AE結合PS製作小清新主題動畫效果
這一次的教學是屬於攝影作品領域中的其他資訊的相關教學。
文章出處是來自學UI網的攝影作品類文章,寫教學的作者是IX男神,感謝IX男神提供其他資訊的實作教學。
教學大綱:
工具以AE為主,PS加以輔助就可以搞定。非常簡單的一個教程,推薦給思緣的朋友學習,希望大家可以喜歡。
其他資訊教學開始
還是先來看最終效果!

工具以AE為主,PS加以輔助就可以搞定。
涉及的知識點不多,主要有以下幾點:
會PS的基本操作。
會些AE的基本操作,理解時間軸的概念並知道如何打關鍵幀。
知道AE的緩動曲線(還是挺簡單的)。
堅持與細心。
準備好了那就開始吧!

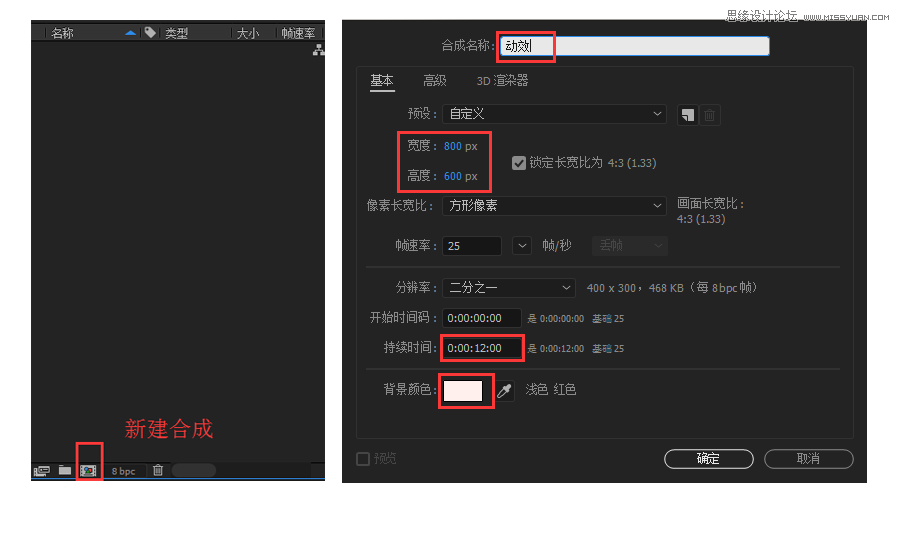
1. 打開AE,新建項目-新建合成,合成命名為動效,尺寸800*600px,時間設置為12秒,顏色設為#FFF0ED。

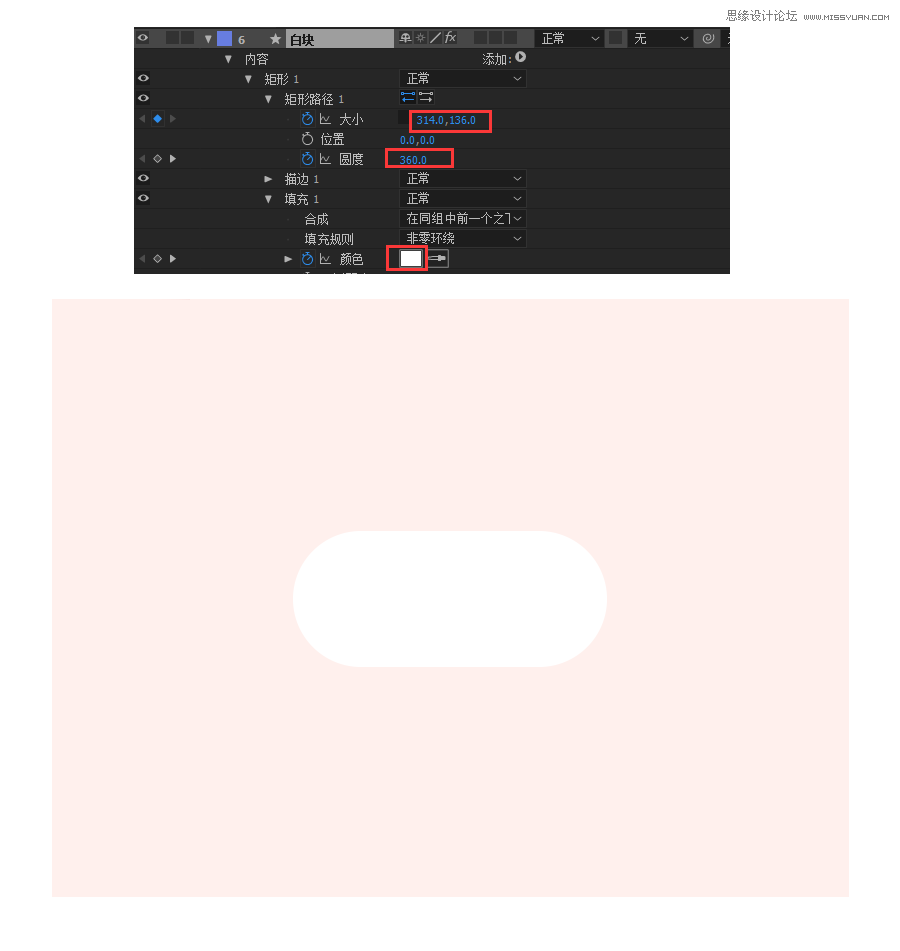
2. 使用圓角矩形工具繪製314*136px的圓角矩形,將該圓角矩形圓角拖動到最大並且居中,在本圖層下拉三角中可以調整各項屬性填充顏色為純白色。

