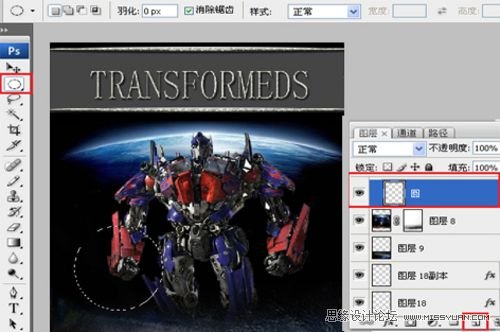
16、在圖層控制面板擊新建圖層按鈕,新建一個圖層並命名為“圓”,在工具箱中選擇圓形工具 ,在工作區中拖出一個圓形選區,如圖22所示。

圖22
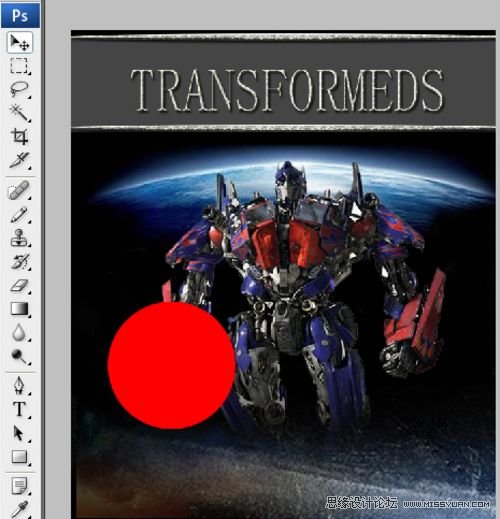
17、在工具箱中選擇設置前景色,設置前景色的為紅色,按快捷鍵Alt+Delete填充給發光效果圖層,然後按快捷鍵Ctrl+D取消選擇狀態,如圖23所示。

圖23
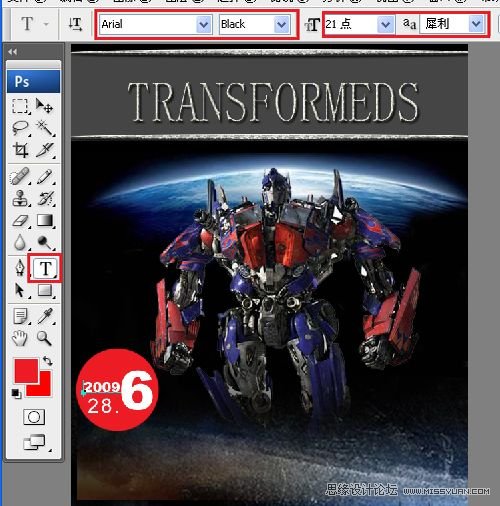
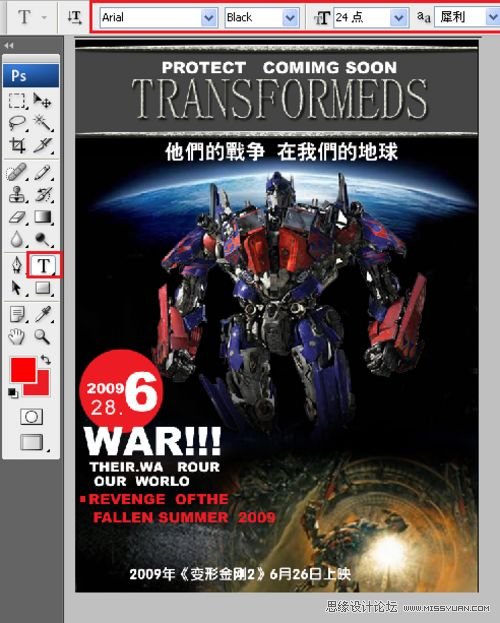
18、在工具箱中選擇橫排文字工具,在工作區中用鼠標單擊后,輸入“2009.6.26”字,在工具選項欄中設置字體為“Arial ”,設置字體大小為21點,設置消除鋸齒為“犀利”設置字體顏色為白色,如圖24所示。

圖24
19、用相同的方法,製作出如圖25所示效果的字體效果,具體操作主要是對字體進行大小變化的操作,效果如圖25所示

圖25
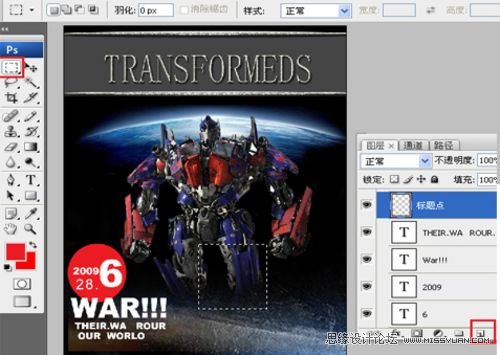
20、創建新圖層按鈕 ,命名為“標題點”,在工具箱中選擇矩形工具 ,在工作區中拖出一個矩形形狀,並填充紅色,縮放大小,如圖26所示。

圖26
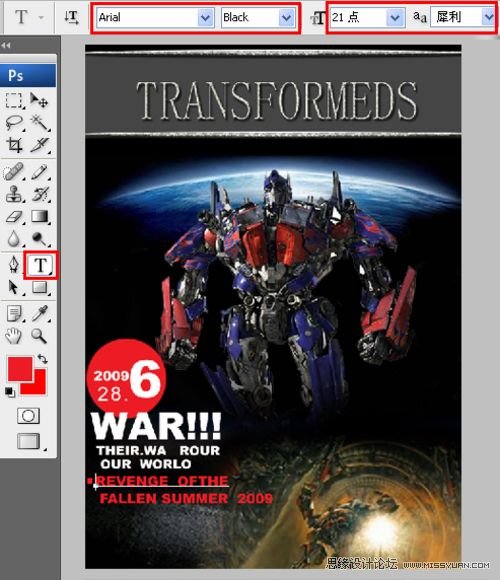
21 、工具箱中選擇橫排文字工具,在工作區中用鼠標單擊后,輸入英文字母“revenge of the fallen summer 2009”,在工具選項欄中設置字體為“Arial ”,設置字體大小為21點,設置消除鋸齒為“犀利”設置字體顏色為紅色,如圖27所示。

