詳解移動應用空白情況頁面的設計技巧
這一次的教學是屬於設計理論領域中的設計理論的相關教學。
文章出處是來自未知的設計理論類文章,寫教學的作者是UI,感謝UI提供設計理論的實作教學。
教學大綱:
移動應用的設計中,最容易被忽視的地方就是空白或者異常情況的設計。從傳統PC時代web的異常頁面如404,502等頁面的設計體驗遷移過來,移動應用的空頁面,網絡故障頁面等展示也有相似的設計模式。
設計理論教學開始
移動應用的設計中,最容易被忽視的地方就是空白或者異常情況的設計。從傳統PC時代web的異常頁面如404,502等頁面的設計體驗遷移過來,移動應用的空頁面,網絡故障頁面等展示也有相似的設計模式。從以前的純文本的排版設計,到後來404成為設計師們展示圖形創意的舞台,移動應用的空白情況頁面的設計也從純文本提示到後來精彩紛呈。然而在移動應用的設計中,空白頁面的的作用不僅僅在於給用戶以溫柔或者精彩的提醒,安撫用戶焦急或是疑惑的情緒,更重要的是,空白情況頁面可以引導用戶去填補“空白”。人都是害怕空虛寂寞冷的,當你面對一個空虛寂寞冷的頁面的時候,善意的指點迷津的一些語言和畫面告訴你咱們還是可以有方法來填補你的寂寞空虛冷,這時候,用戶的操作行為就會被觸發,潛移默化中指引用戶完成填補空白的工作,那麼,無論從用戶個體的活躍度上還是整體的留存率,活躍度上,你設計的空白頁面做到了拉升的作用,對電商產品和社交產品等來說,這些頁面可謂是自己展示產品調性,曝光功能,加深引導的黃金地段。
那麼言規正傳,空白頁面到底該怎麼設計呢?先讓我們看看別人家的應用都是怎麼設計的,按照設計模式的不同,我們可以把空白情況頁面的設計紛呈以下三類:
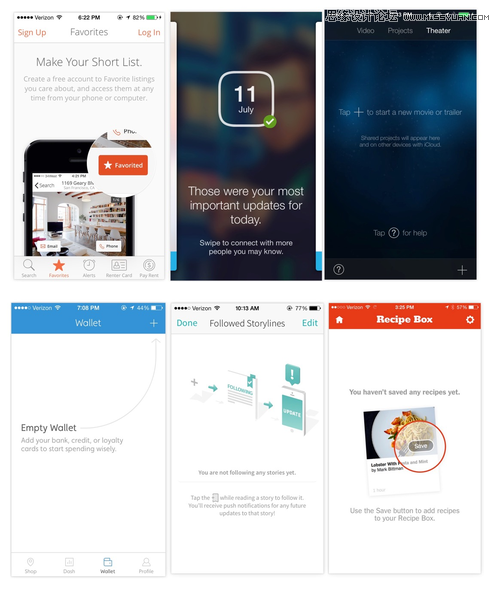
1.GW模式。(G=graphic,W=words)即為圖案+文字模式。圖案經常為一些可以表示“空白”隱喻的圖案或者是自家應用的吉祥物相關的圖案,抑或是可以為跟頁面引導相關的圖案。文字一般包含:標題,說明。標題通常是解釋此處空白的原因,如“Oops,地理定位被關閉啦,無法使用該功能哦”,“網絡出問題啦”等,說明則解釋出現此狀況的原因和解決辦法等。文案的風格經常根據產品的調性去設計,有些走賣萌路線,有些走高冷路線,有些甚至走狂暴路線等等。鑒於此類型是一種最常見的類型,單純的包涵文字或單純包涵圖案的設計手法也歸納到GW模式中。如下圖:

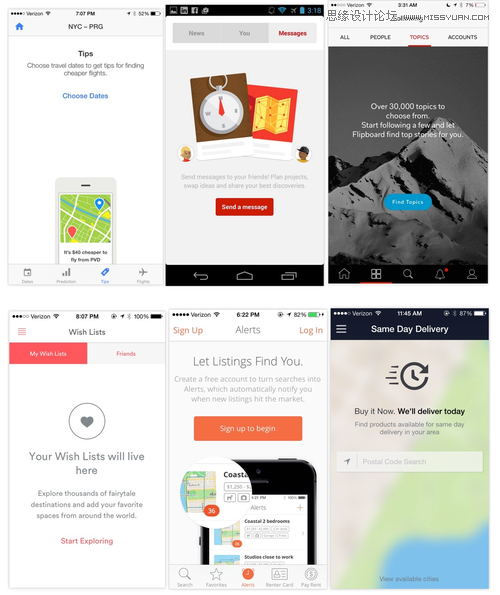
2.GWI模式。(G=graphic,W=words,I=instruction)即為圖案+文字+指引線索模式。前兩者同GW模式,現在來看看指引線索。指引線索理論上應該作為新手指引的設計範疇,但是結合空白頁面,加入指引,引導用戶進行某項行為或者感知某些信息,對於功能的教學和使用頻率的提升有着重要作用,同時引導又肩負傳達品牌形象,產品調性,產品核心價值等使命。指引線索經常分為:1.指示性圖案,如箭頭,畫圈圖案等;2.指引性文字說明。如下圖:

3.GWF模式。(G=graphic,W=words,F=function port)即為圖案+文字+功能入口模式。同理,GW同之前,功能入口則是一種新的設計方式,相比較指引線索,功能入口更加簡單粗暴,直接將所要指引的功能放一個快捷入口出來,擺在空白頁面上,讓用戶輕鬆地完成目標。這種方式的雙刃劍特性非常明顯:說優點,簡單明了,快速方便,告訴用戶這個頁面是空白的,那麼如何解決,給你一個按鈕或者鏈接,直接就可以解決問題,bingo!在社交或者電商產品中可以快速誘導用戶觸發貢獻內容或者購買行為等;說缺點,這無異是對產品結構的一種挑釁和破壞,相當於給一個設計嚴正精美的城牆裡挖了個地道,而且大多數應用的做法是只會讓這個地道出現一次,painful。但是總體上來說,還是利大於弊的,為了數據,為了用戶的新手引導,有些時候不得不這麼做。如下圖:

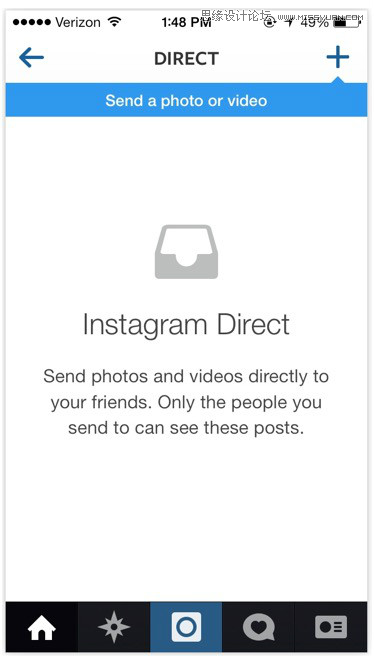
所以,總結了別人家的設計模式之後,我們可以來看看如何去設計自己家的空白頁面。這裡我們以最牛逼的圖像社交產品instagram的DIRECT功能的空白頁為例,來解析下設計流程:

1.明確目標。這是最重要的一步,你要弄清楚(請和老闆,客戶,產品經理等溝通清楚)這個頁面合適出現,在哪裡,給誰看,想讓他們做什麼。想清楚這之後,牢記在腦海里,因為一個產品會有眾多空白頁面,每個頁面可能都不是通用設計能解決的,針對具體問題,要去弄明白具體的設計目標。如DIRECT是insta中一個用於用戶可以直接發送照片和視頻給自己好友的功能,該頁面會收納你的所有發送歷史。那麼問題來了,如果你一條都沒有發,或者第一次使用這個功能,你該怎麼做?這個就是設計目標,
1.我要讓用戶明白這個功能到底是做什麼的,明確用戶目標;
2.我要讓用戶明白,這個功能在哪;
3.我要讓用戶明白這個功能怎麼使用。
2.選擇設計模式。根據我們的設計目標,我們會發現這裡並沒有要表達品牌形象或者產品調性方面的要求,目標都是圍繞着功能的指引和說明,而且該頁面中已經包涵了功能的使用入口,因此考慮選擇GWI模式,即做好圖形和功能說明之後,加入引導線索。
3.設計文案。文案先行還是圖形先行是一個永恆的問題,這個不同設計師可能處理問題的方式不同,從圖產生文和從文去配圖都沒有錯,但是從工作效率來說,先通過產品經理或者設計師等相關干係人給出的頁面文案后,我們的設計工作會更加得心應手,將文字轉義成圖案。這裡我們看Direct的文案設計,分為標題+說明。標題給出該功能的名稱“Instagram Direct”,說明裡用了兩句,一句是解釋該功能解決什麼問題,第二句的補充則說明了該功能的一些補充屬性,比如這裡解釋了該功能的私密屬性,只有你發送給的朋友才能看到這些內容。
4.設計圖案。根據文案的含義和設計目標,用圖案來敘事。有些需要表達產品品牌內涵或者品牌形象,產品調性的目標會引導我們去設計一些可愛的吉祥物形象等來對產品進行擬人擬物化表達,讓產品富有靈魂和生命,而非冰冷的代碼堆砌物。有些功能性的表達則需要我們傳達功能本身的含義,所以經常有設計師喜歡將功能的表達Icon化,一些簡單線框或者填充化Icon便可以表達功能。如Direct的設計中,就是採用了Direct的功能Icon去表達功能說明,傳達功能的形象,如:

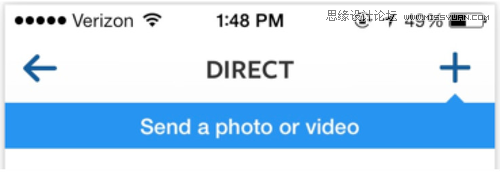
5.設計引導線索。前面四步解決目標1和3,而這一步解決目標2,告訴用戶該功能在哪裡,也包涵了該功能該如何使用,比如點擊某個按鈕,向右滑動等等。有些可以採用箭頭的引導,有些可以採用懸浮氣泡,有些可以採用放大鏡等隱喻來設計。這裡採用了比較常用的懸浮氣泡的設計模式。如圖:

這樣,我們就完成了一個空白頁面的設計。總結起來,對於空白頁面的設計就是一句話:明確目標,選取模式,逐個擊破。
相信通過不斷地揣摩他人的設計意圖和模式,總結自身的工作結果,思考產品目標,我們一定可以設計出最牛逼的空白頁面。對於其他頁面的設計,方法也大抵如此。
— —
文章永久連結為: 詳解移動應用空白情況頁面的設計技巧