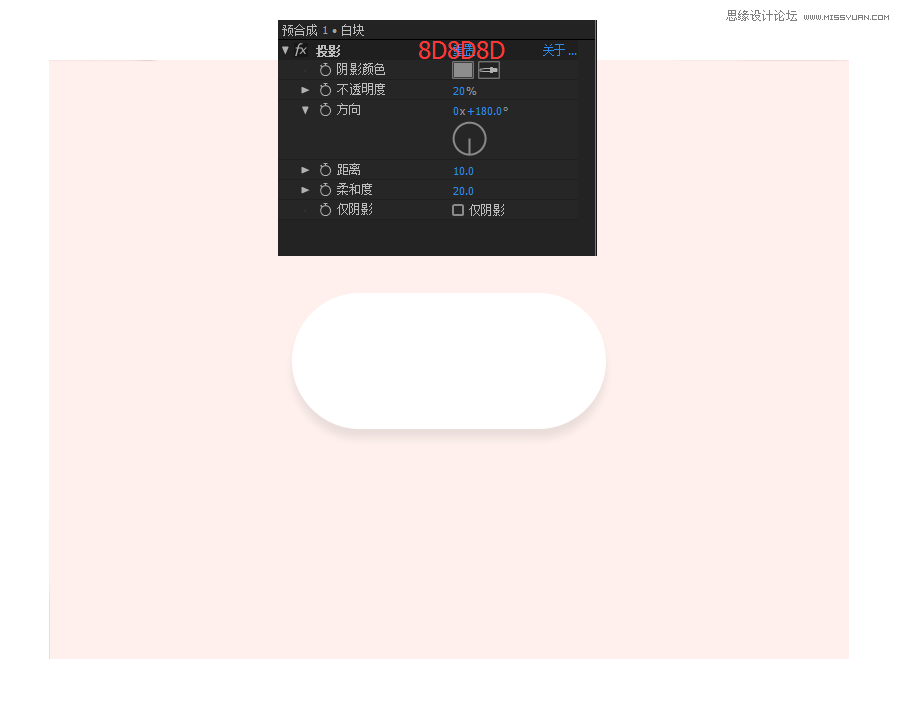
給圓角矩形加上陰影,選中圖層,右鍵-效果-透視-陰影。

3. 箭頭和感嘆號及對號我是在PS中繪製的然後導入AE,當然也可以在AE中繪製。繪製的方法很簡單,大小上在PS中也是新建同樣大小畫布,部件的大小則要根據圓角矩形的大小來定,沒什麼技巧可言不再贅述。導出的時候記得隱藏背景,格式為PNG。