圖27
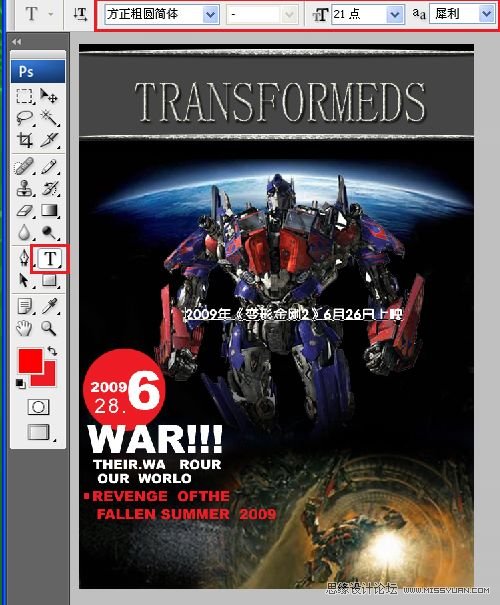
22、單擊工具箱中的橫排文字工具,輸入:2009年變形金剛2,設置字體:方正粗圓簡體,大小:21點,顏色:白色,設置消除鋸齒的方法:犀利。並移動到適當位置,如圖28所示。效果圖如圖29所示。

圖28
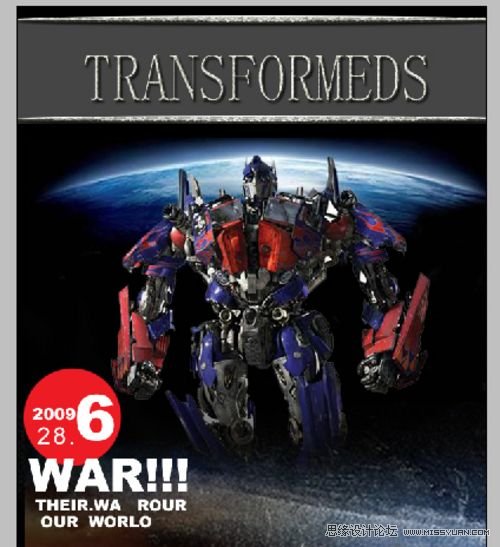
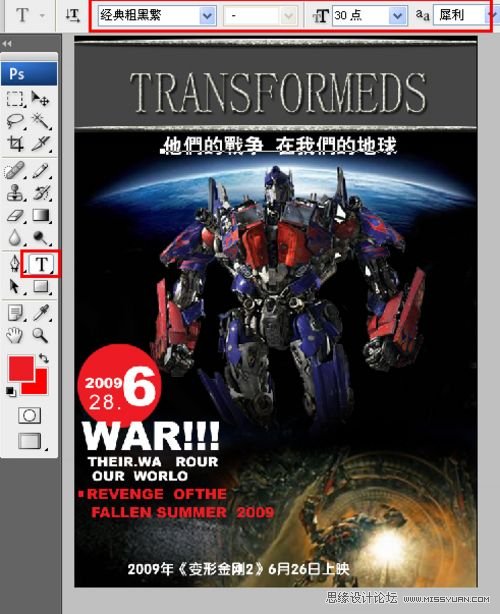
23、在工具箱中選擇橫排文字工具,在工作區中用鼠標單擊后,輸入漢字“他們的戰爭 在我們的地球”,在工具選項欄中設置字體為“經典粗黑繁 ”,設置字體大小為30點,設置消除鋸齒為“渾厚”設置字體顏色為白色,並移動到適當位置。如圖29所示。

圖29
24、用相同方法製作,製作出如圖30所示效果,具體操作主要是對字體進行調整的操作,效果如圖30所示。

圖30
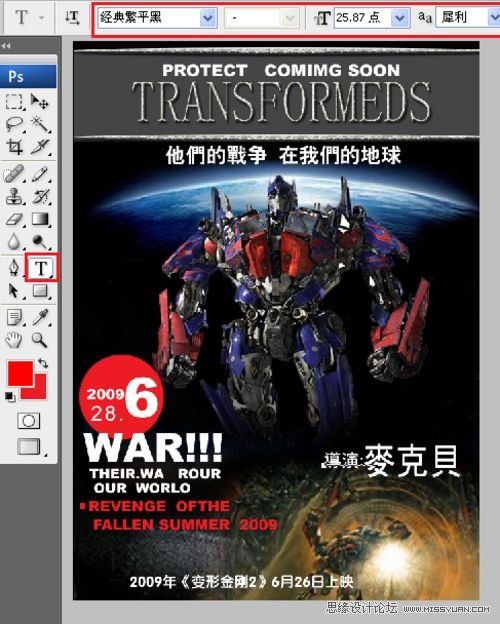
25、單擊工具箱中的橫排文字工具,輸入:導演麥克貝,設置字體:經典繁平黑,大小:25.87點,顏色:白色,設置消除鋸齒的方法:犀利。顏色為白色,並移動到適當位置,效果圖如圖31所示。

圖31
— —
文章永久連結為: Photoshop設計變形精鋼2電影海報場景