我們回到AE,Ctrl+i導入剛儲存的圖片,然後直接全選中拖動到動效預合成中做準備。

到這一步準備工作基本完畢,還有一個圓圈我們邊做邊說。

堅持到這一步的同學要恭喜你們了,因為要開始嘗鮮了~雖然說這個動畫不長,但是也是由不少的關鍵幀組接起來的,文字教程沒有辦法一個幀一個幀的講解,所以我主要講方法,如何開始以及轉折部分該怎麼辦,怎麼樣去分析,方法學會了觸類旁通。當然我也會儘可能的講的細緻,謝謝!
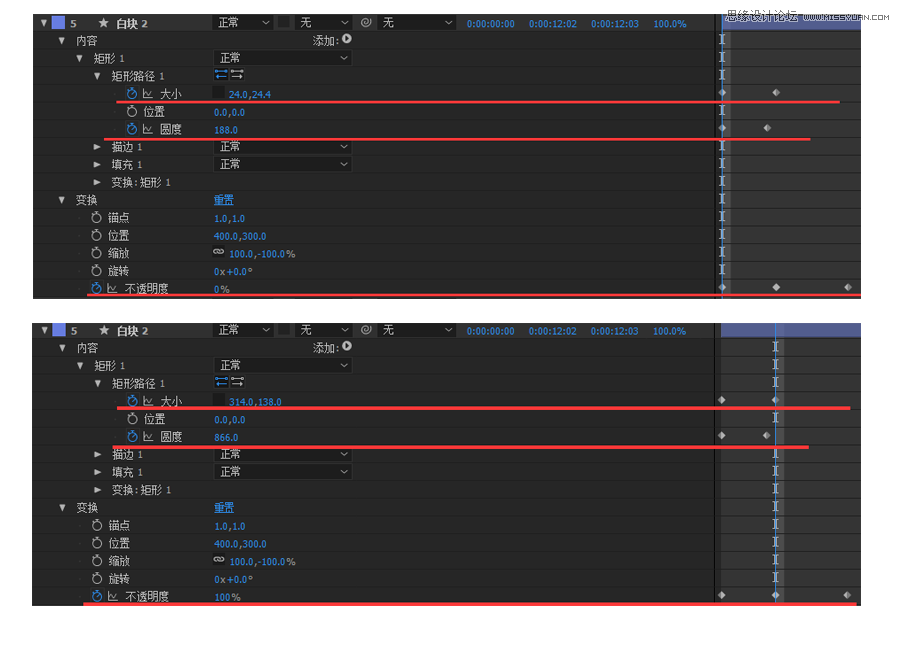
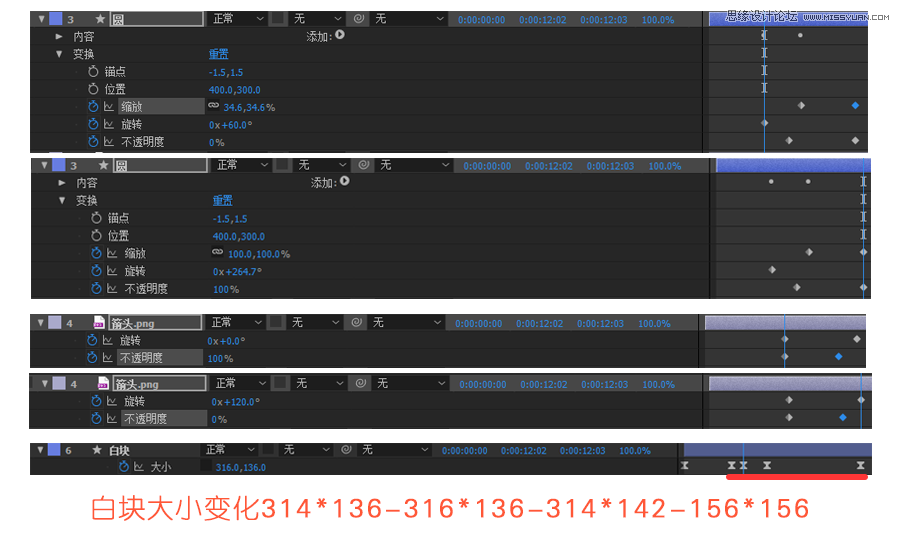
1. 通過觀察可以知道,剛開始有一個點擊的動作,這一步我的思路是複製一層我們的圓角矩形,然後把複製的這一層填充#FAFAFA,點擊的感覺在這裡涉及到大小、圓度、不透明度變化。注意開始到結束數值的變化。(不透明的最後一幀調為0)

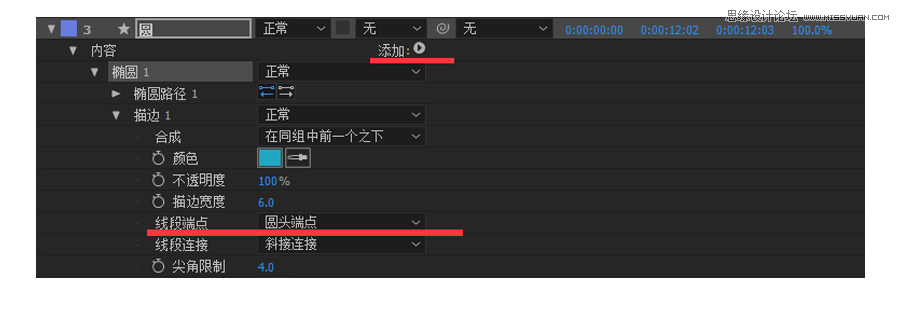
2. 下一步要用到藍色圓圈,所以我們先來準備圓圈。在不選中任何圖層的情況下直接畫圓,大小合適即可,不要填充只要描邊,描邊顏色為#22A7C2,粗細6px。注意居中,如果沒有居中可以在窗口-對齊,也可以摁Ctrl+Alt+Home居中錨點。

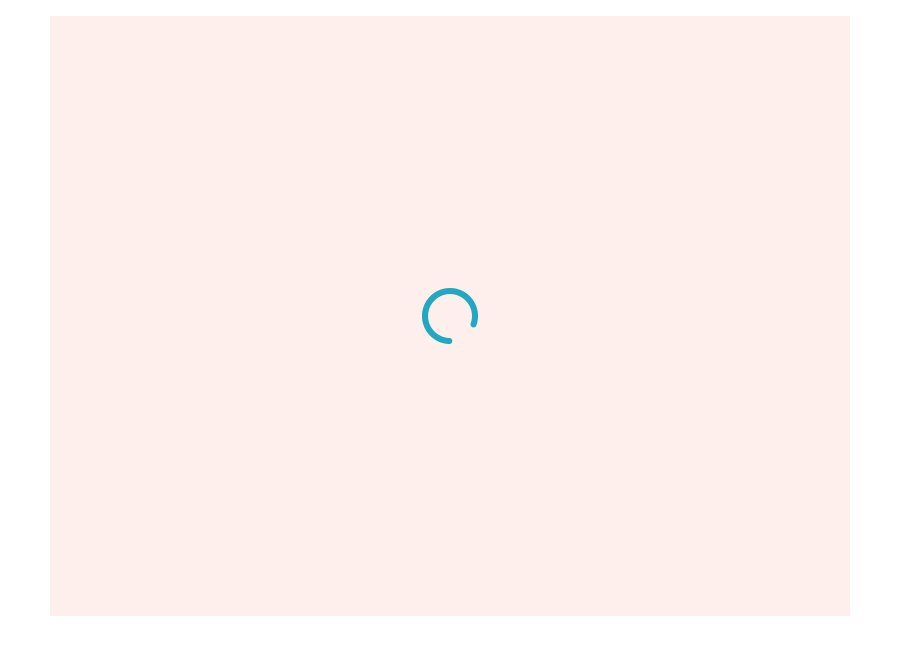
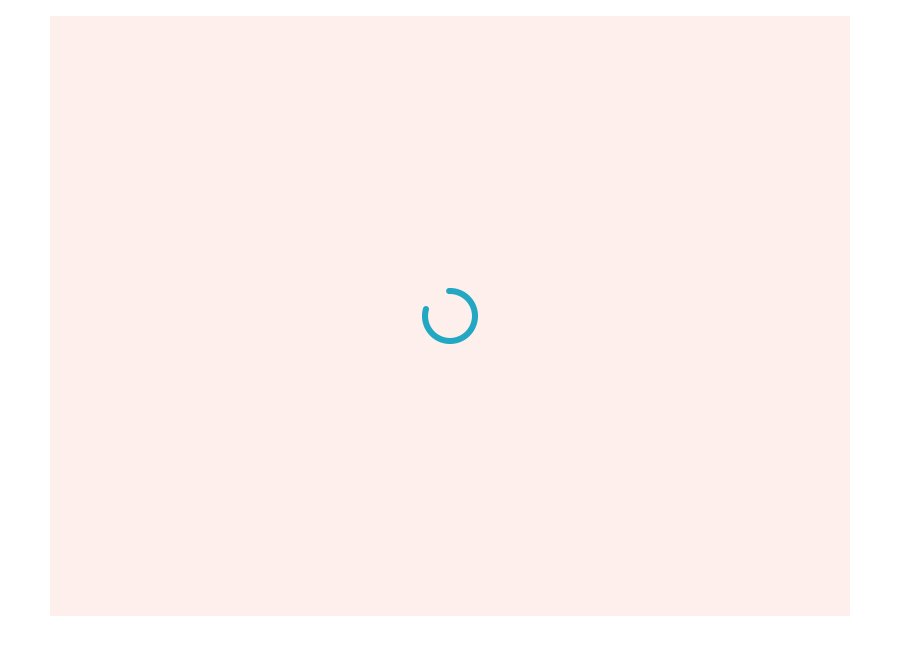
接下來讓它旋轉,類似loading,在本圖層下拉三角中找到內容-橢圓-描邊-線段端點-圓頭端點。然後打開添加選中-修剪路徑。

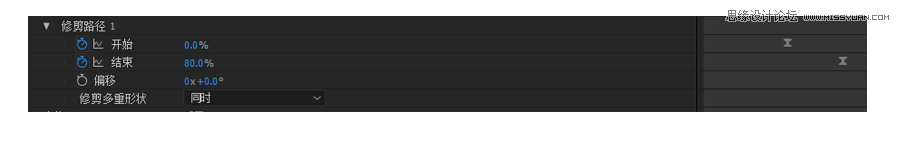
在修剪路徑中打關鍵幀保持個缺口。

然後摁下R調出旋轉屬性,設置一個初始的旋轉角度,打關鍵幀,然後你想讓它旋轉到幾秒鐘就在那裡打上關鍵幀即可,當然也要同時修改旋轉的最終角度。然後播放一下試試?

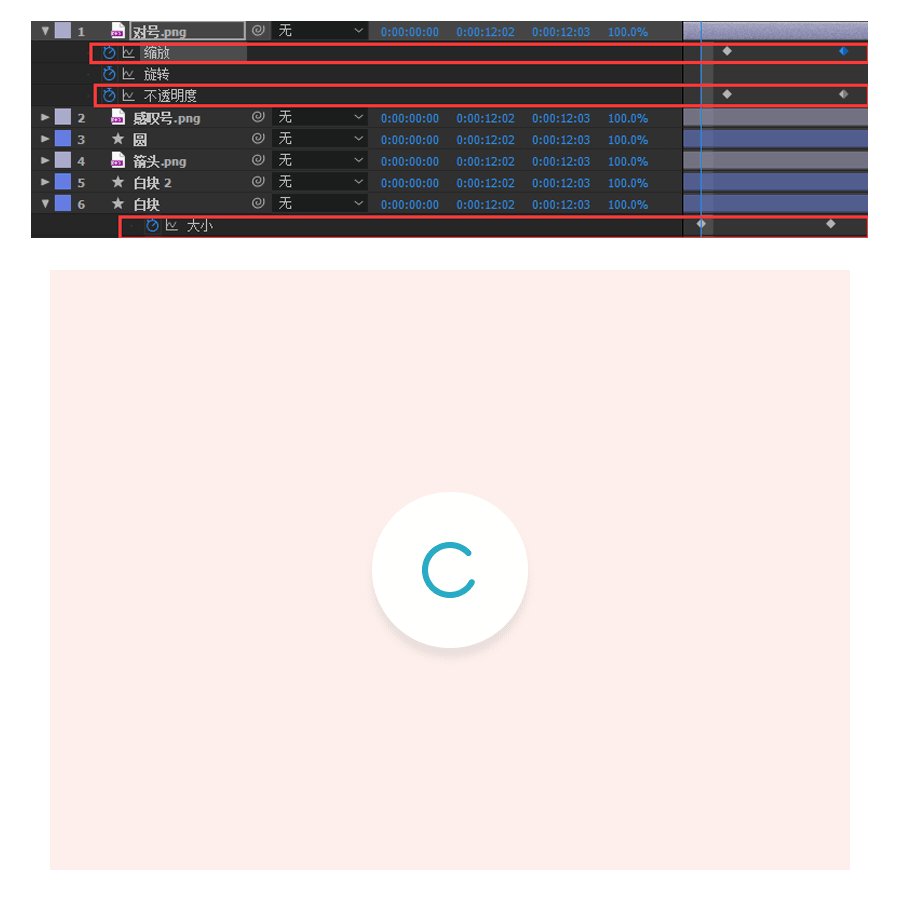
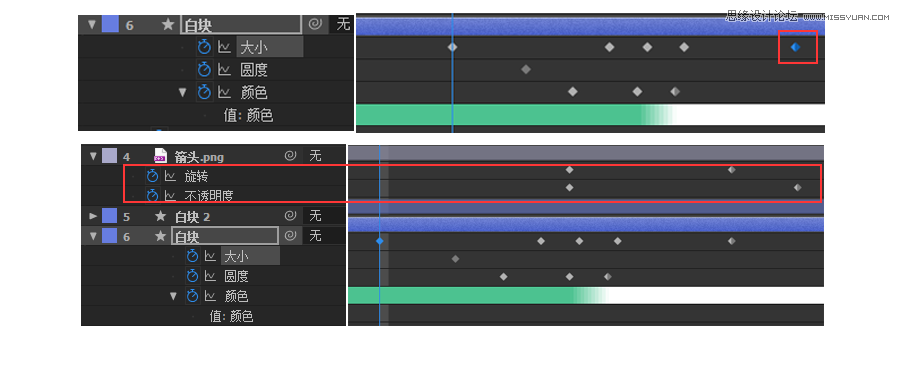
3. 點擊過後,緊接着就是一個箭頭和圓圈的交替以及圓角矩形到圓的變化。
① 箭頭涉及到一個旋轉以及透明度的變化。
② 圓圈涉及到大小和透明度變化。
③ 圓角矩形只有一個大小變化。


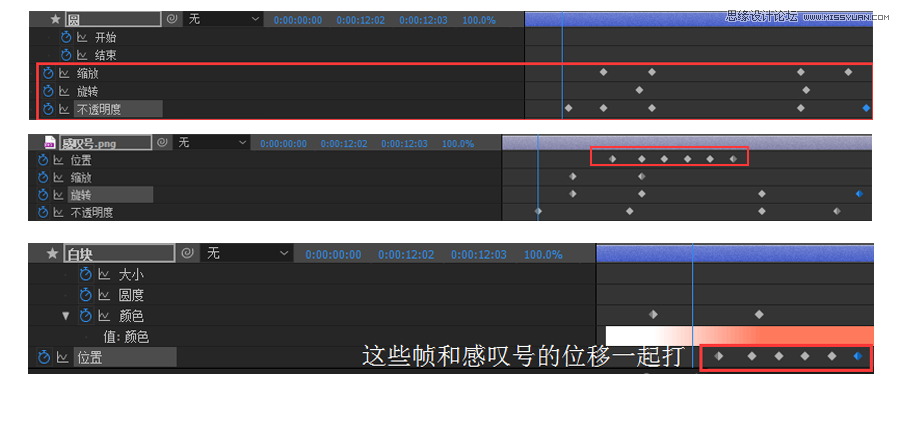
4. 適當的轉兩圈,接下來就是由圓圈轉化到感嘆號了。幾乎是四個動作同時進行。
① 圓圈在旋轉的過程中縮小,透明度降低至最低。
② 感嘆號是一個旋轉和透明度由低到高。
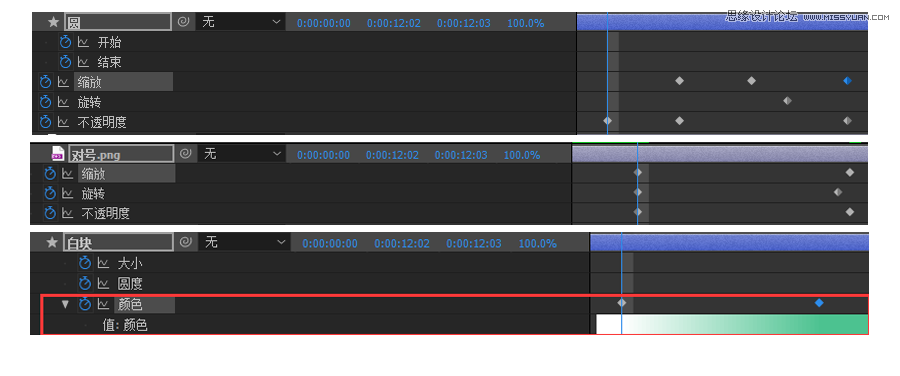
③ 白色色塊顏色轉變為紅色。
④ 轉化為紅色后和感嘆號一起的晃動。

接下來將上一步中的①②③反過來就可以做到接下來的效果~

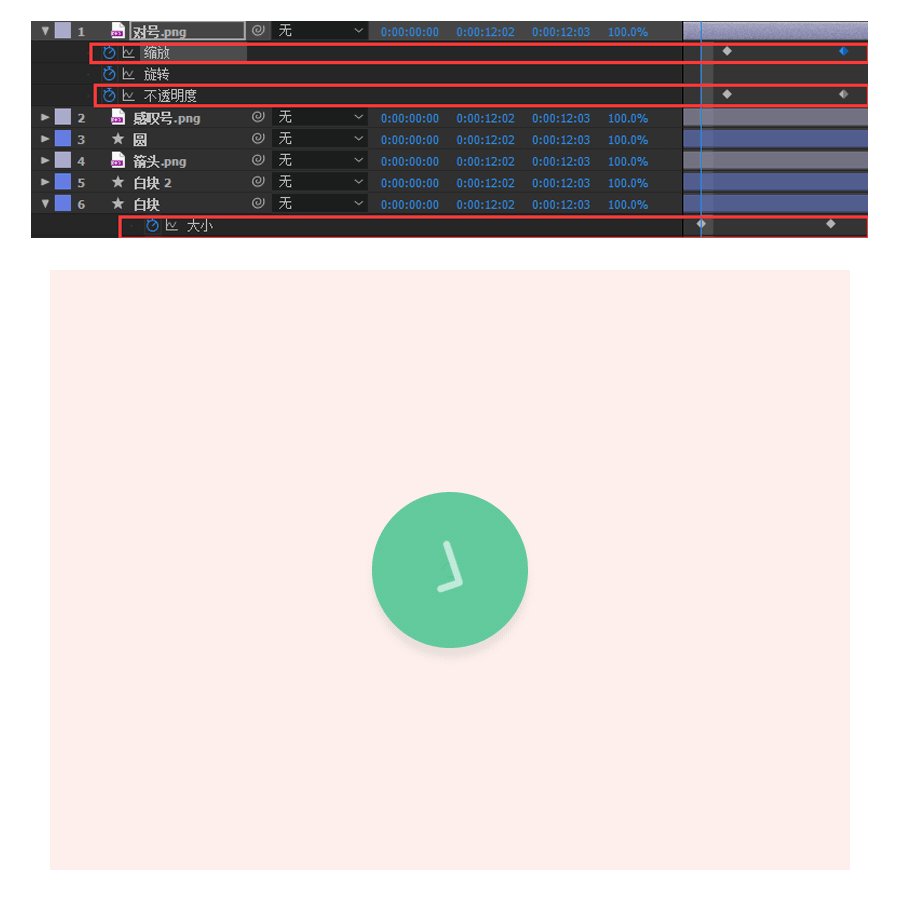
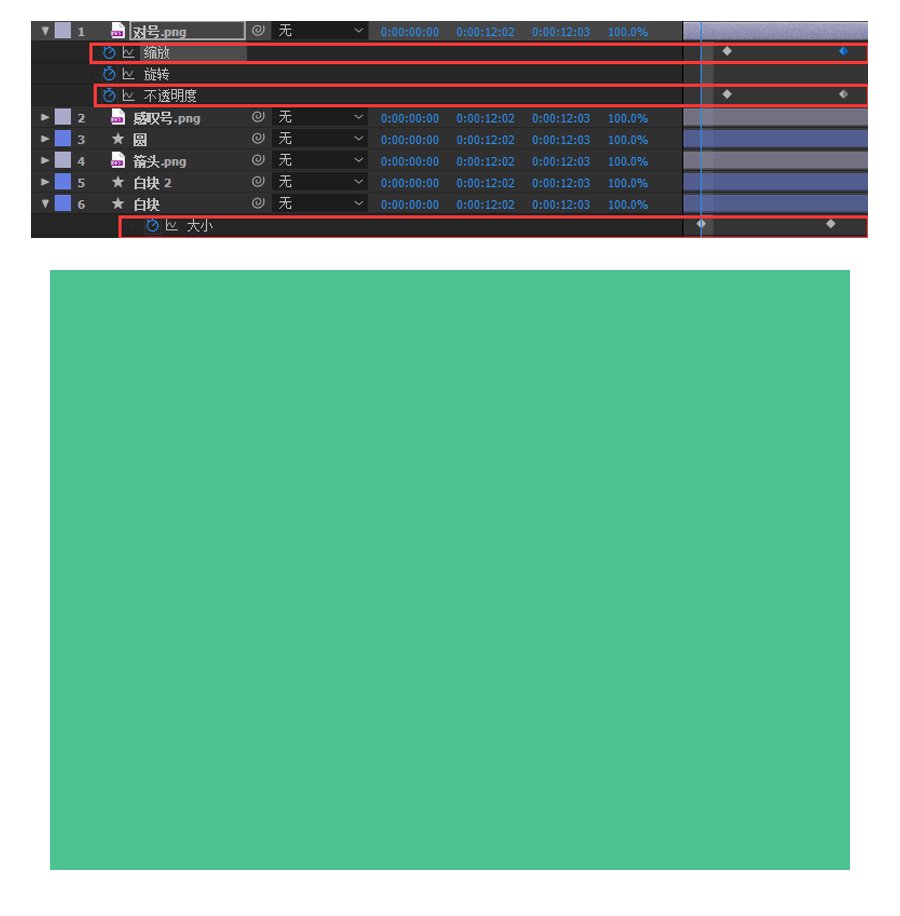
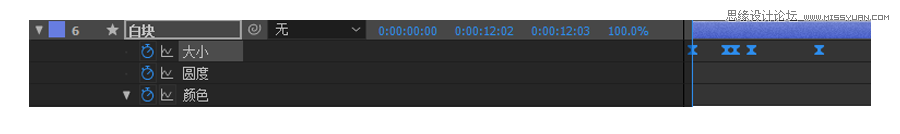
5. 在轉兩三圈之後,又是一個顏色過渡和透明度變化,加上旋轉和大小的變化。
① 圓圈在旋轉的過程中縮小,透明度降低至最低。
② 對號有個旋轉以及透明度由低到高。
③ 白色色塊顏色轉變為綠色。

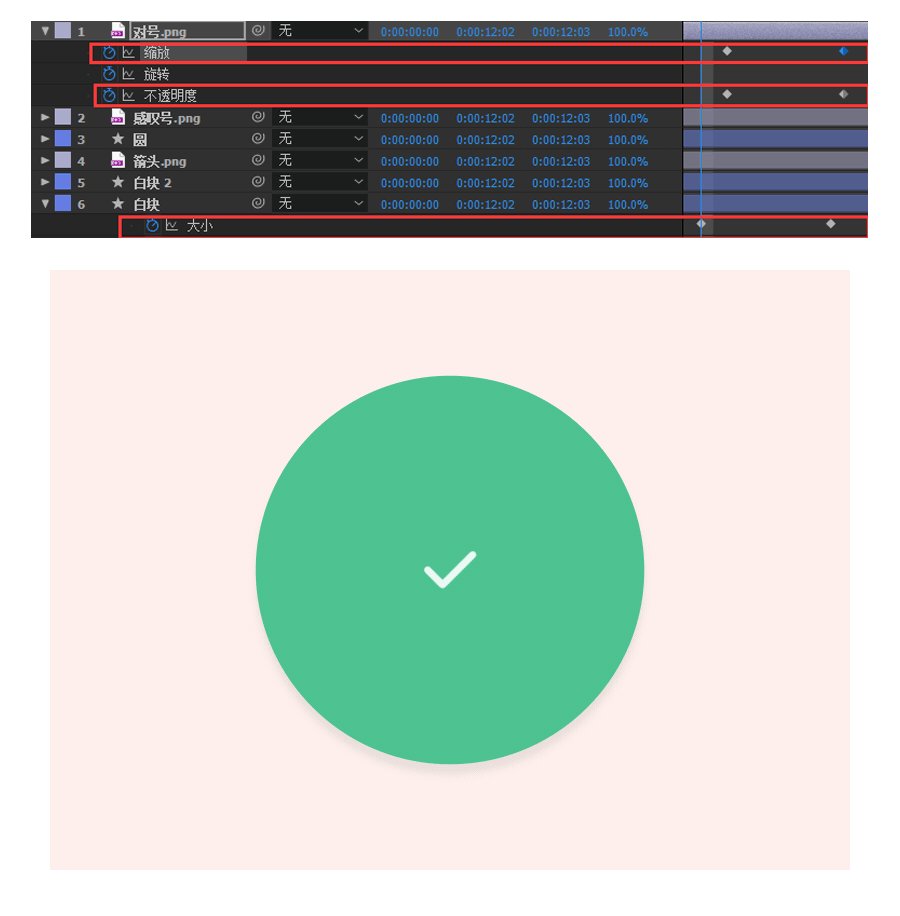
然後保持1秒鐘左右不動,接下來就是綠色色塊變大直到覆蓋整個畫面,在綠塊變大一到兩幀之後對號同時縮小,透明度降低至消失。

6. 接下來就是覆蓋整個畫面的綠塊縮小的過程,和一個箭頭和白塊同時回歸到最初的過程。
① 覆蓋整個畫面的綠塊縮小至圓圈大小后顏色快速轉變為白色。
② 白色逐漸形變為最初的樣子(可以直接選中想要複製的幀,時間指針停在想要複製的位置複製粘貼)。
③ 指針和白塊同時變化,旋轉和透明度的變化。

和第一幀銜接好了就基本完成了,但是有些動作是有些僵硬的。

所以接下來就會需要我們根據需要轉化錨點,調節曲線控制速度了。

1. 曲線的調整,先簡單的說下怎麼調吧。
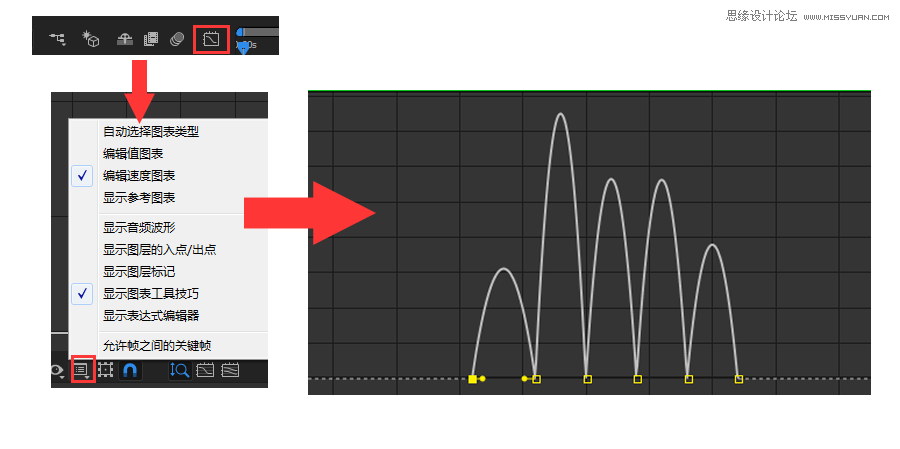
很簡單,選中你想要調節的錨點摁F9,你會發現本來的小圓點變成一個個小漏斗形狀的了。
然後選中你想要調節的地方;

點擊這裡進入曲線編輯器,然後按圖設置試着拖動下再回去預覽看看?你就會發現神奇的一幕。

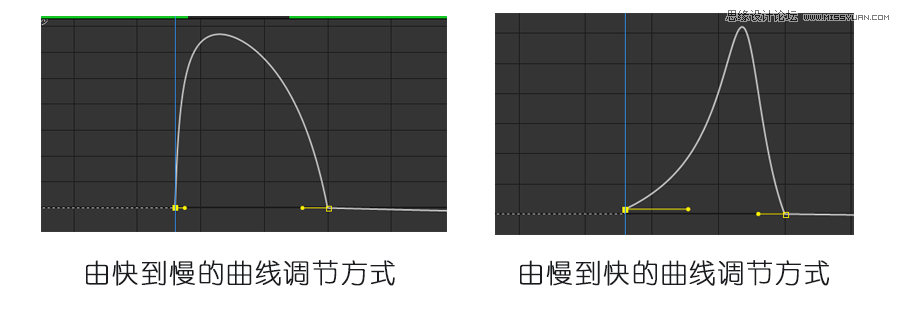
2. 通過觀察上邊的曲線就可以知道,這樣是把動作變得柔和,有一個緩進緩出的節奏,在這裡我建議大家把所有的錨點全部轉化。預覽下看看,不需要轉化的錨點可以摁住Ctrl加鼠標單擊轉化回來。但是這樣子和我們需要細節上還是有一定的差距,所以呢,請看圖。明白了么?

3. 把數值寫上做起來固然很方便,但是真的是不建議那種學習方式學習到一個案例然後會一堆案例才有效率,比如APP的動效其實用到的就那幾個東西,位移縮放旋轉透明度什麼的,還有曲線的調節。但是很多人不會,其實大膽嘗試,動動腦子,多多實踐就OK(很多時候我也常這麼勸自己~)
廢話不多說,看看最後的效果吧~

— —
文章永久連結為: AE結合PS製作小清新主題動畫效果











